
es6 では、スプレッド演算子 "..." を単独で使用して配列の重複を排除することはできません。配列の重複を排除するには Set オブジェクトとともに使用できます。重複排除方法: 1. "new Set(arr)" ステートメントを使用して配列を Set コレクション型に変換し、Set 機能を使用して重複要素を削除します。 2. "[...set]" ステートメントを使用して変換します。重複排除された Set コレクションは配列です。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
es6 では、スプレッド演算子 "..." を単独で配列の重複排除に使用することはできません。配列の重複排除には Set オブジェクトとともに使用できます。
Set は ES6 によって提供される新しいデータ構造で、配列に似ていますが、 自体には重複する値がありません。この機能を使用すると、重複排除のために配列を Set 型に変換し、Array.from メソッドを使用して再度配列に変換できます。
は ES6 で導入され、反復可能オブジェクトを個別の要素に展開します。 usedfor of ループによって走査されるオブジェクト (配列、文字列、マップ、セット、DOM ノードなど)。
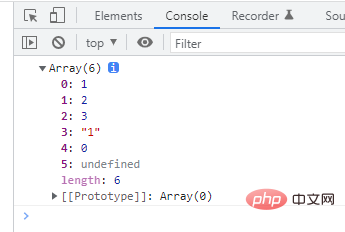
let arr=[1, 2, 3,3,2,"1",0,undefined,undefined]; let newArr=[...new Set(arr)]; console.log(newArr);
[関連する推奨事項: JavaScript ビデオ チュートリアル
JavaScript ビデオ チュートリアル
Web フロントエンド ]
以上がes6 拡張演算子は重複を削除できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。