
css3 の単数形 li は、「li:nth-child(odd)」と記述されます。「:nth-child」セレクターは、その親要素に属する指定された子要素と一致するために使用されます。セレクター内のパラメーターが「Odd」に設定されている場合は、最初のサブ要素のサブスクリプトが「1」である場合に、サブスクリプトが奇数であるサブ要素と一致することを意味します。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
:nth-child(n)セレクターは、要素の種類に関係なく、親要素に属するN番目の子要素と一致します。
n には、数値、キーワード、または数式を指定できます。
奇数と偶数は、インデックスが奇数または偶数である子要素 (最初の子要素のインデックスは 1) を照合するために使用できるキーワードです。
したがって、記述方法は次のとおりです。
li:nth-child(odd)
例は次のとおりです。
<!DOCTYPE html>
<html>
<head>
<style>
li:nth-child(odd)
{
background:#ff0000;
}
</style>
</head>
<body>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<p><b>注释:</b>Internet Explorer 不支持 :nth-child() 选择器。</p>
</body>
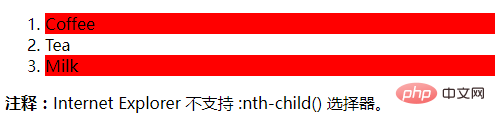
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル )
以上がCSS3で単数liを書く方法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




