React と Vue の差分アルゴリズムの違いは何ですか?
違い: 1. ノード要素のタイプが同じでも className が異なる場合、Vue はそれを別のタイプの要素とみなし、削除して再構築しますが、react はそれを別のタイプの要素であるとみなします。同じタイプのノードで、ノード属性のみを変更する; 2. リスト比較 はい、vue は両端から中央への比較方法を使用しますが、react は左から右への比較方法を使用します。

このチュートリアルの動作環境: Windows 10 システム、react17.0.1 バージョン、Dell G3 コンピューター。
react と vue の差分アルゴリズムの違いは何ですか
diff アルゴリズムについて話す前に、まず仮想 DOM について理解しましょう:
仮想 DOM は実際の DOM ノードのいくつかの基本属性のみを保持し、ノード間の階層関係は JavaScript と DOM の間に確立される「キャッシュ」層に相当します。
仮想DOMでは実際にオブジェクトを用いてDOMを記述し、前後の2つのオブジェクトの差分を比較し、最終的に変更された部分のみを再描画することで描画効率を高めます。
diff アルゴリズムとは
React は 2 つの仮想 DOM ツリーを同時に維持する必要があります。1 つは現在の DOM 構造を表し、もう 1 つは現在の DOM 構造を表します。もう 1 つは、React 状態の変更が再レンダリングされるときに生成されます。 React は 2 つのツリーの違いを比較して、DOM 構造を変更する必要があるかどうか、およびその変更方法を判断します。
Diff アルゴリズムは、簡単に言えば、仮想 DOM 上に実装されており、仮想 DOM のアクセラレータであり、パフォーマンスを向上させるための魔法の武器です。
オリジナルの差分アルゴリズム
オリジナルの差分アルゴリズムは実際にはトラバーサル ループ比較です。ここでは図は描きません。簡単に言うと、これは非常に重要です。すべて、必ず確認してください。 diff アルゴリズムが何であるかを理解する必要があります。そして、vue と React の差分アルゴリズムを最適化する方法を理解する必要があります。
元の差分アルゴリズムは 2 つの仮想 DOM ツリーであり、1 つずつ比較されます。階層化されていない、つまり仮想 DOM ツリーの場合、ルートノードからその後の枝に至るまでの各ノードを個別に取り出して、新たに生成されたノードと比較する必要がある、最も独創的な diff アルゴリズムです。 diff アルゴリズムは時間複素数です。次数は O(n ^3) ですが、それぞれを他の n と比較する場合、比較は n ^2 回完了する必要があるため、(n ^2) のように見えますが、実際にはそうではありません。比較後も、最適なノードを最適な場所に配置する方法を計算する必要があるため、O(n ^3) になります。実際、アルゴリズムの観点から見ると、元の差分アルゴリズムは機能的に問題を解決します。最初に比較してから、実際の dom ニーズに対処しますが、実際には、プロセスはより複雑で不格好になります。
最適化された diff アルゴリズム
実際、私が言いたいことはこれは vue と React の差分アルゴリズムであり、すべて最適化された差分アルゴリズムであり、同じ最適化ポイントを持っています。つまり、同じレベルの比較であり、クロスレベルの比較はありません。
つまり、私たちの分析では、実際のWeb 表示、非類似 同じレベル内のノードの移動は非常に少ないため、同じレベルの比較を行うことにします
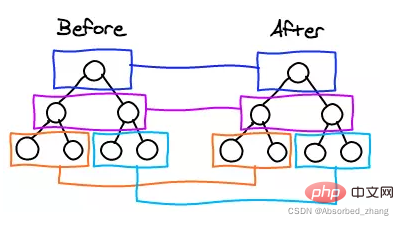
同じレベルの比較の説明は次のとおりです。同じレベル内のノードのみが比較されます。異なるレベルは比較されません。異なるレイヤーの場合は、元のノードを削除し、新しい更新されたノードを挿入するだけで済みます。

これはインターネットで見た画像です。私は絵を描くのが本当に怠けています。 . 侵害がある場合は、私に連絡してください. 削除するには私に連絡してください. 簡単に言うと、それは写真で言われていることです. ツリー構造は階層化されているため、新旧のツリー構造を比較できます. 比較後、実際のDOM 操作が実行されるため、データ変更にかかる全体的なコストが削減されます。リフローまたは再描画
Vue と React の差分アルゴリズムの違い
vue と React の diff アルゴリズムはどちらもクロスレベルの比較を無視し、リンゴ同士の比較のみを行います。 patch 関数は vue diff 中に呼び出され、パラメータは vnode と oldVnode で、それぞれ古いノードと新しいノードを表します。
vue はノードを比較します。ノード要素の型が同じでも className が異なる場合、異なる型の要素とみなされます。削除して再構築します。ただし、react は同じノードであるとみなします。ノード属性を入力して変更するだけです。
vue リスト比較では両端から中央への比較方法が使用されますが、react では左から右への比較方法が使用されます。コレクションが最後のノードを最初のノードに移動するだけの場合、React は前のノードを順番に移動しますが、Vue は最後のノードを最初のノードに移動するだけです。一般的に言えば、vue の比較方法の方が効率的です。
推奨される学習: 「react ビデオ チュートリアル 」
以上がReact と Vue の差分アルゴリズムの違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7505
7505
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリケーションを構築する方法 はじめに: インターネットの急速な発展に伴い、リアルタイム コミュニケーションがますます注目を集めています。ライブチャット アプリは、現代の社会生活や仕事生活に不可欠な部分になっています。この記事では、React と WebSocket を使用して簡単なリアルタイム チャット アプリケーションを構築する方法と、具体的なコード例を紹介します。 1. 技術的な準備 リアルタイム チャット アプリケーションの構築を開始する前に、次のテクノロジとツールを準備する必要があります。 React: 構築用の 1 つ
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法 はじめに: インターネットの発展に伴い、Web アプリケーションのニーズはますます多様化および複雑化しています。使いやすさとパフォーマンスに対するユーザーの要件を満たすために、最新のテクノロジー スタックを使用してネットワーク アプリケーションを構築することがますます重要になっています。 React と Flask は、フロントエンドおよびバックエンド開発用の 2 つの非常に人気のあるフレームワークであり、うまく連携してシンプルで使いやすい Web アプリケーションを構築します。この記事では、React と Flask を活用する方法について詳しく説明します。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法 モバイル デバイスの人気と、マルチスクリーン エクスペリエンスに対するユーザーの需要の高まりに伴い、レスポンシブ デザインは最新のフロントエンド開発における重要な考慮事項の 1 つとなっています。 React は、現在最も人気のあるフロントエンド フレームワークの 1 つであり、開発者がアダプティブ レイアウト効果を実現するのに役立つ豊富なツールとコンポーネントを提供します。この記事では、React を使用してレスポンシブ デザインを実装するためのガイドラインとヒントをいくつか紹介し、参考として具体的なコード例を示します。 Reactを使用したファイル
 React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法 はじめに: React アプリケーションを開発するとき、アプリケーションをクラッシュさせたり、不正な動作を引き起こしたりする可能性のあるさまざまなバグに遭遇することがよくあります。したがって、デバッグ スキルを習得することは、すべての React 開発者にとって不可欠な能力です。この記事では、フロントエンドのバグを見つけて解決するための実践的なテクニックをいくつか紹介し、読者が React アプリケーションのバグをすばやく見つけて解決できるようにする具体的なコード例を示します。 1. デバッグツールの選択: In Re
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法 はじめに: 今日の情報爆発の時代において、データ分析はさまざまな業界で不可欠なリンクとなっています。中でも、高速かつ効率的なデータ分析アプリケーションを構築することは、多くの企業や個人が追求する目標となっています。この記事では、React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法を紹介し、詳細なコード例を示します。 1. 概要 React はビルドするためのツールです




