
この記事では、Angular で API プロキシを使用する方法を紹介し、プロキシ API ドッキングのトピックを説明するために angualr を使用する方法について説明します。

フロントエンド開発者として、私たちはバックエンドとやり取りすることがよくありますが、ドッキング プロセスでは常にクロスドメインの問題に遭遇します。ソリューション?
この記事では、angualr を使用して、エージェント api のドッキングのトピックを説明します。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
まず、クロスドメインとは何かを理解しましょう。
クロスドメイン
簡単な理解: リクエストが行われるとき、プロトコル、ドメイン名(IPアドレス) )、port3 つの部分現在のページの url の違いは、クロスドメインです。
https://jimmyarea.com を例として挙げます:
| かどうかクロスドメインです | 理由 | |
|---|---|---|
| Yes | プロトコルが異なります | |
| は、 | ||
| Yes | アドレスとポート番号が異なります |
##エージェント 現時点では、プロキシを使用して、さまざまな環境の
api アドレスをローカルで共同デバッグできます。 まず、プロジェクトのルート ディレクトリに新しいファイル
を作成します。 インターフェースリクエスト
を例として取り上げます: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>{
"/api": {
"target": "https://jimmyarea.com/",
"changeOrigin": true,
"secure": false,
"pathRewrite": {
"^/api": "/api"
}
}
}</pre><div class="contentsignin">ログイン後にコピー</div></div>
はプロキシのアドレス、pathRewrite はプロキシのプレフィックスの書き換えです。 プロキシ ファイルの作成が完了したら、プロキシを有効にする必要があります。
にコマンド ラインを 1 つ追加し、開発環境でのデバッグに使用されることを示します。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>"script": {
"dev": "ng serve --proxy-config=proxy.conf.json",
}</pre><div class="contentsignin">ログイン後にコピー</div></div>実行
プロジェクトを開始し、エージェントを導入します。プロキシ ファイルが変更されるたびに、コマンド ラインを再起動する必要があります~
検証新しい
記事##を作成します# Service、article.service.ts ファイルの内容は次のとおりです:
import { Injectable } from '@angular/core';
// http 客户端
import { HttpClient } from '@angular/common/http'
@Injectable({
providedIn: 'root'
})
export class ArticleService {
constructor(
private http: HttpClient
) { }
// 获取文章列表
getArticleList() {
return this.http.get('/api/public/article', {
// 返回类型
responseType: 'json',
// 请求的参数
params: {
page: -1
}
})
}
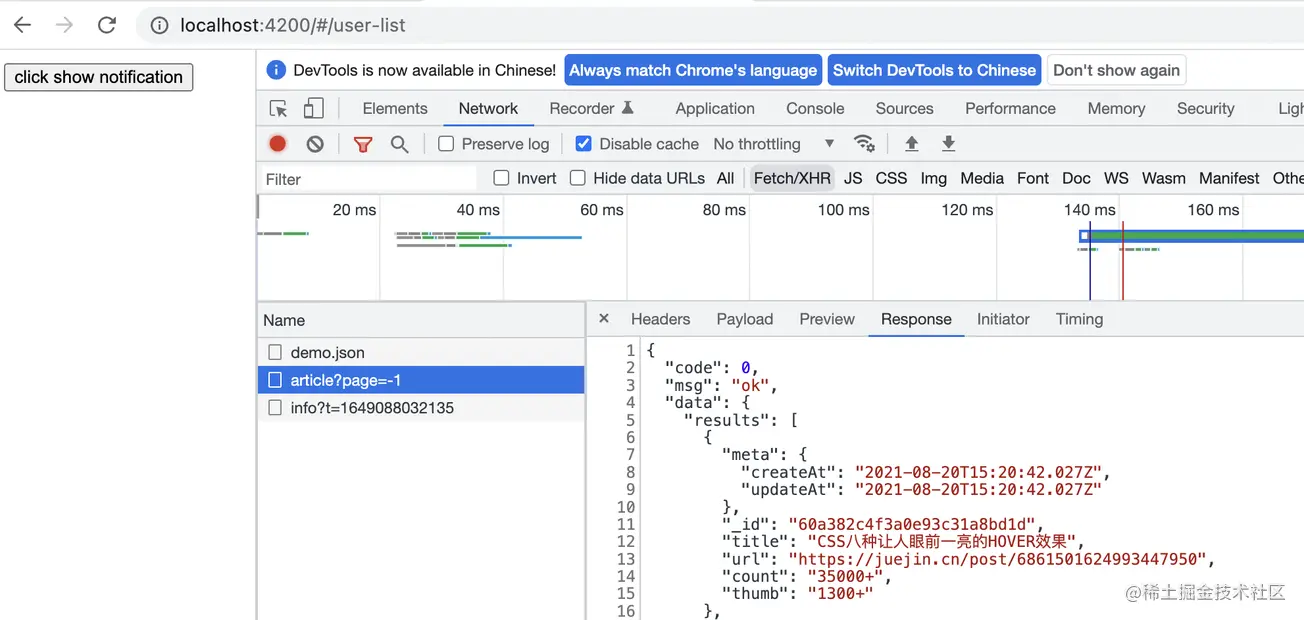
}上記のリクエスト、ページ上のアドレスは http://localhost:4200/ api/public/article ?page=-1、実際にはアドレス https://jimmyarea.com/api/public/article?page=-1 にアクセスします。 user-list.component.ts で呼び出して確認できます:
ngOnInit():void {
this.articleService.getArticleList().subscribe({
next: (data: any) => {
console.log(data)
},
error: () => {}
})
// ...
}プログラムの実行後、コンソールに次のネットワーク リクエストが表示されます:
 Good Job, Bro.
Good Job, Bro.
[終了]
プログラミング関連の知識の詳細については、プログラミング入門
をご覧ください。 !以上がAngular で API プロキシを使用する方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。