
jquery では、find() メソッドを使用して、選択した要素の子孫要素を返します。このメソッドは、最後の子孫へのすべてのパスが見つかるまで、DOM 要素の子孫に沿って下方向に移動します。が返されます。カンマを使用して各式を区切ることができます。構文は「element object.find(filter)」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
find() メソッドは、選択した要素の子孫要素を返します。
子孫とは、子、孫、ひ孫などです。
DOM ツリー: このメソッドは、DOM 要素の子孫に続くすべてのパスを最後の子孫 () までたどります。 DOM ツリー内の 1 つのレベルだけを下に移動する (直接の子要素を返す) 場合は、children() メソッドを使用します。
注: 他のツリー走査メソッドとは異なり、find() メソッドではフィルター パラメーターが必要です。
ヒント: すべての子孫要素を返す必要がある場合は、「*」セレクターを使用してください。
構文
$(selector).find(filter)
フィルターは必須です。検索子孫をフィルター処理するセレクター式、要素、または jQuery オブジェクト。
注: 複数の子孫を返すには、カンマを使用して各式を区切ります。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("ul").find("span").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
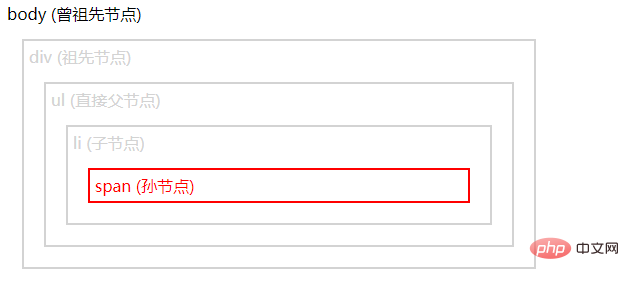
</html>出力結果:

関連ビデオ チュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がjQueryでのfindの使い方は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


