Scaffolding はプラグイン形式でも提供されます。 vscode はスキャフォールディング プラグインを実装します
Scaffolding はプラグイン形式でも提供されます。次の記事では、vscode プラグインのビジュアル制作と管理の足場と原則分析について紹介します。

スキャフォールディングというと、さまざまな xxx-cli を思い浮かべるかもしれませんが、この記事では別の方法を紹介します: vscode プラグインの形で実装して Web ビジュアル操作を提供する

#以下では、そのインストール方法と使用方法、および実装原理について説明します。
#vscode をインストールして使用し、
lowcode プラグインをインストールします。このプラグインは効率化ツールです。スキャフォールディングは次の 1 つにすぎません。他の関数も表示できますDocumentation、このエピソードではスキャフォールディングについてのみ説明します。 [推奨学習: 「vscode 入門チュートリアル 」]
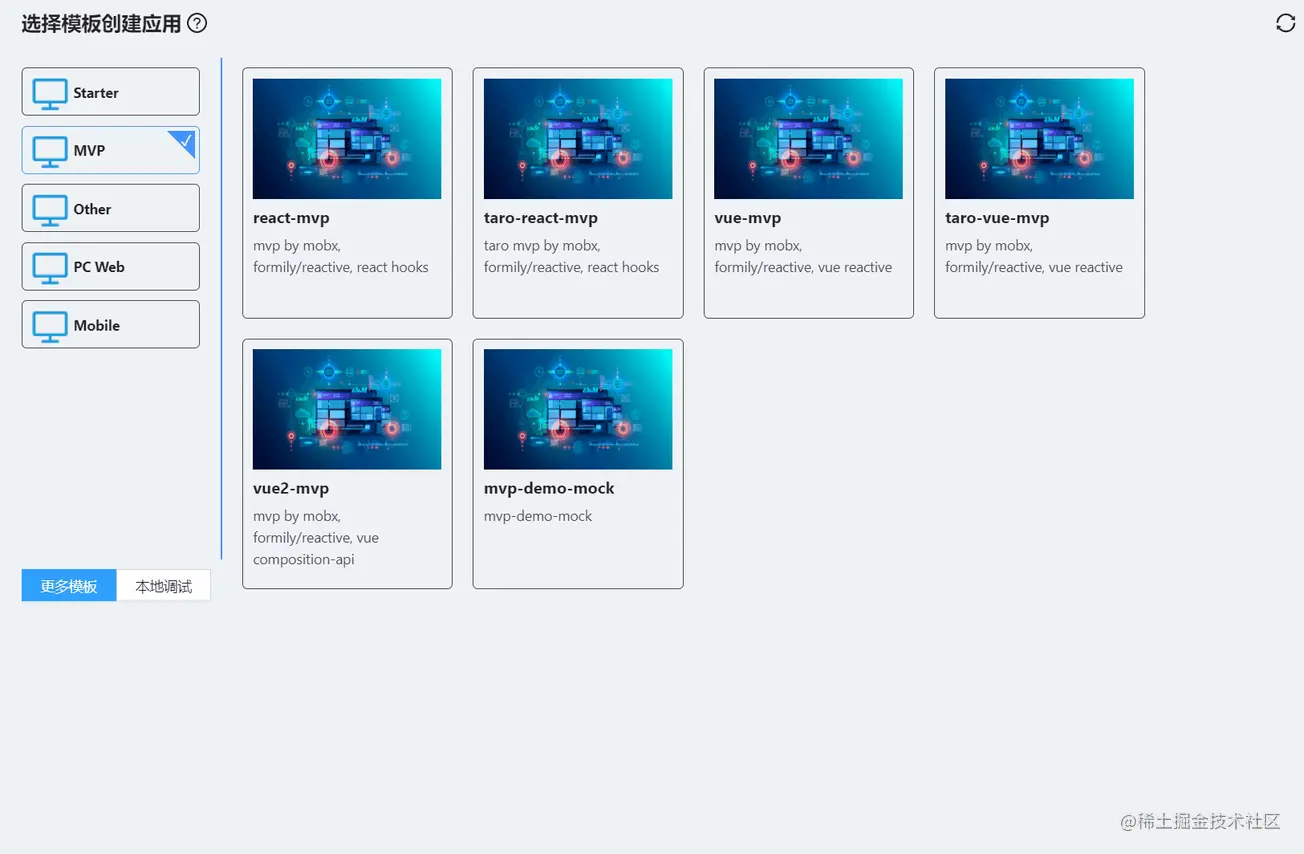
プラグインをインストールした後、スキャフォールディング インターフェイスを開きます。手順は次のとおりです:  ##わかりました。共有スキャフォールディングを直接使用します。オプションをオンにして、直接作成します。
##わかりました。共有スキャフォールディングを直接使用します。オプションをオンにして、直接作成します。
 ##スキャフォールディングを作成する
##スキャフォールディングを作成する
テンプレート プロジェクトのルート ディレクトリで lowcode.scaffold.config.json
ファイルを作成し、動的に置き換える必要があるファイルに.ejs サフィックスを追加します。 ejs 構文:
https://ejs.bootcss.com/

##完全な lowcode.scaffold.config.json 構成:
{
"formSchema": {
"schema": {
"type": "object",
"ui:displayType": "row",
"ui:showDescIcon": true,
"properties": {
"port": {
"title": "监听端口",
"type": "string",
"props": {},
"default": "3000"
},
"https": {
"title": "https",
"type": "boolean",
"ui:widget": "switch"
},
"lint": {
"title": "eslint + prettier",
"type": "boolean",
"ui:widget": "switch",
"default": true
},
"noREADME": {
"title": "移除README文件",
"type": "boolean",
"ui:widget": "switch",
"ui:width": "100%",
"ui:labelWidth": 0,
"ui:hidden": "{{rootValue.emptyREADME === true}}",
"default": false
},
"emptyREADME": {
"title": "空README文件",
"type": "boolean",
"ui:widget": "switch",
"ui:hidden": "{{rootValue.noREADME === true}}"
}
},
"labelWidth": 120,
"displayType": "row"
},
"formData": {
"port": 3000,
"https": false,
"lint": true,
"noREADME": false,
"emptyREADME": false
}
},
"excludeCompile": ["codeTemplate/", "materials/"],
"conditionFiles": {
"noREADME": {
"value": true,
"exclude": ["README.md.ejs"]
},
"lint": {
"value": false,
"exclude": [".eslintrc.js", ".prettierrc.js"]
}
}
}formSchema:
formSchema.schema は、
によってエクスポートされたスキーマです。フォーム インターフェイスは、スキーマに基づいて構築されます。formSchema.formData は、データ

: ejs でコンパイルする必要のないフォルダーまたはファイルを構成します。
conditionFiles: フォーム項目の値に基づいて、プロジェクトの作成時に次のような特定のフォルダーまたはファイルを削除します:
"conditionFiles": {
"noREADME": {
"value": true,
"exclude": ["README.md.ejs"]
},
"lint": {
"value": false,
"exclude": [".eslintrc.js", ".prettierrc.js"]
}
}whenlint このフォーム項目の値が
の場合、設定されたフォルダーまたはファイル「.eslintrc.js」および「.prettierrc.js」は、作成されたプロジェクトから除外されます。 #ローカル デバッグ スキャフォールディング
##参照プロジェクト
https://github.com/lowcode-scaffold/lowcode-mock
スキャフォールディングの公開スキャフォールディングを使用するgit ウェアハウス アドレスを直接使用するスキャフォールディングを git リポジトリに送信します。注意してください。プロジェクトへのオープンなパブリックアクセスであること。
#注クローン アドレスを使用して、指定したブランチ (
-b master https://github.com/lowcode-scaffold/lowcode-mock.git など) をサポートします。内部のプライベート ウェアハウスも 
##テンプレート リストに共有して、迅速に作成します

ウェアハウスを変更します
index.json の内容を PR として送信します。 
实现原理
打开 webview 的时候从 cdn 拉取记录了脚手架列表的 json 文件,渲染列表视图。
点击某个脚手架,将脚手架的 git 仓库地址传到插件后台,插件后台根据 git 地址下载模版到临时工作目录,并且读取
lowcode.scaffold.config.json文件中的formSchema返回给 webview。
export const downloadScaffoldFromGit = (remote: string) => {
fs.removeSync(tempDir.scaffold);
execa.sync('git', ['clone', ...remote.split(' '), tempDir.scaffold]);
fs.removeSync(path.join(tempDir.scaffold, '.git'));
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
return fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
}
return {};
};webview 拿到
formSchema后弹框渲染动态表单,点提交后将动态表单数据以及生成目录等信息传给插件后台。插件后台拿到表单数据后,到临时目录中根据
conditionFiles配置删除掉不需要的文件。然后根据表单数据编译所有ejs文件,最后将所有文件拷贝到生成目录。
export const compileScaffold = async (model: any, createDir: string) => {
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
const config = fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
const excludeCompile: string[] = config.excludeCompile || [];
if (config.conditionFiles) {
Object.keys(model).map((key) => {
if (
config.conditionFiles[key] &&
config.conditionFiles[key].value === model[key] &&
Array.isArray(config.conditionFiles[key].exclude)
) {
config.conditionFiles[key].exclude.map((exclude: string) => {
fs.removeSync(path.join(tempDir.scaffold, exclude));
});
}
});
}
await renderEjsTemplates(model, tempDir.scaffold, excludeCompile);
fs.removeSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'));
}
fs.copySync(tempDir.scaffold, createDir);
};本地调试时,就是在步骤 2 中将选择的文件夹内容或者当前 vscode 打开的项目内容拷贝到临时工作目录。

下集再说插件其他功能,插件源码:https://github.com/lowcoding/lowcode-vscode
原文地址:https://juejin.cn/post/7080787567192309797
作者:若邪
更多关于VSCode的相关知识,请访问:vscode教程!!
以上がScaffolding はプラグイン形式でも提供されます。 vscode はスキャフォールディング プラグインを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7752
7752
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
Visual Studioコード(VSCODE)でコードを作成するのはシンプルで使いやすいです。 VSCODEをインストールし、プロジェクトの作成、言語の選択、ファイルの作成、コードの書き込み、保存して実行します。 VSCODEの利点には、クロスプラットフォーム、フリーおよびオープンソース、強力な機能、リッチエクステンション、軽量で高速が含まれます。
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 VSCODE端子コマンドは使用できません
Apr 15, 2025 pm 10:03 PM
VSCODE端子コマンドは使用できません
Apr 15, 2025 pm 10:03 PM
VSコード端末コマンドの原因とソリューションは使用できません:必要なツールはインストールされていません(Windows:WSL; MACOS:XCODE LINEツール)パス構成が間違っています(パス環境変数に実行可能ファイルを追加)許可問題(管理者としてのコードの実行)ファイアウォールまたはプロキシ制限制限(チェック設定、無制限) (再インストールまたは更新)端子構成は互換性がありません(異なる端子タイプまたはコマンドを試してください)特定の環境変数が欠落しています(必要な環境変数を設定します)




