
この記事では、javascript に関する関連知識を提供します。主に new に関する関連問題を紹介します。new 演算子は、ユーザー定義のオブジェクト型のインスタンスを作成するか、コンストラクターを持ちます。組み込み演算子の 1 つです。オブジェクトタイプについて、皆さんのお役に立てれば幸いです。

【関連する推奨事項: JavaScript ビデオ チュートリアル】
新機能##とは#毛織物?
定義だけを見てもまだよくわかりませんが、new
演算子は、ユーザー定義のオブジェクト タイプ、またはコンストラクターを持つ組み込みオブジェクト タイプの 1 つのインスタンスを作成します。
JavaScript の new によって実装される関数を理解するために、具体的な例を見てみましょう。
// 现实中瘦不了,但网络中一定要保持苗条
function Thin_User(name, age) {
this.name = name;
this.age = age;
}
Thin_User.prototype.eatToMuch = function () {
// 白日做梦吧,留下肥胖的泪水
console.log('i eat so much, but i\'m very thin!!!');
}
Thin_User.prototype.isThin = true;
const xiaobao = new Thin_User('zcxiaobao', 18);
console.log(xiaobao.name); // zcxiaobao
console.log(xiaobao.age); // 18
console.log(xiaobao.isThin); // true
// i eat so much, but i'm very thin!!!
xiaobao.eatToMuch();xiaabao には次の方法でアクセスできることがわかります。
のプロパティ
のプロパティ
これらのことを行いました:
はキーワードです。配列をシミュレートする上位メソッドのようにオーバーライドすることはできないため、関数 createObject を作成して new の効果をシミュレートします。具体的な使用法は次のとおりです。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">function Thin_User(name, age) {}
const u1 = new Thin_user(...)
const u2 = createObject(Thin_User, ...a\)</pre><div class="contentsignin">ログイン後にコピー</div></div>
を記述するための一般的な手順は次のとおりです。 #新しいオブジェクトの作成
Settingsobj.__proto__->constructor.prototype)constructor.call/apply(obj, ...)obj
call/applyご存知のとおり、関数には戻り値があります。コンストラクターに戻り値がある場合、 # の最終実行後に返される結果は何になりますか? ##新しい###?では、JavaScript のハンド ティアリング呼び出しと apply
##これらを学習した後、コードの最初のバージョンを作成できます。function createObject(Con) { // 创建新对象obj // var obj = {};也可以 var obj = Object.create(null); // 将obj.__proto__ -> 构造函数原型 // (不推荐)obj.__proto__ = Con.prototype Object.setPrototypeOf(obj, Con.prototype); // 执行构造函数 Con.apply(obj, [].slice.call(arguments, 1)); // 返回新对象 return obj;}ログイン後にコピー戻り値の影響
function Thin_User(name, age) {
this.name = name;
this.age = age;
return 'i will keep thin forever';
}
Thin_User.prototype.eatToMuch = function () {
console.log('i eat so much, but i\'m very thin!!!');
}
Thin_User.prototype.isThin = true;
const xiaobao = new Thin_User('zcxiaobao', 18);
console.log(xiaobao.name); // zcxiaobao
console.log(xiaobao.age); // 18
console.log(xiaobao.isThin); // true
// i eat so much, but i'm very thin!!!
xiaobao.eatToMuch();最後に戻り値は何らかの干渉を受けやすいようですが、コンストラクタは戻り値を処理しないのでしょうか? 急いではいけません。戻り値がオブジェクトである状況のテストを続けましょう。 function Thin_User(name, age) {
this.name = name;
this.age = age;
return {
name: name,
age: age * 10,
fat: true
}
}
Thin_User.prototype.eatToMuch = function () {
// 白日做梦吧,留下肥胖的泪水
console.log('i eat so much, but i\'m very thin!!!');
}
Thin_User.prototype.isThin = true;
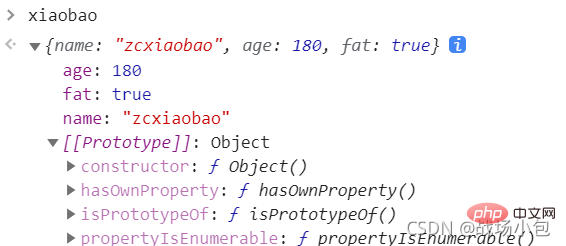
const xiaobao = new Thin_User('zcxiaobao', 18);
// Error: xiaobao.eatToMuch is not a function
xiaobao.eatToMuch();eatToMuch
を実行すると、コンソールは直接エラーを報告し、現在の関数はありませんでした。xiaabao
Object:xiaabao オブジェクトの age が変更されていることがわかり、 fat
が追加されました。コンストラクターの戻り値とまったく同じプロパティです。 
コンストラクターがオブジェクトを返す場合、オブジェクトは直接返されます。 最終バージョンのシミュレーション
function createObject(Con) {
// 创建新对象obj
// var obj = {};也可以
var obj = Object.create(null);
// 将obj.__proto__ -> 构造函数原型
// (不推荐)obj.__proto__ = Con.prototype
Object.setPrototypeOf(obj, Con.prototype);
// 执行构造函数,并接受构造函数返回值
const ret = Con.apply(obj, [].slice.call(arguments, 1));
// 若构造函数返回值为对象,直接返回该对象
// 否则返回obj
return typeof(ret) === 'object' ? ret: obj;}[関連する推奨事項: JavaScript ビデオ チュートリアル]以上がJavaScript が新しいものを制御しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。