
jquery では、「:visible」セレクターは、各表示要素を選択するために使用されます。表示要素は、「display:none」スタイル要素と、「type="hidden"」のフォーム要素、要素以外の要素を除きます。幅と高さが 0 の場合、構文は「$(":visible")」になります。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
: Visual セレクターは、現在表示されている各要素を選択します。
次の状況以外の要素は可視要素です:
は display:none に設定されます
with Form 要素type="hidden"
幅と高さを 0
非表示の親要素 (子要素も非表示になります)
構文
$(":visible")例は次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:visible").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p style="display:none">这是一个隐藏段落。 </p>
</body>
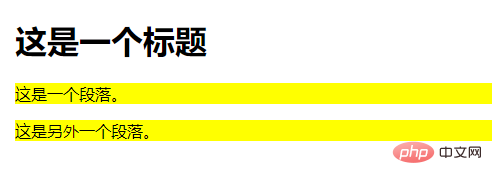
</html>出力結果:

関連ビデオ チュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がjQueryでのvisibleの使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。