主要な開発コンテキストを正確に把握できるよう、大規模なフロントエンド分野に焦点を当てます。
この記事は、2021 年の ビッグ フロントエンド 分野の重要な進歩とダイナミクスに焦点を当てています。この記事が、ビッグ フロントエンド分野の中核となる開発コンテキストを正確に把握するのに役立つことを願っています。 2021 年に向けて常に業界における十分な知識を維持します。
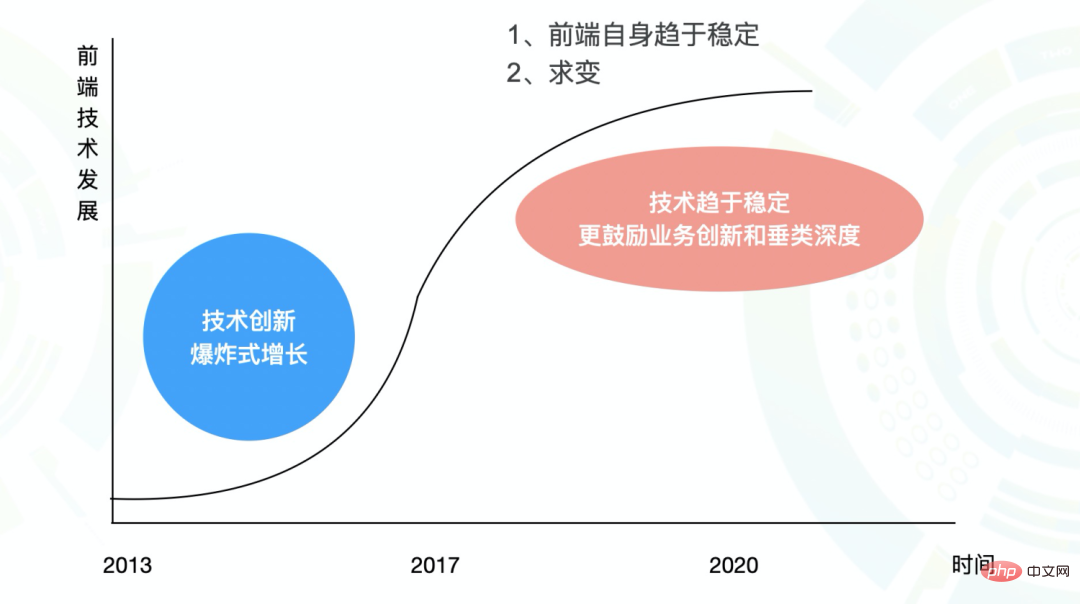
この記事の初めに、まず大規模なフロントエンド分野について全体的に理解しましょう。この大規模なフロントエンドは現在、開発のどの段階にありますか?
1. 大きなフロントエンド: 安定している傾向にあり、将来性が期待できます
要約すると、現在の大きなフロントエンドは、エンドフィールド自体は安定期に向かいつつあり、フレームの特徴も少なくなり、各種ホイールも少なくなり、人々の目を輝かせるものが少なくなってきています。

現在のフロントエンド段階は、標準化から成熟度までの検討の初期段階に属します
この段階は、改良に向けた検討であり、改良方法の議論に重点を置いています。効果はさらに向上し、現在注目を集めているビジュアライゼーション、エンジニアリング、その他のより垂直な分野など、多くの技術的方向性が細分化され始めています。このプロセスにおいては、あらゆる方向でさらなる技術の進歩と改善が依然として必要であり、0から1のプロセスに比べて、1から100のプロセスを克服することはより困難です。もちろん、別の観点から見ると、継続的な洗練された探索プロセスにより、より多くの未知のことがもたらされているため、フロントエンドは一般的に依然としてエキサイティングな分野です。
次に本記事では、大型フロントエンド分野において現在比較的注目度の高いいくつかの方向性を中心に、今年のトレンドを一つずつ紐解いていきます。
2. 主要な技術的方向性のポイント
クロスエンド テクノロジー: Flutter が主流のソリューションになる可能性があります
クロスエンドテクノロジーについては、「エンド」と「テクノロジー」の 2 つの部分に分けて説明する必要があります。
まず、「終わり」という点で、今年は 2 つの変化を認識する必要があります。
Hongmeng 2.0 は今年 6 月に正式にリリースされ、Taro クロスは新しいバージョンのリリースにより、Hongmeng システムの適応がサポートされています。今後、Hongmeng の適応は特別な注目を集める必要があります。同時に、VR/AR およびその他のサポート施設の構築が再び促進されています。したがって、大規模なフロントエンド分野では、人気が高まっている VR/AR 機器のエンドエンド技術にも注目が集まる必要があります。
第二に、「テクノロジー」の面では、クロスターミナル技術が際限なく登場していますが、複雑なビジネスシナリオに直面した場合、クロスターミナルフレームワークでは依然として目標を達成できていないことは否定できません。パフォーマンスと経験 ネイティブと同じ効果。ただし、コストの削減と効率の向上を前提として、クロスエンド テクノロジは依然として現在の主要な焦点分野の 1 つです。
今年注目すべきことは、
Flutter 2.0 が Web 側を正式にサポートすることです。 Flutterは中国でも近年ますます注目を集めており、多くの大手メーカーが関連を実践していますが、今年になってもその勢いはReact Nativeに追いつき、クロスエンド技術の主流のソリューションになる可能性もあるようですので、 ;
今年、大手メーカーはミニ プログラムのレイアウトを加速しており、ミニ プログラムはメーカーが互いに追いかける次の市場になる可能性があります。 。現在のアプリのトラフィックは基本的に頭打ちであり、「国家レベル」のアプリを開発することはもはや不可能であるため、アプリをオペレーティングシステムとして使用し、小さなプログラムを使用してユーザーを動かし、クローズドユーザーループを形成することが次のステップになる可能性がありますトラフィックを掴む鍵。しかし、現時点では小規模プログラムはそれほど成熟しておらず、完全な標準の欠如が最大の問題となっており、これは来る 2022 年には解決されるのでしょうか。
- フレームワーク: 依然としてトロイカが優勢です
8 年連続で、JavaScript が最も使用されている言語となり、回答者の 67.7% が回答しました。 JavaScript が依然として Web フロントエンド を支配していると言っても過言ではありません。このような背景から、私たちは React、Angular、Vue などの JavaScript フレームワークが優勢であることに慣れています。今年注目すべき 3 つの主要なフレームワークの新機能または開発は次のとおりです。
React: 今年最も話題になったのは、React 18 です。 RC 段階にあり、2022 年初めに正式バージョンがリリースされる予定です。 18 には、次のようないくつかの新機能が追加されています。 同時実行ベースのレンダリングを実装するために、Suspense SSR が正式にリリースされました。さらに、React は今年の初めに React サーバー コンポーネントをリリースしましたが、まだ広く使用されておらず、その価値についてはさらなる検証が必要です。
Vue: Vue は昨年 9 月にバージョン 3.0 をリリースしました。開発当初、You Yuxi は初期安定後に IE11 と互換性を持たせることを計画していました。 IE 11 は徐々に増加 今年の初めに、You Yuxi は Vue 3 が IE11 をサポートしなくなることを発表しました。このことから、IE ブラウザは 2022 年に歴史の舞台から退き、将来的にはフロントエンドの互換性の負担が軽減される可能性があると推測するのは難しくありません。
Angular: Angular は通常、約 6 か月ごとにメジャー バージョンをリリースします。今年リリースされたメジャー バージョンは、Angular 12 と Angular 13 です。 Angular 12 の新機能には、null 値の組み合わせと View Engine の廃止が含まれ、Angular 13 の新機能には、新しいコンパイルおよびレンダリング エンジン Ivy の完全な有効化と、IE11 のサポートが終了するという発表が含まれます。
もちろん、いくつかの潜在的なフレームワークも注目に値します。私がこれを推奨する理由は、最も支持された回答の 1 つにランクされているためです。多くの著名人が Svelte の実践について白熱した議論を行っています。今年多くの注目を集めており、学ぶ価値があります。
ここでは、You Yuxi やその他の著名人からの回答も引用して、要約を示します。 Svelte はコンポーネント フレームワークです。その中心的なアイデアは、「静的コンパイルによってフレームワークの実行時のコード量を削減する」ということです。React や Vue と比較した最大の違いは、コンパイルおよび実行時にコンポーネントが高効率に変換されることです。実行されたコマンド コードにより、Dom の更新がより効率的になり、より良いユーザー エクスペリエンスが提供されます。 Svelte は、単独で使用することも、他のフレームワークと組み合わせて使用して、Web アプリケーションを構築することもできます。
もちろん、Svelte にも現時点で潜在的な問題があるようです:
単純なデモのコード量は確かに非常に少ないですが、同じコンポーネント テンプレート、操作によって生成されるコードの量は VDOM レンダリング関数よりも大きくなり、複数のコンポーネントで繰り返されるコードが多くなります。
Svelte が大規模なアプリケーション、特に多数の動的コンテンツやネストされたコンポーネントを含むアプリケーションでどの程度うまく機能するかはまだわかりません。
Svelte のコンパイル戦略は、Svelte が VDOM から分離されることを決定します。
マイクロ フロントエンド: 徐々に普及しつつある
いわゆるマイクロ フロントエンドの概念は、実際にはマイクロ サービスに似ています。フロントエンドビジネスはある程度の規模に達すると、複雑性を分解するためのアーキテクチャモデルも必要になるため、マイクロサービスの考え方をフロントエンド分野に応用する、つまりマイクロフロントエンドが登場しました。フロントエンド アプリケーションを、独立して開発、テスト、デプロイできる小さくて単純な部分に分割し、それらの間の依存関係を明確にします。
今年のマイクロフロントエンド全体を見ると、人気があると考えられます。 single-spa や qiankun などの古いマイクロ フロントエンド ソリューションに加えて、中国にはオープンソース化された新しいマイクロ フロントエンド ソリューションが多数あります。
これは主に、JavaScript アプリケーションが実行時に別のアプリケーションからコードを動的にインポートできるようにする、Webpack 5 のモジュール フェデレーション機能のサポートによるものであり、この機能はマイクロ フロントエンド アーキテクチャに大きな可能性をもたらします。 Web 標準レベルから始まり、開発者にマイクロ フロントエンド アーキテクチャを実装する機能を提供する、ESM および WebComponent に基づくサービスもあります。
マイクロ フロントエンドを実装するためのソリューションが多数あるため、大手メーカーは、JD.com の MicroApp、ByteDance の Garfish、Huanju Times の EMP2.0 など、独自のマイクロ フロントエンド ソリューションを発売しています。 、など。
サーバーレス: インフラストラクチャの構築が鍵です
サーバーレス、正式名称はサーバーレス コンピューティング (サーバーレス コンピューティング)、FaaS (Function-as-a-Service) とも呼ばれます、サービスとしての機能)は、クラウド コンピューティングのモデルです。サーバーレスの概念では、コンピューティング リソースはサーバーではなくサービスの形で表示されます。開発者にとっては、サーバーの問題をあまり心配することなく、サーバーレス ベースのアプリケーション展開をサービス レベルで実装できるため、ソフトウェア開発とソフトウェアの反復の効率も向上します。
サーバーレスは、近年になって登場し始めた新しい概念ではありません。 2006 年、Zimki は、「実際の呼び出しに応じて支払う」サーバーサイド JavaScript アプリケーションを提供する最初のプラットフォームを作成しました。現在に至るまで、サーバーレスは依然として着実に進歩しています。今年の焦点は、インフラストラクチャの構築、フロントエンドとバックエンドの統合に基づいていますon Serverless これが一般的な傾向になります。
ここでは、Midway Serverless と呼ばれるオープン ソース フレームワークに焦点を当てます。オープン ソース フレームワーク Midway Serverless は、Midway によって作成されたサーバーレス クラウド プラットフォーム用の開発ソリューションのセットです。2 番目のメジャー バージョン 2.0 は、今年 3 月にリリースされました。
バージョン 2.0 では、フロントエンドとバックエンドのアプリケーション機能が統合され、開発の効率が向上しました。将来的には、Midway Serverless がさまざまな環境にさらに適応できるようになることが予想されます。クラウドベンダーとしては、この分野のリーダーとなるでしょう。
Node.js: 着実な開発、欠陥をチェックして補う
Node.js は 2009 年に偉大な神 Ryan Dahl によって開発されました。その誕生は、フロントエンドへの大きな変更. 結局のところ、大きな驚きは、JavaScript が直接「すべてを前進させる」ことを可能にすることです。そのため、現在、Node.js は Web フロントエンド開発 にとって不可欠なインフラストラクチャとなっています。
今年のNode.jsのソースコード更新内容を見ると、概ね安定開発と不備の確認の段階にあり、大きな変更はありませんが、使いやすさや操作性は向上しています。大幅に改善されました。
今年はそのコミュニティに大きな動きはありませんでしたが、ここでは過去 2 年間の注目に値する 2 つの主要なイベントを簡単にレビューします:
Node の合併。 js Foundation と JS Foundation For the OpenJS Foundation
2019 年 3 月、Node Foundation は、Node.js Foundation と JS Foundation が合併して OpenJS Foundation を形成したことを Medium で発表しました。 OpenJS Foundation は、プロジェクトを主催し、エコシステム全体に利益をもたらす活動への資金提供を支援する中立的な組織を提供することで、JavaScript および Web エコシステムの健全性を促進することを目的としています。
一方で、JavaScript エコシステムと関連標準化団体の間のコラボレーションを強化することで、OpenJS Foundation はニーズを満たすために JavaScript エコシステム内のあらゆるプロジェクトのためのよりダイナミックな拠点をより効果的に作成できると公式に述べています。インフラストラクチャ、テクノロジー、マーケティングのニーズ。
一方、2 つの組織の合併により、財団の日常業務が合理化され、重複を最小限に抑えながら補完的な目標に向けて取り組むことができます。これにより、メンバーのエンゲージメントが向上し、選択を行う際の潜在的なメンバー間の混乱や混乱を回避する機会も提供されます。
OpenJS Foundation には、設立当初、jQuery、Node.js、Appium、Dojo、Webpack を含む 29 のオープン ソース JavaScript プロジェクトが含まれていました。 2020 年、Electron は正式に OpenJS Foundation の Impact プロジェクトになると発表しました。
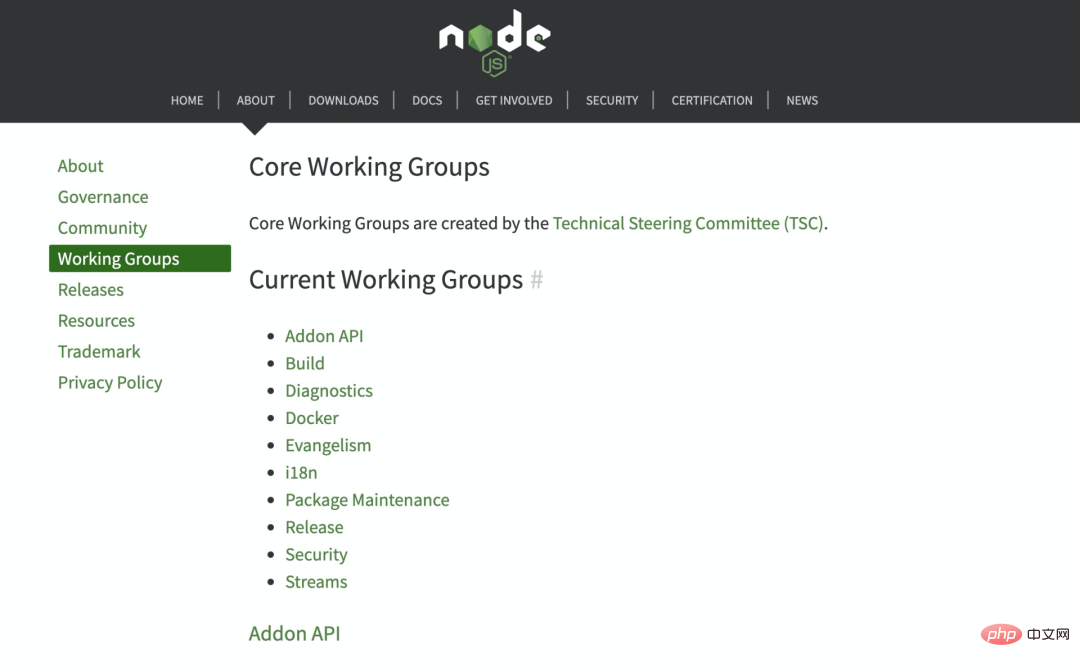
コミュニティには複数のアクティブなワーキング グループがあります
このワーキング グループは技術運営委員会 (TSC) によって作成され、現在合計 10 のワーキング グループがあります。

もちろん、Node.js に関して言えば、Node.js を置き換えると主張する Deno について言及する必要があります。
Deno は、セキュリティの脆弱性やパッケージ管理の問題など、Node.js の主な欠点をうまく克服しています。また、開発者のテストとデバッグを容易にする多くのツールも統合しているため、Deno の見通しは依然としてかなり良好です。現時点では、3 ~ 5 年以内に Node.js に置き換わるという期待はありません。その理由は、一方で Node.js のシェアが高すぎてその生態が十分に充実しており、基本的に欲しい機能がコミュニティ内で見つかるからです。
一方、Deno は、node_module モジュールの削除の問題を解決するふりをしていますが、あまりにも力が入りすぎていると感じており、この互換性のないアプローチは、Node.js の豊かなエコシステムを直接放棄しており、Deno はほとんど機能しません。短期的には役に立たないが、Node.js の代替となる可能性がある。
フロントエンド エンジニアリング: コスト削減と効率向上が一般的な方向性です
フロントエンド エンジニアリングは、ソフトウェア エンジニアリングの技術と方法を使用してフロントエンド エンジニアリングを実行することです。エンド開発プロセス、技術やツール、経験などの標準化や標準化は、効率の向上とコストの削減、つまり開発プロセスにおける開発効率を向上させ、不必要な作業時間の重複を削減することが主な目的です。エンドエンジニアリングはソフトウェアエンジニアリングの一種です。
フロントエンド エンジニアリングは大きな概念です。この記事では、コンパイルと構築のリンクについてのみ詳しく説明します。今年注目する必要がある点は 2 つあります:
1 つ目は Vite です。 Vite は、Vue の作者である You Yuxi が Vue3.0 の開発中に開発した、ネイティブ ES-Module をベースにしたフロントエンド構築ツールです。その後の Vue3 のプロモーションで、彼は新作 Vite を大いに賞賛し、「二度と Webpack には戻らない」と述べました。現時点では、Vite は確かに最高かつ最速のフロントエンド開発および構築ツールになることが期待されています。
Vite 2.0 は今年 2 月にリリースされ、多くの改善が加えられました:
複数のフレームワークのサポート
新しいプラグ-in メカニズムと API
esbuild に基づく依存関係の事前パッケージ化
より優れた CSS サポート
#Server Rendering (SSR) のサポート
古いブラウザのサポート
第 2 に、Rust がフロントエンド ツール チェーンに与える影響が増大しています。現時点では、SWC 作者や Rollup 作者などを含む多数の人材を採用するなど、Next.js が Rust において「重い地位」を占めていることがわかります。
今年 10 月、Next.js チームはバージョン 12 のリリースを正式に発表しました。新しい機能は次のとおりです。
Rust コンパイラを使用すると、リフレッシュ速度が 3 倍、ビルド速度が約 5 倍向上します。
ミドルウェア(ベータ版) : 構成コードによる Next.js の完全な柔軟性
React 18 サポート: サスペンス、React サーバー コンポーネントなどの新機能のサポート
AVIF サポート: 20% 小さい画像を選択
- ##ボット対応 ISR フォールバック: Web クローラーの SEO を最適化 #ネイティブ ES モジュールのサポート: 標準化されたモジュール システムとの一貫性
- #URL インポート (アルファ): npm 経由でインストールせずに、任意の URL (CDN など) からのパッケージのインポートをサポート
- Next.js 12 では、Babel に代わって SWC と Rust が本格的に使用されるようになり、更新速度が約 3 倍、ビルド速度が 5 倍向上しました。将来的には、より多くのツールが Rust に基づいて書き直され、ビルドとパッケージ化の速度が向上することが予想されます。
ローコード: 価値が認識されてきた
ローコードも過去 2 年間で非常に注目されている概念であり、今年は国内のすべてのクラウド ベンダーが注目を集めていることがわかります。 Yidai、AppCubeローコードプラットフォーム、Weidaなどのローコードに取り組んでいます。
Yidai を例に挙げると、特定のシナリオでの問題を解決することができ、ある PD は製品のすべての機能を Yidai を使用して完成させていると言われています。このように、ローコード自体の価値は依然として誰もが認識しており、実際に活用できることがわかります。少なくとも現時点では、プロの開発者にとってはあまり良い結果が得られないようです。
ローコードの場合、ビジネスドメインで構築するのは複雑です。しかし、技術的に言えば、これは複雑ではありません。ドラッグ アンド ドロップはモジュール レベルに限定されています。主要な問題点が 3 つあります:
ファブリックなどの任意の DnD ドラッグ アンド ドロップ モジュールで処理できます。 ;
オープンソースの Formly と Form-Render を含む、操作用に構成可能なスキーマを構成する方法;
#モジュール ローダーとページ レンダリング メカニズム、単一のテクノロジースタックだけであれば、この点は実際には非常に簡単に解決できます。
ということで、現時点では構築コストが非常に低く、フロントエンドでコードを書くだけのモジュール制作方法のようです。ロジックの可視化 (imove) とステータスの可視化 (xstate) を解決し、マルチステート ビュー (stateview) の問題を解決し、真のローコード生成モジュールを実現することが次のトレンドです。
リアルタイム オーディオとビデオ: 5G 時代には幅広い展望がある
リアルタイム オーディオとビデオは比較的垂直方向です。それ以来、オーディオとビデオの技術は急速に発展し、リアルタイムのオーディオとビデオのインタラクションは、オンライン会議、オンライン教育などの多くの分野で広く使用されています。
それでは、今年、リアルタイム オーディオとビデオのどのような発展が注目に値するのでしょうか?ここで皆さんと共有したい 2 つのポイントがあります:
まず、SoundNet は昨年の時点で、Apple に代表される業界がすでに空間オーディオのインフラストラクチャ構築を開始していることに気づきました。取得側のデュアルチャネル取得機能から、再生側のマルチチャネル再生機能、そしてAirPods Proシリーズと組み合わせたワールドロック機能に至るまで、Appleの空間オーディオの舞台は整ったようです。生態系。今年、Apple は関連する空間オーディオ インターフェイスを開発者にさらに開放し、一部のメーカーも、より強い没入感を提供する空間オーディオ機能を次々と開発しています。
2 つ目は、今年初めに業界で初めて発売された音声 AI コーデック lyra で、長らく休眠状態だったコーデック界に新たなトレンドをもたらしました。その後、各社は音声 AI coedc を次々にリリースし、コード レートと引き換えにコンピューティング パワーを使用することの実現可能性を、さまざまな基礎的な技術的観点から検証しました。
今年半ばにリリースされた SoundStream も、超低ビットレートのオーディオ コーディングとデコーディングへの道が実現可能であると思われることをデモ レベルで証明しました。結局のところ、今年の初めには、オーディオ専門家の大多数は、3kbps で「聴ける」音楽信号をエンコードできるとは信じられませんでした。
3. 頭を下げて車を引き、道路を見上げます
今年を振り返ると、いくつかの大きな出来事がありましたテクノロジー界隈でも大きな影響を与えましたが、フロントエンド分野でも多かれ少なかれ影響を与えています。
まず、独占禁止法です。前述したように、独占禁止法の影響は、第一に、小規模プログラムに関して、大手メーカーに小規模プログラムのレイアウトをさらに加速させると同時に、小規模プログラムに関連する標準の策定を促進すること、第二に、デバイスの API将来的には多くの変更が生じる可能性があります。強力なコントロール戦略。実際、多くの企業が現在、API の整理と権限の管理を行っていますが、これにより、将来的にはこの方向の関連標準の開発が促進されるのでしょうか?不可能ではありません。最終的に、国内のインターネット トラフィックはピークに達し、レイアウトのグローバル化が避けられなくなりました。例えば、インドなどの国では、我が国と比べてインフラ面でまだまだ格差があるため、海外に出てお金を稼ぐというのが今後大きなトレンドになるかもしれません。
2 つ目は、国際化です。国際化の影響は単純であり、企業の大小を問わず、技術スタックを決定する最初の段階では、言語の問題、コンプライアンスの問題、さまざまな市場リリースなどを考慮して、将来の国際化への参入に備える必要があります。国際市場。
3 番目は、メタバースです。現状ではバーチャル化が進んでいるように見えますが、改めてVR/AR関連の支援施設の開発を推進していますが、今度はVR/ARが普及し成熟していくのでしょうか?これは起こらないとは言い切れませんが、VR/AR などのさまざまな新興デバイスへの適応が、ハイエンド テクノロジーの次の新たなブレークスルーとなる可能性があることを考慮する必要があります。
4. 最後に記載
#大規模なフロントエンドに関して、多くの技術者が次のように不満を抱いているのをよく見かけます。その理由は、フロントエンドの参入障壁が低く、技術アップデートの頻度が速く、若手フロントエンドエンジニアの市場参入が波のように押し寄せているからに他なりません。そのため、多くの技術者は学ぶことができないと感じています。
誰もが通常抱くこの混乱に応えて、InfoQ はこのインベントリに関する意見を求めて数人の偉い人たちにもインタビューしました。しかし、英雄たちは全員同じことを見ており、偉い人たちから得た答えは驚くほど一貫していました。 . : フロントエンドは確かに非常に「ボリューム」ですが、「ボリューム」は必ずしも悪いことではありません。
より具体的に言うと、フロントエンド分野の「量」は上記のありきたりな側面から来ています。これは確かに真実ですが、すべてにおいて最も恐ろしいのは、別の角度から見ることです。フロントエンドをやらないなら学ぶ必要がないのか考えてみましょう。答えは「ノー」に違いないので、あらゆる仕事や職業において、特に技術分野では学習することが常態化すべきであり、一度参加したら、継続的な精神で自分自身に技術的な障壁を築かなければなりません。端的に言えば、低収入で天井の低い「ページボーイ」の立場から誰もが脱却できるようにしたのが「Juan」であり、今日の立派な「ビッグフロントエンド」を作り上げたのも「Juan」なのです。
ですから、フロントエンド技術者にとって、メンタルを正すことは大前提です。フロントエンドは変化すればするほど難しく、面白くなるということを、私たちは真に理解しなければなりません。文句を言っても問題解決にはなりません。ただ、さらに参加することで、自分自身の価値を反映することができます。
この記事のテーマに戻りますが、この記事では、「ビッグ フロントエンド」分野で比較的注目を集めている関連トレンドをいくつかの部分に分けて紹介します。 end フィールドはこれよりはるかに多く、学ぶ必要があります。まだ知るべきことはたくさんありますが、この記事の本来の目的は、すべてのエンジニアの「ロール」精神を刺激することではありません。成功するにはすべてのテクノロジーを習得して適用する必要がありますが、大規模なフロントエンド分野で成功したい場合は、最新のテクノロジートレンドを継続的に徹底的に研究し、理解することが、すべての人のキャリア開発に不可欠です。
最後に、この記事が砂を掘っているフロントエンドの皆様のインスピレーションになれば幸いです、そして先生方に改めて感謝の意を表したいと思います。
インタビュアー:
Hua Yuguo: Huawei Cloud、Huawei Cloud フロントエンド技術委員会ディレクターWeb Capability Central チームのリーダー。 UIコンポーネントライブラリ、研究開発効率化ツール、DevOpsプロセスとプラットフォーム、エクスペリエンスアクセス制御、ローコードシステム、コンソールフレームワークなどを含む、Huawei CloudのWebインフラストラクチャ機能の構築を担当します。以前は Alibaba、JD.com、Tencent に勤務しており、フロントエンド アーキテクチャ、フロントエンド エンジニアリング、Node.js フル スタック、モバイル H5 において豊富な実務経験を持っています。
ウルフおじさん: ネットワーク名 i5ting、Alibaba フロントエンド テクノロジー エキスパート、淘宝網テクノロジー部門フロントエンド グループ、Node.js テクノロジー エバンジェリスト、Node full- stack public アカウント オペレーターは、Qunar、Sina、および NQ で勤務し、フロントエンド、バックエンド、およびデータ分析を行ったフルスタック テクノロジの実践者です。 『Wolf Book (Vol. 1): もっとすごい Node.js』と『Wolf Book (Vol. 2): Node.js Web アプリケーション開発』を出版しました。また、『Wolf Book (Vol. 3) Node.js Advanced Technology』も出版されます。すぐに出版されました。
Zhao Xiaohan: SoundNet のオーディオ アルゴリズム エンジニア、WFH サポーター。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17


