Vue コンポーネントのカスタム イベントを詳しく見る
コンポーネントのカスタム イベントとは何ですか?この記事では、Vue コンポーネントのカスタム イベントについて深く理解し、カスタム イベントに関する注意点について説明します。

コンポーネントのカスタムイベントはコンポーネント間の通信手段であり、子コンポーネントが親コンポーネントにデータや動作を送信するのに適しています。 (学習ビデオ共有: vuejs チュートリアル)
概略図
コンポーネントのカスタム イベントに関する注意事項:
- 1. コンポーネントのカスタムイベントは子コンポーネントと親コンポーネント間の通信機能を実装するため、カスタムイベントのバインディングアクションは親コンポーネントで完了する必要があります。コンポーネント
- 2。コンポーネントのカスタム イベントのトリガー アクションは、サブコンポーネントで完了する必要があります。イベントをバインドした人がトリガーされます
props についても学びました。props は、親コンポーネント と通信するための 子コンポーネントも実現できます。 props コンポーネントのカスタム イベントに移行する方法から始めて、誰もがコンポーネントのカスタム イベントをよりよく理解できるようにします。また、2 つのメソッドの違いと類似点を比較することもできます
App.vue 内:
<!-- 通过父组件给子组件传递函数类型的props实现:子给父传递数据 -->
<TestA :getName="getName"/>
...
...
<script>
import TestA from './components/TestA'
export default {
name:'App',
components:{TestA},
data(){
return{
msg:'你好呀'
}
},
methods:{
getName(name){
console.log('App组件收到了数据', name)
},
},
}
</script>
メソッド内 name パラメータ は、サブコンポーネント
<!--通过点击事件传递数据-->
<button @click="sendName">将姓名发送给App组件</button>
...
...
<script>
export default {
name:'TestA',
//接收父组件传递过来的props
props:["getName"],
data(){
return{
name:'路飞',
age:18
}
},
methods:{
sendName(){
//点击按钮后,触发此方法,传递name给父组件
this.getName(this.name)
}
}
}
</script>
ページ初期化効果:
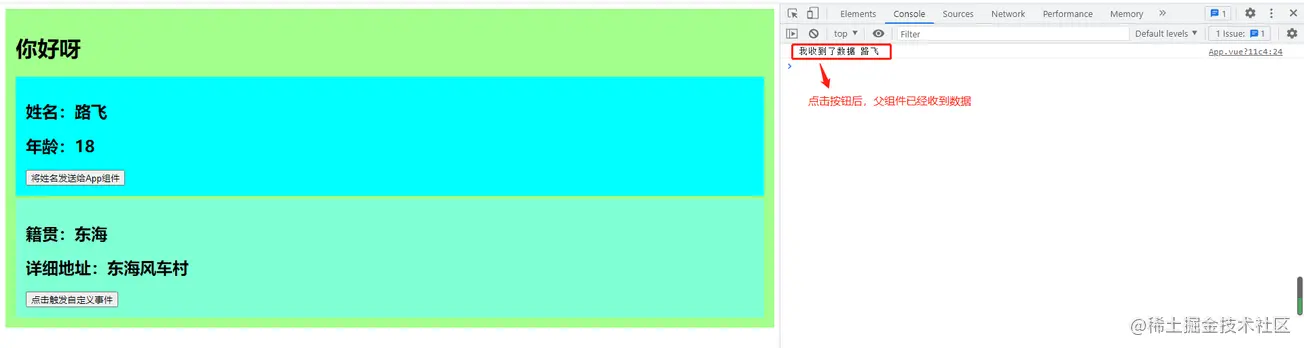
 ボタンをクリックした後:
ボタンをクリックした後:
 図からわかるように、ボタンをクリックすると、コンソールは親コンポーネントによって受信されたデータを出力します。子コンポーネントは
図からわかるように、ボタンをクリックすると、コンソールは親コンポーネントによって受信されたデータを出力します。子コンポーネントは
を通じて親にデータを送信します。 コンポーネントはデータを渡します。 #コンポーネント間の通信は、コンポーネントのカスタム イベントを通じて実現されます。
# #最初のステップは、カスタム イベントをコンポーネントにバインドすることです。この記事は始まります。つまり、カスタム イベントのバインドは親コンポーネントで完了します。
#2 番目に、子コンポーネントでは、コンポーネントのカスタマイズを完了するためにカスタム イベントをトリガーする必要があります。 イベント通信:

ボタンをクリックした後:
画像からわかるように、ボタンをクリックすると、コンソールは親コンポーネントが受信したデータを出力します。
上記の 2 つの通信方法を通じて、子コンポーネントが 
前提条件は、親コンポーネントがコールバック関数を渡す必要があることです。子コンポーネント
にデータを渡すことができます。子コンポーネントがそれを受け取った後でのみ、親コンポーネントにデータを渡すことができます。また、コンポーネントのカスタム イベントは、指定されたカスタム イベントをトリガーするために$emit メソッドを呼び出すだけで済みます そして、それを親コンポーネントに送信することができ、親コンポーネントはデータを渡します。 コンポーネント カスタム イベントに関するその他の知識ポイント
App.vue :
<template>
<div class="app">
<h1 id="msg">{{msg}}</h1>
<!-- 通过父组件给子组件传递函数类型的props实现:子给父传递数据 -->
<TestA :getName="getName"/>
<!-- 通过父组件给子组件绑定一个自定义事件实现:子给父传递数据 -->
<!--方法二-->
<TestB ref="testb"/>
</div>
</template>
<script>
import TestA from './components/TestA'
import TestB from './components/TestB'
export default {
name:'App',
components:{TestA, TestB},
data(){
return{
msg:'你好呀'
}
},
methods:{
getName(name){
console.log('我收到了数据', name)
},
send(name){
console.log("send被调用了", name)
}
},
mounted(){
this.$refs.testb.$on('demo', this.send);
}
}
</script>
<style scoped>
.app{
background-color: rgb(162, 255, 139);
padding: 15px;
}
</style>
を ref 属性を通じて取得します。## を使用します。 #this.$refs.コンポーネント名.$on('カスタム イベント名', callback function)
を使用して、サブコンポーネントのカスタム イベントのバインドを完了すると、同じ効果が得られます。 さらに、この方法を使用するとより柔軟で、ワンタイムのカスタム イベント、遅延、判定などの一部の操作を完了できます。 1 回限りのカスタム イベント
v-on:事件名.once="XXXX
或者
this.$refs.student.$once("事件名", 事件内容)カスタム イベントのバインド解除
カスタム イベントの使用が終了したら、カスタム イベントのバインドを解除できます。これを行う利点は、プログラム パフォーマンスの占有を最小限に抑え、プログラム操作の効率を向上させることです。
カスタム バインド解除アクションは、サブコンポーネントでも実行されます。Simple In otherつまり、バインドした人は誰でもバインドを解除できます
TestB
<template>
<div>
<h2 id="籍贯-native">籍贯:{{native}}</h2>
<h2 id="详细地址-adress">详细地址:{{adress}}</h2>
<button @click="sendNative">点击触发自定义事件</button>
<button @click="noBand">解绑自定义事件</button>
</div>
</template>
<script>
export default {
name:'TestB',
data(){
return{
native:'东海',
adress:'东海风车村'
}
},
methods:{
sendNative(){
this.$emit('demo',this.native)
},
//解绑demo自定义事件
noBand(){
this.$off('demo');
}
}
}
</script>
<style scoped>
div{
background-color: aquamarine;
padding: 15px;
margin-top: 5px;
}
</style>{方法体内
this.$off();
}直接不用传递任何参数,这样写的话,只要是给此组件绑定的任何自定义事件都会解绑。
总结
以上内容就是组件的自定义事件的使用,自定义事件虽然在Vuejs中不是一个非常重要的点,但是也是一个实际开发中比较常用的点,在进行某些业务操作时,使用自定义事件可能会节省开发时间以及优化代码,减少代码冗余量,组件自定义事件的具体操作还要看所处的业务逻辑和行为是什么。
如果觉得内容不错的话,记得点赞收藏~~~
(学习视频分享:web前端开发)
以上がVue コンポーネントのカスタム イベントを詳しく見るの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7728
7728
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。






