
react dnd は、複雑なドラッグ アンド ドロップ インターフェイスを構築し、コンポーネント間の結合を維持するために使用されます。これは、react の上位コンポーネントのセットです。使用する場合は、ターゲット コンポーネントをドラッグを実現するための対応する API 要素を移動またはドラッグする機能を受け入れます。ドラッグ状態を判断する必要はなく、受信した spec オブジェクトの各 status 属性で対応する処理を行うだけです。

このチュートリアルの動作環境: Windows 10 システム、react17.0.1 バージョン、Dell G3 コンピューター。
React-DnD は、コンポーネント間の結合を維持しながら、複雑なドラッグ アンド ドロップ インターフェイスを構築するのに役立つ一連の React ユーティリティです。これは、ドラッグによってアプリやコンポーネントのさまざまな部分の間でデータが転送され、ドラッグ アンド ドロップ イベントに応じて外観やアプリの状態が変化する可能性がある、Trello や Storify などのアプリに最適です。
上記のチーム タスク コラボレーション プラットフォームは、多くの企業で使用されています。 React-DnD は、この種のビジネス シナリオにとって優れたオープン ソース ソリューションです。
次は、まず使い方を紹介します。
使用方法
インストール

インストールバックエンドとreact-dndを同時にインストールする必要があります。
なぜこのような設計になっているのかについては、後ほどソースコードを解析する際に詳しく説明します。
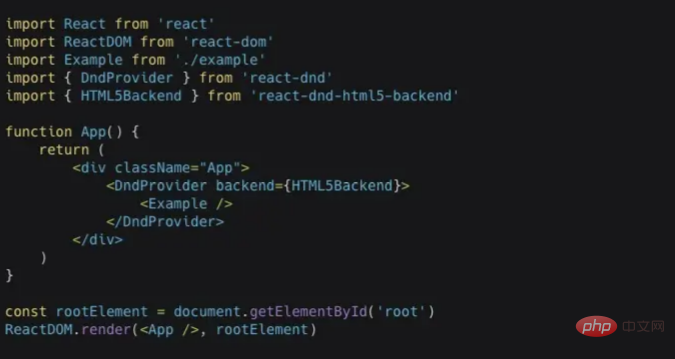
DndProvider インジェクション
DndProvider コンポーネントは、アプリケーションに React-DnD 機能を提供します。これは、backendc パラメーターを介してバックエンドに注入する必要がありますが、ウィンドウ オブジェクトに注入することもできます。
バックエンドは、React-DnD の非常に優れた設計方法です。これは、ドラッグ アンド ドロップの具体的な実装として理解できます。

DndProvider api
バックエンド: 必須。DND バックエンドは 2 つの公式 HTML5Backend または TouchBackend を使用するか、次のように記述することもできます。あなた自身のバックエンド。
context: オプションで、ユーザーはバックエンドの実装に応じてバックエンドのコンテキストを構成します。
オプション: バックエンド オブジェクトを構成します。カスタマイズ時にバックエンドに渡すことができます。後で例があります。
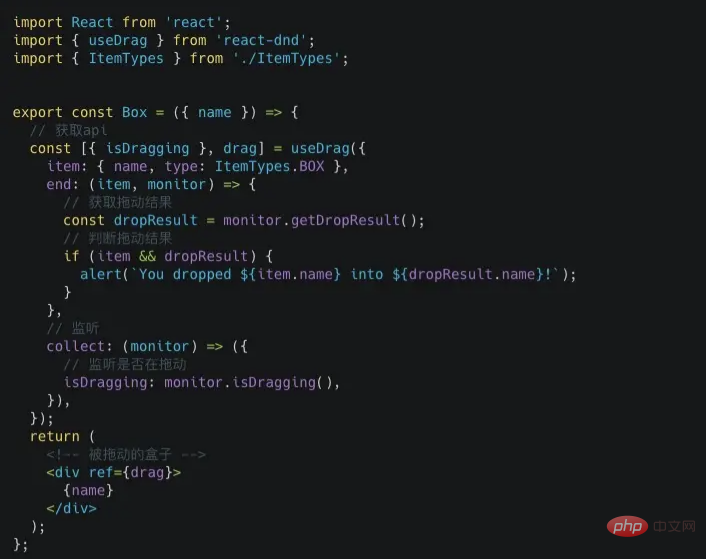
useDrag はドラッグ ソースを宣言します。
userDrag は、現在のコンポーネントをドラッグ ソースとして使用するために使用されるフックです。

useDrag によって返されるパラメータは、
arguments[0] です。collect 関数から収集された属性を含むオブジェクトです。 collect で関数が定義されていない場合は、空のオブジェクトが返されます。
arguments[1]: ドラッグ ソースのコネクタ関数。これは、DOM のドラッグ可能な部分にアタッチする必要があります。
arguments[2]: ドラッグ プレビュー用のコネクタ関数。これは、DOM のプレビュー部分に添付できます。
useDrag によって渡されるパラメータは
item: required です。ドラッグするデータを記述するプレーンな JavaScript オブジェクト。これは、ドロップ ターゲットで使用できるドラッグ ソースに関する唯一の情報です。
#item.type: 必須であり、文字列 (ES6 表記) である必要があります。同じタイプとして登録されているドロップ ターゲットのみがこの項目に反応します
previewOptions: オプション。ドラッグ プレビュー オプションを記述するプレーン JavaScript オブジェクト
options: オプション、プレーン オブジェクト。コンポーネントの props の一部がスカラーでない場合 (つまり、プリミティブ値や関数ではない場合)、オプション オブジェクト内にカスタム関数 arePropsEqual(props, otherProps) を指定するとパフォーマンスが向上する可能性があります。パフォーマンスに問題がない限り、心配する必要はありません。
begin(monitor): オプション。ドラッグ操作の開始時にトリガーされます。何も返す必要はありませんが、オブジェクトが返された場合は、項目仕様のデフォルトのプロパティがオーバーライドされます。
end(item,monitor): オプション。ドラッグが停止すると end が呼び出されます。
canDrag(モニター): オプション。これを使用して、現在ドラッグを許可するかどうかを指定します。デフォルトで許可されています
isDragging(monitor): オプション。デフォルトでは、ドラッグ操作を開始するドラッグ ソースのみがドラッグとみなされます
collect: オプション、コレクション関数。
推奨される学習: 「react ビデオ チュートリアル 」
以上が反応dndの使い方は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




