
メソッド: 1. 要素を削除するには、remove() メソッドを使用します。このメソッドは、指定した要素を削除するために使用します。構文は、「element object.remove();」です。 2. empty() メソッドを使用します。要素を削除します。このメソッドは、指定された要素のすべての子要素を削除するために使用されます。構文は「element object.empty();」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery のremove() メソッドと empty() メソッドを使用して、選択した要素とサブ要素を削除できます。 delete() 、
empty() は、選択した要素の子要素のみを削除します。
それらを個別に見てみましょう:
1. すべてのテキストと子ノードを含む選択した要素を削除するには、remove メソッド
remove() メソッドを使用します。 このメソッドは、選択した要素のデータとイベントも削除します。
構文は次のとおりです:
$(selector).remove()
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").remove();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>移除所有P元素</button>
</body>
</html>
注: このメソッドは、要素自体やその属性を削除しません。
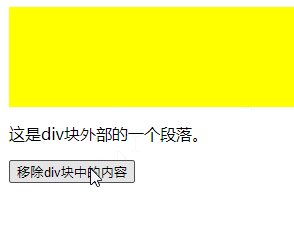
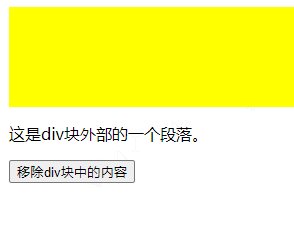
構文は次のとおりです:$(selector).empty()
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").empty();
});
});
</script>
</head>
<body>
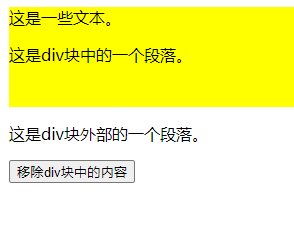
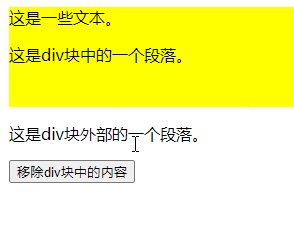
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<p>这是div块外部的一个段落。</p>
<button>移除div块中的内容</button>
</body>
</html># #関連ビデオ チュートリアル 推奨:
jQuery ビデオ チュートリアル

以上がjQueryで要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



