
CSS では、flex 属性は、フレックス ボックス モデル オブジェクトの子要素がスペースを割り当てる方法を設定または取得するために使用されます。この属性は、「flex-grow」、「flex-shrink」、「flex-」です。省略された属性。構文は「flex: 省略された属性値;」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
flex 属性は、フレックス ボックス モデル オブジェクトの子要素がスペースを割り当てる方法を設定または取得するために使用されます。
flex プロパティは、flex-grow、flex-shrink、および flex-basis プロパティの短縮形プロパティです。
注: 要素がフレックスボックス モデル オブジェクトの子要素ではない場合、flex 属性は効果がありません。
構文は次のとおりです:
flex: flex-grow flex-shrink flex-basis|auto|initial|inherit;
属性値は次のとおりです:
flex-grow プロジェクトの規模を指定する数値。他の柔軟なプロジェクトの量と比較して拡大します。
flex-shrink 他の柔軟なアイテムと比較してアイテムが縮小する量を指定する数値。
flex-basis 項目の長さ。有効な値: 「auto」、「inherit」、または数値の後に「%」、「px」、「em」、またはその他の長さ単位が続きます。
auto は 1 1 auto と同じです。
none は 0 0 auto と同じです。
initial このプロパティをデフォルト値 (0 1 auto) に設定します。
inherit このプロパティを親要素から継承します。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#main
{
width:220px;
height:300px;
border:1px solid black;
display:flex;
}
#main div
{
flex:1;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">红色</div>
<div style="background-color:lightblue;">蓝色</div>
<div style="background-color:lightgreen;">带有更多内容的绿色 div</div>
</div>
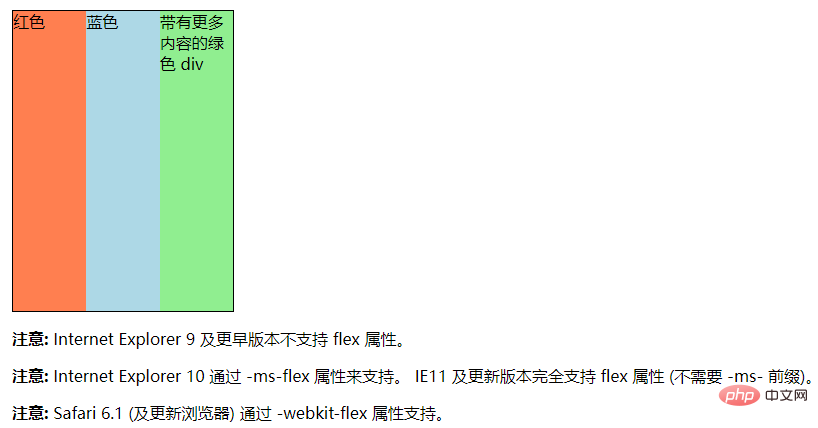
<p><b>注意:</b> Internet Explorer 9 及更早版本不支持 flex 属性。</p>
<p><b>注意:</b> Internet Explorer 10 通过 -ms-flex 属性来支持。 IE11 及更新版本完全支持 flex 属性 (不需要 -ms- 前缀)。</p>
<p><b>注意:</b> Safari 6.1 (及更新浏览器) 通过 -webkit-flex 属性支持。</p>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオチュートリアル)
以上がCSSスタイルでのflex属性の使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




