
React Fiber は二重リンク リストに似たデータ構造です。ReactDom は jsx に基づいて各 dom ノードのファイバー ノードを生成します。子は最初の子ノードを指し、兄弟は次の兄弟ノードを指します。ノードのデータ構造はファイバー データ構造です。

このチュートリアルの動作環境: Windows 10 システム、react17.0.1 バージョン、Dell G3 コンピューター。
ファイバーとは何ですか?外国人プログラマーは英語が母国語であるため、コード内の名前に非常にこだわります。ファイバーとは繊維のことで、プロセスとスレッドは誰もが知っていますが、ファイバーとは糸より細いものです。 JS はシングルスレッドであるため、この観点から見ると、ファイバーの名前付けは非常に洗練されています。
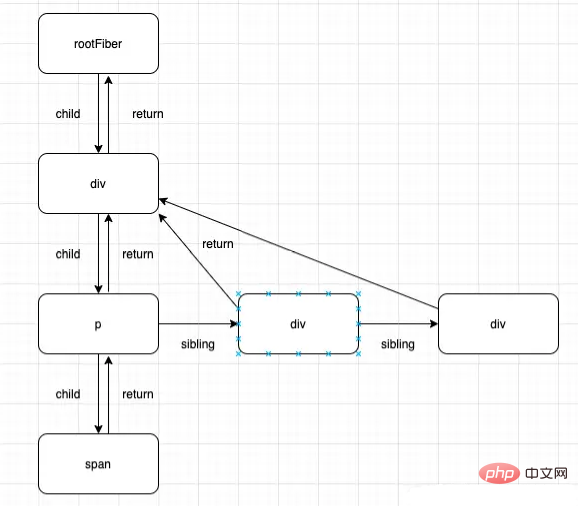
上記はファイバーの概念ですが、コード内のファイバーとは何ですか?実際、ファイバーは二重リンクリストに似たデータ構造です。以下に示すように:

reactDom は、jsx に基づいて dom ノードごとにファイバー ノードを生成します (注: textNode が唯一の子ノードである場合、ファイバーは個別に生成されません) . ノード)、子は最初の子ノードを指し、兄弟は次の兄弟ノードを指し、戻り点は親ノードを指します。このようなデータ構造がファイバーのデータ構造であり、もちろんファイバーには他のデータも格納されます。
ファイバーの仕組み
ファイバーのデータ構造を理解したところで、ファイバーは React の非同期の割り込み可能な更新においてどのような役割を果たしますか?
##まず最初に、元の React 仮想 dom (v16 より前のバージョン) が中断可能な更新をサポートできない理由を見てみましょう。まず、次のコードのように、仮想 dom は中断できない (実際には中断できない) と仮定します。 ##// 更新前
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
// 更新一
<ul>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>123 を 234 に更新しました (更新 1). 更新処理中に、1->2、2->3 が完了したときに中断され、3 が 4 にならず、その後、結果は 233 で、バグが発生しました。
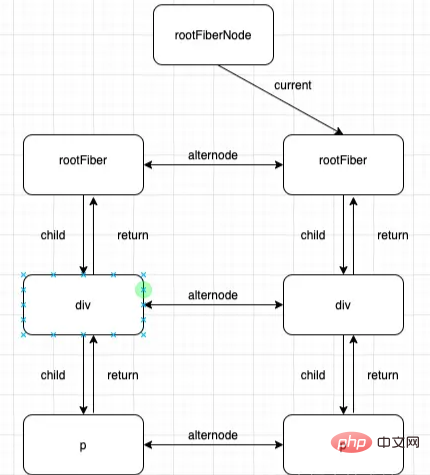
React v16 のソリューションはダブル キャッシュ テクノロジです。つまり、React は更新時に、以下に示すように 2 つのファイバー データ構造を保存します。上の図、rootFiber は反応アプリケーション、footFiberNode はアプリケーションがハングしているノード、current が指すファイバーはページ内にレンダリングされるファイバー (つまり、画面に表示されるビュー) です。これを現在のファイバーと呼びます。現在のファイバーの各ファイバー ノードは、別のツリーの同じファイバー ノードを指す代替ノードがあります。このファイバーを workInProgress ファイバーと呼びます。
React v16 より前のバージョンが更新されると、jsx と仮想 dom ツリーが diff アルゴリズムに使用され、計算結果が更新する必要がある最終ビューになることがわかっています。 React v16 diff アルゴリズムでは、jsx と workInProgress ファイバーが計算され、最終的に最終ビューが取得され、現在のポインターが workInProgress ファイバーを指して新しいビューをレンダリングします。 workInProgress ファイバーによる diff アルゴリズムはメモリ内で実行され、たとえ中断されても既存のビューには影響しません。
推奨される学習: 「 react ビデオ チュートリアル
react ビデオ チュートリアル
以上がリアクトファイバーとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




