
この記事では、javascript に関する関連知識を提供します。主に、識別子、キーワード、変数の使用と割り当て、基本的なデータ型やその他の内容など、変数とデータ型に関する関連問題を紹介します。 、以下でそれらを見てみましょう。皆さんの参考になれば幸いです。

JavaScript ビデオ チュートリアル 、Web フロントエンド ]
1. 変数
定義規則

注
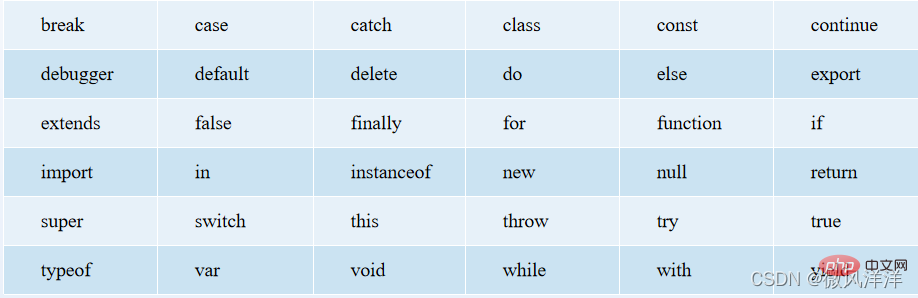
識別子で複数の単語を表現する必要がある場合、一般的な表現方法には、下線方法 (user_name など) とキャメルケース方法 (userName など)、およびパスカルの方法が含まれます。メソッド (UserName など)。変数の命名にはアンダースコア法、関数名の命名にはキャメルケース法など、開発ニーズに応じて命名方法を統一・標準化することができます。 キーワード予約されたキーワード: JavaScript 言語で事前に定義され、特別な意味が与えられている単語を指します。 将来の予約キーワード: 予約されており、将来予約キーワードになる可能性のある単語を指します。 #予約済みキーワード #キーワードを変数名や関数名として使用することはできません。使用しないと、読み込みプロセス中に JavaScript で構文エラーが発生します。
#キーワードを変数名や関数名として使用することはできません。使用しないと、読み込みプロセス中に JavaScript で構文エラーが発生します。
 識別子を定義するときは、識別子がキーに変換されるのを避けるために、将来の予約キーワードを使用しないことをお勧めします。未来 書き込み中にエラーが発生しました。
識別子を定義するときは、識別子がキーに変換されるのを避けるために、将来の予約キーワードを使用しないことをお勧めします。未来 書き込み中にエラーが発生しました。
変数の使用
例: 水の入ったカップ。カップは変数を参照し、カップの中の水は変数に格納されたデータを参照します。
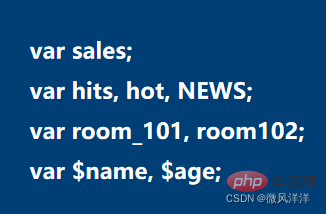
構文: JavaScript の変数は通常、var キーワードを使用して宣言され、変数名の命名規則は識別子と同じです。
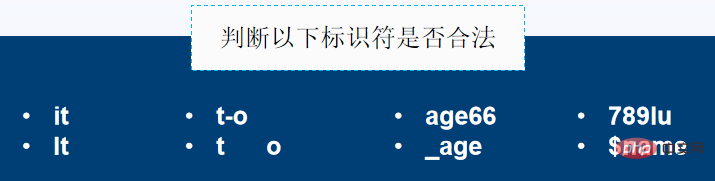
例: 正当な変数名 (number、_it123 など)、不正な変数名 (88shout、&num など)。
初期値が割り当てられていない変数の場合、デフォルト値は未定義に設定されます。#変数の割り当て
 注意
注意
JavaScript変数は事前に宣言できますが、var キーワードを直接省略して変数に値を代入することもできます。ただし、JavaScript は動的コンパイルを使用するため、プログラムの実行中にコード内のエラーを見つけるのは容易ではないため、変数を使用する前に変数を宣言する良い習慣を身に付けることをお勧めします。
定数を定義する定数: スクリプトの実行中に値が決して変わらない量として理解できます。 機能: 一度定義すると、変更したり再定義したりすることはできません。 例: 数学の円周率は定数であり、その値は固定されており、変更できません。 構文: 定数の定義を実装するために ES6 に const キーワードが追加されました 定数の命名規則: 識別子の命名規則に従い、定数名には常に大文字を使用するのが一般的です。 定数の値: 定数は、割り当てられるときに特定のデータになることも、式や変数の値になることもあります。# 定数に値が割り当てられると、その値を変更することはできません。 
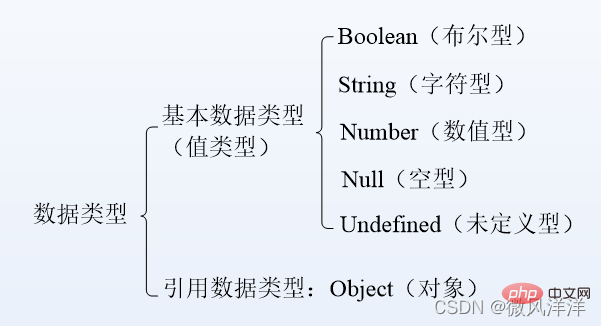
データ型の分類
JavaScript におけるデータ: 使用または代入する場合具体的な設定内容に応じて対応するタイプが異なります。
しかし、すべてのコンピューター言語にはサポートされる独自のデータ型があり、JavaScript も例外ではありません。

ture | false
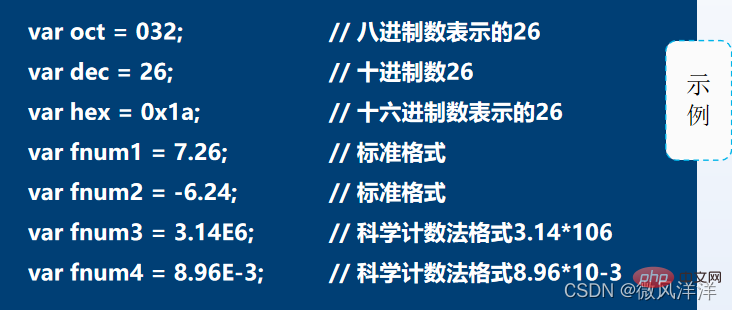
は、物事の "true" と "false" を大文字と小文字に厳密に従って表します。そのため、true と false の値は、次の場合にのみブール値を表します。はすべて小文字タイプです。 基本データ型 - 数値型JavaScript の数値型では、整数と浮動小数点数は区別されません。すべての数値は数値型です。
NaN 非数値

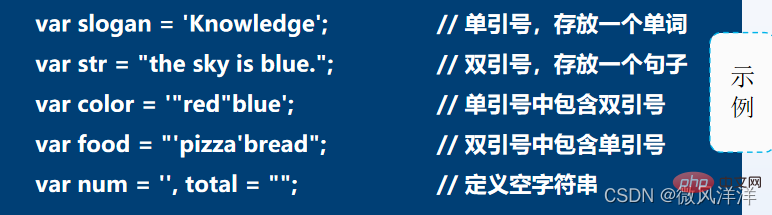
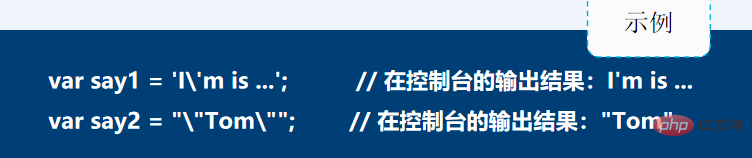
引用符内で一重引用符を使用する方法、または二重引用符内で二重引用符を使用しますか?
回答: エスケープするにはエスケープ文字「\」を使用します。

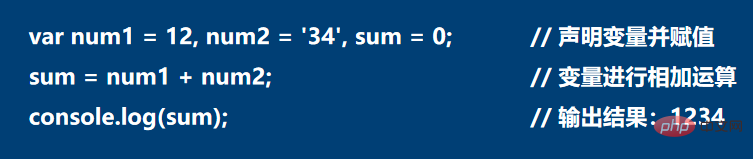
分析して何を言ってください変数 sum のデータ型はなぜですか? 
typeof 演算子は、計算されていないオペランドの型を文字列形式で返します。 typeof 検出を使用する場合 型が null の場合、null の代わりに object が返されます。
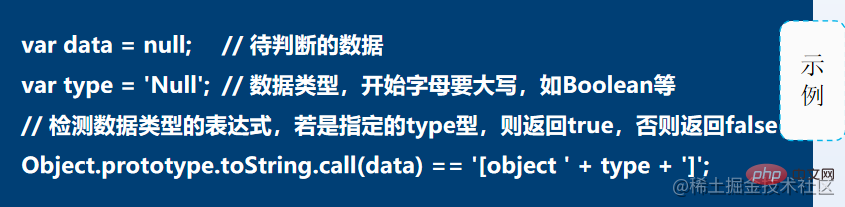
JavaScript のすべてはオブジェクトであるため、Object.prototype.toString.call() オブジェクト プロトタイプの拡張関数を使用して、データ型をより正確に区別できます。

Object.prototype.toString.call(data) の戻り値は、「[オブジェクト データ型]」の形式の文字結果です。 (戻り値は console.log() で確認できます。)
#データ型変換#データ型変換 - ブール値へアプリケーションシナリオ:データ比較や条件判断などの式やプロセス制御文でよく使用されます。
実装構文: Boolean() 関数。
注: Boolean() 関数は、空でない文字列とゼロ以外の値を true に変換し、空の文字列、0、NaN、未定義、null を false に変換します。
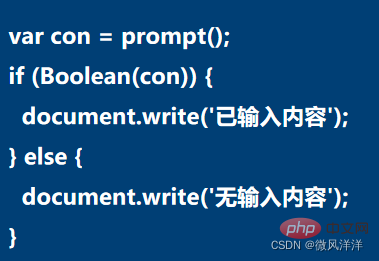
デモ例: ユーザーがコンテンツを入力したかどうかを判断します。
Analyze Boolean(con):
ユーザーが「キャンセル」ボタンをクリックすると、結果は false ##データ型変換 - 数値型への変換
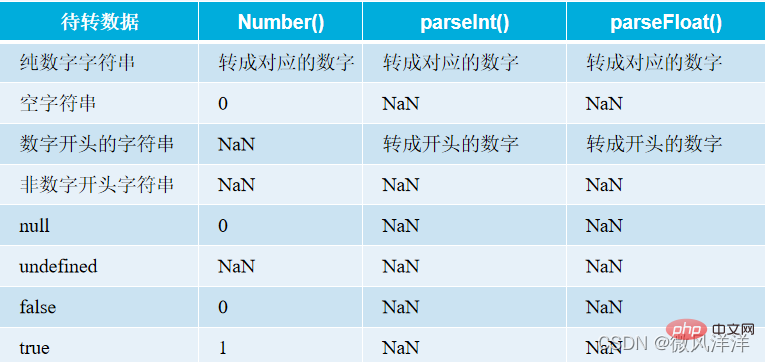
##データ型変換 - 数値型への変換
#アプリケーション シナリオ: 開発中に操作のためにユーザーから渡されたデータを受け取るとき、操作に関係するすべてのデータが数値であることを確認するために、多くの場合、次のことが必要になります。それを変換します。
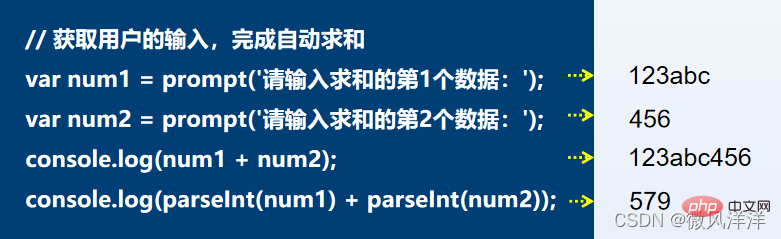
実装構文: Number() 関数、parseInt() 関数、または parseFloat() 関数。 デモ例: ユーザー入力に基づいて完全な自動合計を実行します。数値を変換する関数の使用には、特定の違いがあります。 
 すべての関数は、純粋な数値を変換するときに先頭のゼロを無視します。たとえば、文字列「0123」は 123 に変換されます。
すべての関数は、純粋な数値を変換するときに先頭のゼロを無視します。たとえば、文字列「0123」は 123 に変換されます。
実際の開発では、変換結果がNaNであるかどうかの判定も必要となり、NaNでない場合のみ演算を行うことができます。 。このとき、isNaN()関数を使用して判定することができ、与えられた値が未定義、NaN、{}(オブジェクト)の場合はtrueを返し、それ以外の場合はfalseを返します。
データ型変換 - 文字変換
実装構文: String() 関数と toString() メソッド。
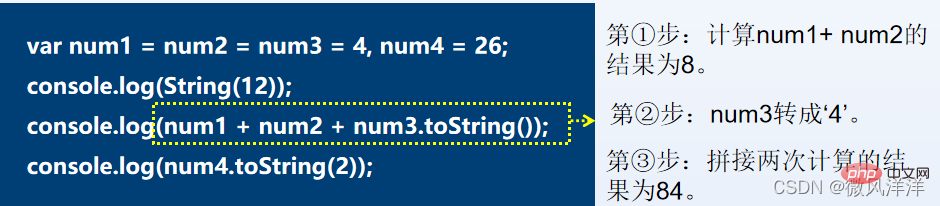
実装メソッドの違い: String() 関数は、任意の型を文字型に変換できます。toString() メソッドを持たない null と未定義を除き、他のデータ型で文字変換を完了できます。 デモ例: ユーザー入力に基づいて完全な自動合計を実行します。 Note
Note
toString() メソッドがデータ型変換を実行するとき、パラメーター設定を使用して値を指定された形式のシステム文字列 (num4.toString(2) など)。これは、まず 10 進数の 26 を 2 進数の 11010 に変換し、次にそれを文字データに変換することを意味します。
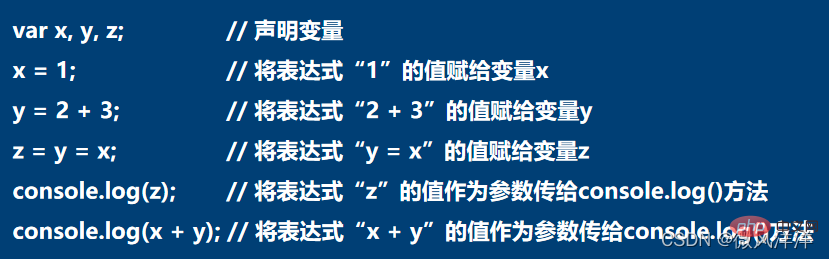
式概念: 式は、さまざまなタイプのデータ、変数、演算子のコレクションにすることができます。 最も単純な式は変数にすることができます。[関連する推奨事項:  JavaScript ビデオ チュートリアル
JavaScript ビデオ チュートリアル
Web フロントエンド ]
以上がJavaScript の変数とデータ型に関する知識ポイントを要約して共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。