JavaScript の匿名関数に関する知識ポイントを要約して整理します。
この記事は、javascript に関する関連知識を提供するもので、主に匿名関数に関する問題を紹介し、ネストや再帰に関する内容も含まれています。

[関連する推奨事項: JavaScript ビデオ チュートリアル ]
1. 変数のスコープ
考察: 変数を宣言した後、その変数はどこでも使用できるでしょうか?
答え: いいえ。
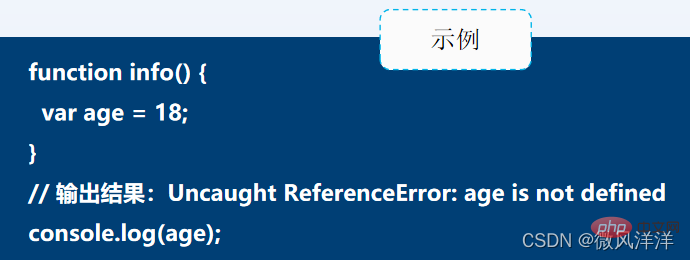
例: 関数内で var キーワードを使用して宣言された変数には、関数の外ではアクセスできません。

#要約: 変数の使用には範囲があります。
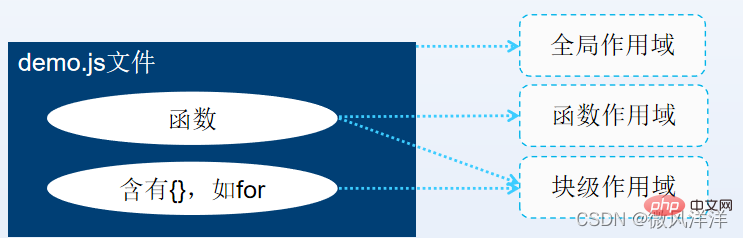
スコープ分割: グローバル スコープ、関数スコープ、ブロック レベル スコープ (ES6 によって提供)。 さまざまなスコープに対応する変数: グローバル変数、ローカル変数、ブロックレベル変数 (ES6 によって提供)。
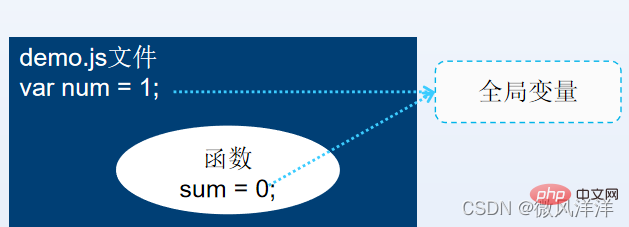
グローバル変数: 関数内で宣言されていない変数 (明示的定義)、または関数内で var を省略して宣言された変数 (暗黙的定義) は、呼び出されるのはグローバル変数です。
スコープ: 同じページ ファイル内のすべてのスクリプトで使用できます。
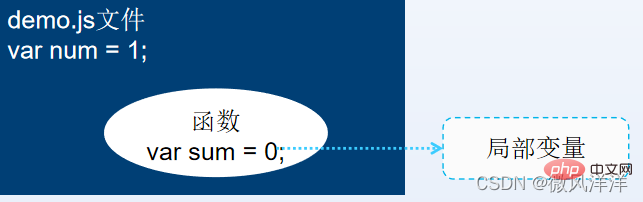
ローカル変数: 関数本体で var キーワードを使用して定義された変数はローカル変数と呼ばれ、関数本体内でのみ有効です。 
ブロックレベル変数: ES6 が提供する let キーワードで宣言された変数はブロックレベル変数と呼ばれ、"{ の間でのみ有効です。 }" (if、for、while ステートメントなど)
ガベージ コレクションのメカニズム
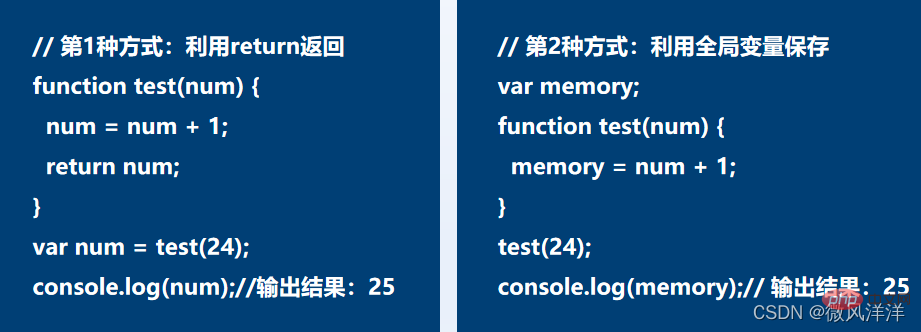
JavaScript では、ローカル変数は関数の実行中にのみ存在し、このプロセス中にローカル変数は (スタックまたはヒープ) に格納されます。 ) 値を保存するためにメモリ上に対応するスペースを割り当て、関数の終了まで関数内でこれらの変数を使用します。関数の実行が終了すると、ローカル変数が存在する必要はなくなり、JavaScript はガベージ コレクション メカニズムを通じてローカル変数が占有しているメモリ領域を自動的に解放します。 開発中にローカル変数の値を保持したい場合は、次の 2 つの方法で実現できます。
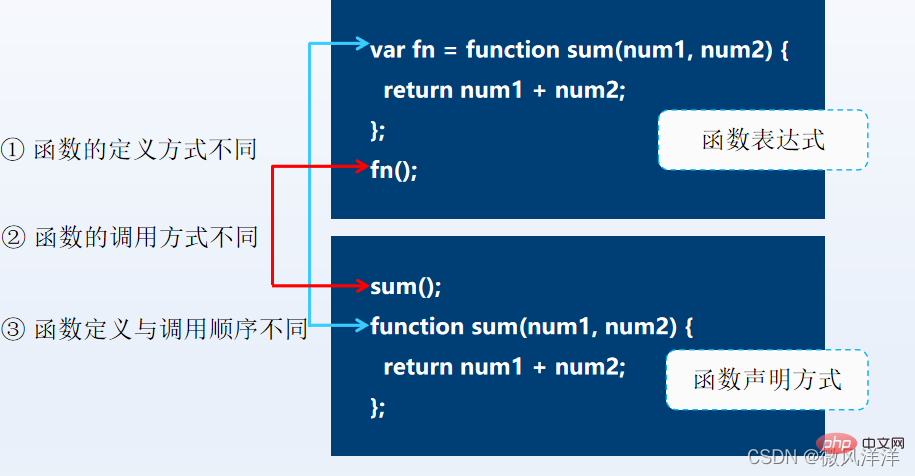
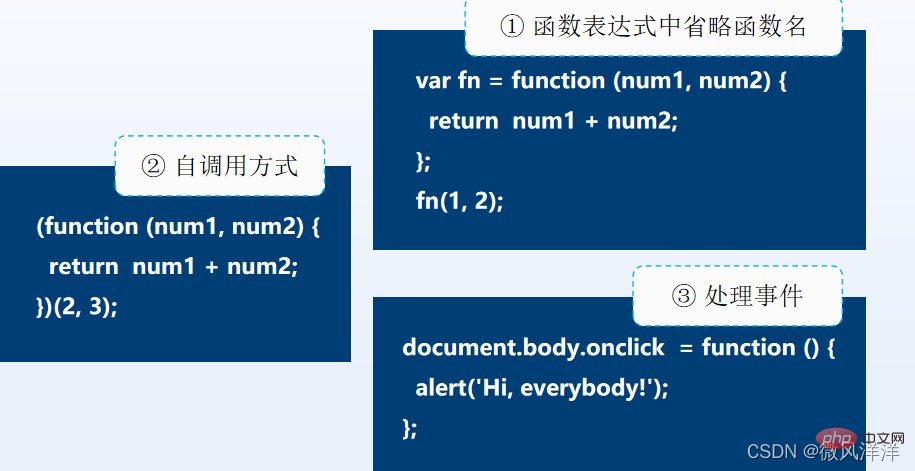
2. 匿名functionコンセプト: いわゆる関数式は、宣言された関数を変数に割り当て、その変数を介して関数呼び出しとパラメーター転送を完了することを指します。また、カスタム関数を実装する別の方法でもあります。 JavaScript。 関数式




#関数のネストとスコープ チェーン
入れ子関数とは: 関数内の別の関数の宣言です。
特徴: 内部関数は外部関数のスコープ内でのみ実行できます。内部関数の実行中に、変数を導入する必要がある場合は、まず現在のスコープで検索されます。見つからない場合は、グローバル スコープに到達するまで上位レベルのスコープで検索を続けます。このチェーン クエリ関係をスコープ チェーンと呼びます。
再帰呼び出し
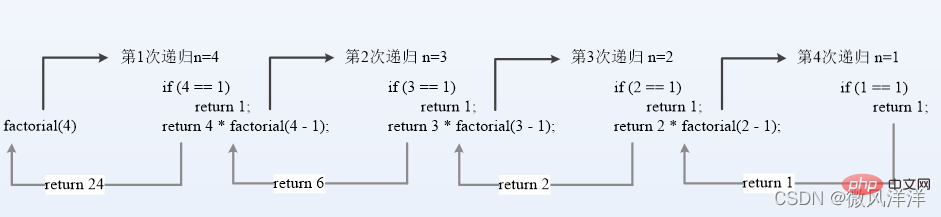
概念: 再帰呼び出しは、入れ子になった関数呼び出しにおける特別な種類の呼び出しです。関数本体内で関数が自分自身を呼び出す処理のことを指し、この種の関数を再帰関数と呼びます。
以下は階乗計算のデモです。

Note
再帰呼び出しは、可変次元の多次元配列を走査する場合に非常に適していますが、大量のデータを占有します。リソースが多く、実装と保守が難しいため、開発中は関数の再帰呼び出しを慎重に使用する必要があります。
事例
フィボナッチ数列の N 番目の項の値を見つける
フィボナッチ数列とは何かを理解する
フィボナッチ数列シーケンスは、「1、1、2、3、5、8、13、21...」など、黄金分割シーケンスとも呼ばれます。
パターンを見つける: このシーケンスは 3 番目の項目から始まり、各項目は前の 2 つの項目の合計に等しくなります。
コード実装のアイデア
- 0 未満の場合、エラー メッセージが表示されます。
- が 0 に等しい場合は、0 を返します。
- は 1 に等しく、1 を返します。
- は 1 より大きく、見つかったルールに従って、再帰関数呼び出しを使用して実装されます。
[関連する推奨事項: JavaScript ビデオ チュートリアル ]
以上がJavaScript の匿名関数に関する知識ポイントを要約して整理します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




