
CSS を使用してピクセル クリエイティブ アニメーションを作成することもできます。次の記事では、CSS box-shadow を使ってピクセルクリエイティブアニメーションを作成する方法を紹介します。一定の参考価値があります。困っている友人は参考にしてください。皆様のお役に立てれば幸いです。

今回は、CSS3 の box-shadow 属性を使ってペイントしていきます。box-shadow 属性については皆さんよくご存知だと思います。主に次のような用途で使用されます。画像に影効果を追加しますが、それを使用して画像の描画を完成させることを考えたことはありますか?そこで、すぐに box-shadow 属性を使用して、ピクセル アニメーション (ピクセル電球) を描画します。 [推奨学習: css ビデオ チュートリアル ]
私たちがやりたいのは、小さなピクセルブロックで構成されるピクセルペイントです。 box-shadow を使用して描画を実装したいので、最初に小さなピクセル ブロックを実装できるように box-shadow に渡すことができるパラメーターについて説明します。
通常、box-shadow を使用するときは、x オフセット、y オフセット、影のぼかし半径、影の拡散半径、影の色という 5 つのパラメータを渡します。次に、描画します。 10x10 ピクセルの長方形投影 (注: ここでの width と height は、ピクセル ペイントが表示されるときのピクセルの大きさを決定します)。
.box{
width: 10px;
height: 10px;
background-color: red;
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */
box-shadow: 10px 10px 10px 10px black;
}ただし、ピクセル アートを描画する目的はその影をキャンセルすることです。inset## の場合は、オプションのパラメータ inset を使用できます。 # が指定されていない場合、デフォルトの影は境界線の外側にあります。つまり、影は外側に広がります。
inset キーワードを使用すると、影がボックスの内側に入り込み、コンテンツが押し下げられたように見えます。このとき、影は境界線 (透明な境界線でも) 内、背景の上、コンテンツの下にあります。
inset を追加してこの四角形を再度描画し、変更を確認します。
.box{
width: 10px;
height: 10px;
background-color: red;
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 | 阴影向内扩散 */
box-shadow: 10px 10px 10px 10px black inset;
}inset 失敗もinset## #、まさにボックスを抑制できるためですが、ボックスのサイズによっても制限され、多数のピクセルブロックをうまく配置できないため、このアプローチは放棄されました。 さあ、考え方を変えましょう。影の表示は必要ないので、影に関連する情報を渡す必要はありません。したがって、x オフセットとパラメータを渡すだけで済みます。 y オフセット シャドウ カラーでも、この小さなピクセル ブロックを実現できます。
.box{
width: 10px;
height: 10px;
background-color: red;
/* x偏移量 | y偏移量 | 阴影颜色 */
box-shadow: 10px 10px black;
} 小さなピクセル ブロックも実装しましたが、別の小さな問題が見つかりました。
小さなピクセル ブロックも実装しましたが、別の小さな問題が見つかりました。
.box{
width: 10px;
height: 10px;
background-color: red;
box-shadow:
0px 0px black,
10px 10px black,
20px 20px black,
30px 30px black,
40px 40px black;
}
続いて、
box-shadowを接続してグラフィックを描画すると、ドット絵が完成することがわかります。

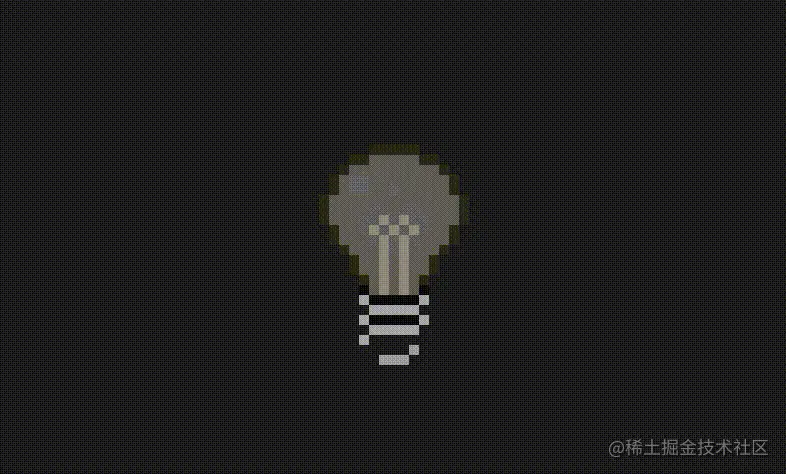
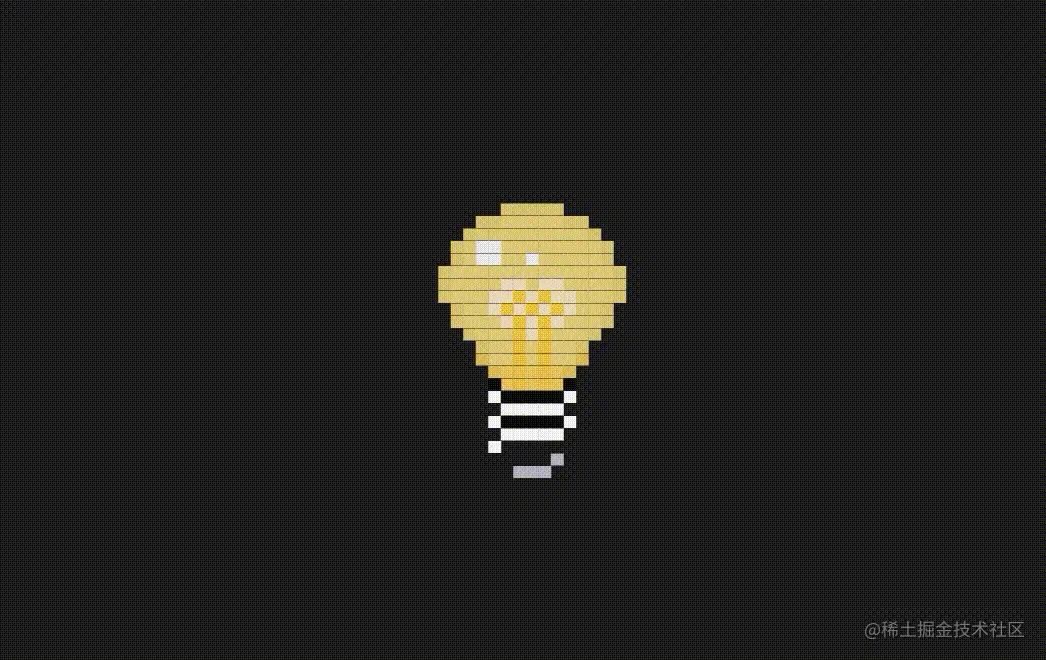
ではどのような効果が出るのでしょうか?実際、最も乱暴な方法は、別の発光効果を描画し、間隔を置いてすべてのグリッドを置き換えて発光効果を実現することです。

そこで、
scssを使用してコードから多くのものを抽出し、電球を部品ごとに分解しました。たとえば、次のとおりです。
$size:10px;
$light-color:rgb(75,73,81);
$wick-color:rgb(130,129,136);
$line-color:rgb(12,12,12);
$bottom-color:rgb(153,152,157);
$active-bottom-color:rgb(185,182,193);
$active-light-color:rgb(241,218,126);
$active-wick-color:rgb(255,236,201);
$light-bg:
-1*$size 1*$size 0 $light-color,
1*$size 1*$size 0 $light-color,
// ...
-3*$size 5*$size 0 $light-color;
$wick-active:
-1*$size 0 0 rgb(248,203,58),
// ...
1*$size 7*$size 0 rgb(246,198,65);
$wick:
-1*$size 0 0 $wick-color,
// ...
1*$size 7*$size 0 $wick-color;
// ...more最后,我们只要把拆出来的这几部分重新组合起来,就又变成灯泡了。当然闪烁动画也是同样拼接组合起来。
.light{
width:$size;
height:$size;
position: absolute;
left:50%;
top:50%;
transform: translate(-50%,-$size*2);
background-color:$light-color;
box-shadow:
$line,
$wick,
$light-bg,
$light-bottom;
animation:flash 2s linear infinite;
}
@keyframes flash {
0%,48%,58%,78%,94%,100%{
background-color:$light-color;
box-shadow:
$line,
$wick,
$light-bg,
$light-bottom;
}
50%,80%{
background-color:$active-wick-color;
box-shadow:
$line-active,
$wick-active,
$light-bg-active,
$light-bottom-active;
}
}
最后,我们还要加入一个手动点亮的效果也是非常的简单。就是利用 checkbox 当选中时的 checked 伪类来找到 div.light 触发点亮效果,当然其样式依然需要你提前绘制拼接好。
.point{
&:checked + .light{
animation:none;
background-color:$active-wick-color;
box-shadow:
$line-active,
$wick-active,
$light-bg-active,
$light-bottom-active,
$light-star;
}
}
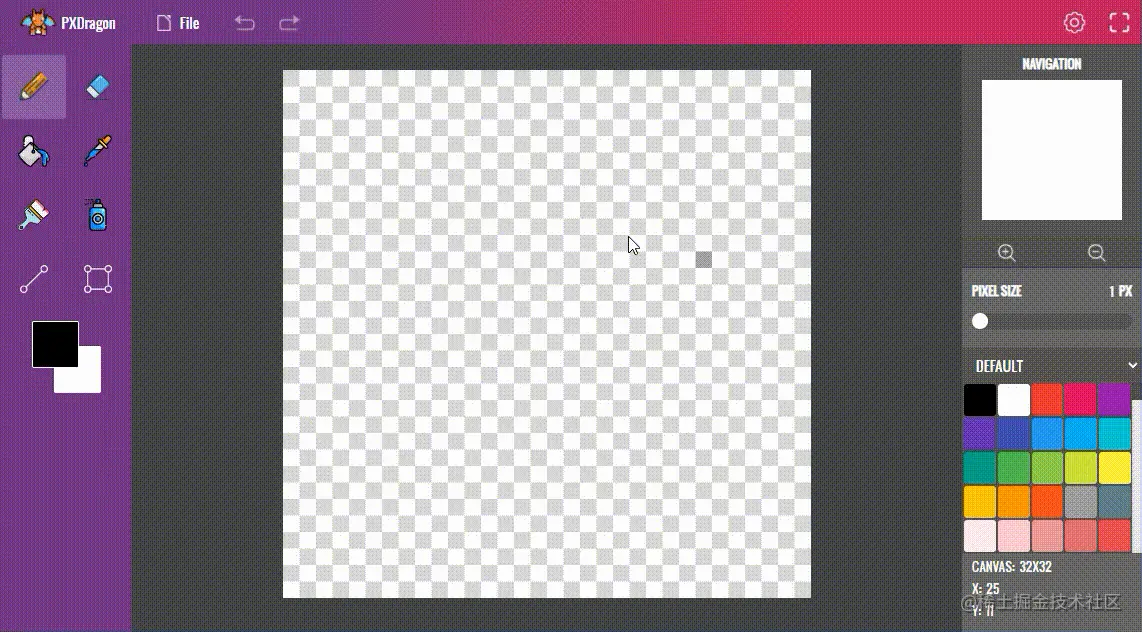
现在看绘制的像素画,我们会发现其实并不难,只是想好要创作出什么画面,然后机械性的用 box-shadow 绘制一个个的像素点,非常的消耗时间和精力。这里推荐我之前制作的一款在线编辑像素画的软件——PXDragon ,虽然鸽了很久但是目前还是可以完成一些简单像素画绘制的,也可以导入图片自动生成像素画,同时可以导出 css 和 scss 代码来抹除很多机械性费时费力的绘制任务,如果想尝试此类展示可以一试,把创意用于构思构图而非机械劳动。

(学习视频分享:web前端)
以上がCSS box-shadow を使用してピクセルクリエイティブアニメーションを作成する方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。