vueのviewsディレクトリに何を置くか
vue のビュー ディレクトリには、ページ ディレクトリとも呼ばれる、作成されたさまざまなページであるページ レベルのコンポーネントが含まれています。ビュー ディレクトリにあるページ コンポーネントは、少なくとも 1 つのルートで使用され、ルーティングによってアクセスされるコンポーネントは、views ディレクトリに移動されます。

知識を広げる:
2 つのディレクトリ src/components と src/views の両方に Vue コンポーネントが含まれています。 主な違いは、一部の Vue コンポーネントがルーティングでビューの役割を果たすことです。 Vue Router は通常、Vue ルーティングを処理するために使用されます。ルーティングとは、
- public: 静的ファイルの保存に使用されます。
- public/index.html: プロジェクトのエントリ ファイルを生成するために使用されるテンプレート ファイルです。webpack によってパッケージ化された js と css もページに自動的に挿入されます。ブラウザがプロジェクトにアクセスすると、デフォルトで生成されたindex.htmlが開きます
- src: ここにさまざまなvueファイルが保存されます
- src /assets: 画像などのさまざまな静的ファイルを保存するために使用されます。
- src/components: ヘッダー、フッターなどのパブリック コンポーネントを保存するために使用されます。
- src/views: ログイン、メインなど、作成したさまざまなページを保存するために使用されます。
- src/APP.VUE: メインvue モジュールは他のモジュールを導入します。app.vue はプロジェクトのメインコンポーネントです。すべてのページは app.vue で切り替えられます。
- src/main.js: エントリ ファイル、メイン関数は次のとおりです。 vue インスタンスを初期化すると同時に、このファイル内のいくつかのコンポーネント ライブラリを参照したり、いくつかの変数をグローバルにハングしたりできます
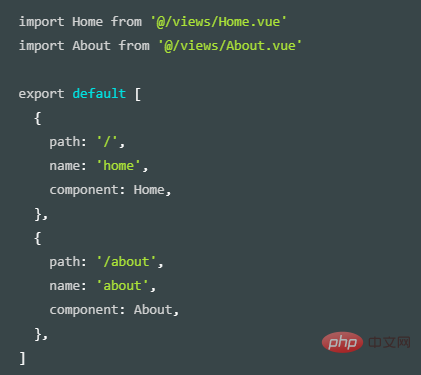
- src/router.js: 理解できるルーティング ファイル各ページのアドレス パスとして、使用します。アクセスするには、ルーティング ガードを直接記述することもできます。
- src/store.js: 主にプロジェクト内のいくつかの状態を保存するために使用されます。 stateに状態を保存し、mutationsに記述する ステートに状態を変更するためのアクションは今のところ実用化されていない 使い方が分からない #package.json: プロジェクト開発に必要な基本的なモジュール情報モジュール、バージョン、プロジェクト名
- [関連する推奨事項: "
以上がvueのviewsディレクトリに何を置くかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1419
1419
 52
52
 1311
1311
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
React vs. Vue:Netflixはどのフレームワークを使用していますか?
Apr 14, 2025 am 12:19 AM
netflixusesaCustomframeworkは、「ギボン」ビルトンリアクト、notreactorvuedirectly.1)チームエクスペリエンス:seice basedonfamperivity.2)projectomplerprojects:vueforsplerprojects、racefforcomplexones.3)customeforsneeds:reactofforsmorefloficailie.
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。




