Angular はリクエストをどのようにインターセプトしてカプセル化しますか?
Angularリクエストをインターセプトしてカプセル化する方法は?次の記事では、Angular でリクエスト インターセプトを実装する方法を紹介します。

前回の記事 Angular での API プロキシの使用 では、ローカル ジョイント デバッグ インターフェイスの問題を解決し、プロキシを使用しました。
私たちのインターフェースは個別に記述され、処理されます。実際の開発プロジェクトには、ログイン資格情報を必要とするインターフェースと、ログイン資格情報を必要としないインターフェースが多数あります。各インターフェイスが適切に処理されない場合、リクエストをインターセプトしてカプセル化することを検討できますか? [推奨関連チュートリアル: "angular チュートリアル"]
この記事は実装されます。
環境を区別する
さまざまな環境でサービスをインターセプトする必要があります。 angular-cli を使用してプロジェクトを生成すると、環境が自動的に区別されます。 app/enviroments ディレクトリ内:
environments ├── environment.prod.ts // 生产环境使用的配置 └── environment.ts // 开发环境使用的配置
開発環境を開発しました。それ:
// enviroment.ts
export const environment = {
baseUrl: '',
production: false
};baseUrl は、リクエストを行うときにリクエストの前に追加されるフィールドで、リクエストするアドレスを指します。何も追加していませんが、実際には http://localhost:4200 の内容を追加したのと同じことになります。
##もちろん、ここに追加するコンテンツは、エージェントに追加するコンテンツと一致するように調整する必要があります。読者は自分で考えて検証することができます
# #インターセプターの追加サービス
http-interceptor.service.ts インターセプター サービスを生成します。すべてのリクエストがこのサービスを通過することを望みます。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// http-interceptor.service.ts
import { Injectable } from &#39;@angular/core&#39;;
import {
HttpEvent,
HttpHandler,
HttpInterceptor, // 拦截器
HttpRequest, // 请求
} from &#39;@angular/common/http&#39;;
import { Observable } from &#39;rxjs&#39;;
import { tap } from &#39;rxjs/operators&#39;;
import { environment } from &#39;src/environments/environment&#39;;
@Injectable({
providedIn: &#39;root&#39;
})
export class HttpInterceptorService implements HttpInterceptor {
constructor() { }
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
let secureReq: HttpRequest<any> = req;
secureReq = secureReq.clone({
url: environment.baseUrl + req.url
});
return next.handle(secureReq).pipe(
tap(
(response: any) => {
// 处理响应的数据
console.log(response)
},
(error: any) => {
// 处理错误的数据
console.log(error)
}
)
)
}
}</pre><div class="contentsignin">ログイン後にコピー</div></div>インターセプタを有効にするには、
: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// app.module.ts
import { HttpClientModule, HTTP_INTERCEPTORS } from &#39;@angular/common/http&#39;;
// 拦截器服务
import { HttpInterceptorService } from &#39;./services/http-interceptor.service&#39;;
providers: [
// 依赖注入
{
provide: HTTP_INTERCEPTORS,
useClass: HttpInterceptorService,
multi: true,
}
],</pre><div class="contentsignin">ログイン後にコピー</div></div>
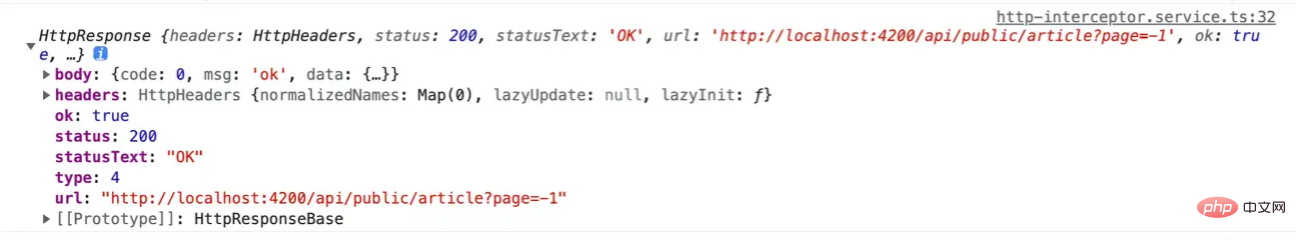
Verification## にインジェクトする必要があります。 #この時点で、インターセプターは正常に実装されました。 npm run dev
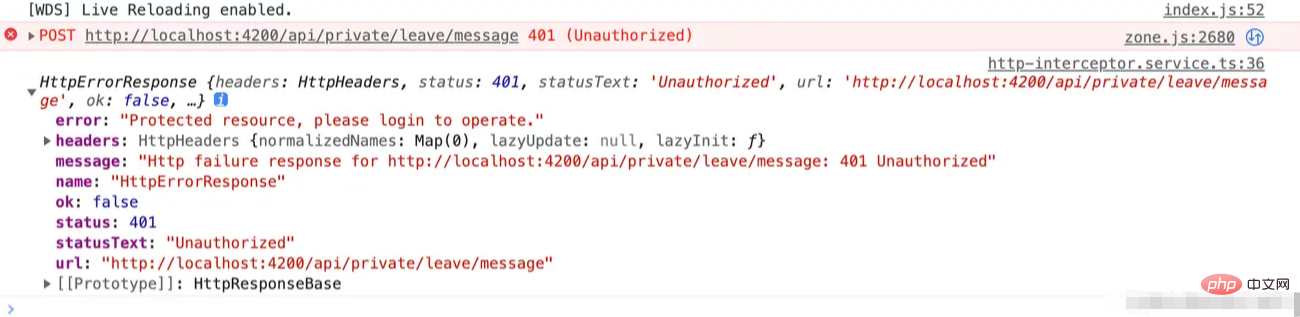
を実行すると、コンソールに次のメッセージが表示されます:Want to verify that content credentials are required to access content 、ここでは、 [post] https://jimmyarea.com/api/private/leave/message
[post] https://jimmyarea.com/api/private/leave/message
バックエンドは、このインターフェイスの動作に資格情報が必要であることをすでに処理しているため、エラー 401 が直接報告されます。
それでは、ここで問題が発生します。ログインした後、資格情報をどのように持っていく必要がありますか? 
let secureReq: HttpRequest<any> = req;
// ...
// 使用 localhost 存储用户凭证,在请求头带上
if (window.localStorage.getItem('ut')) {
let token = window.localStorage.getItem('ut') || ''
secureReq = secureReq.clone({
headers: req.headers.set('token', token)
});
}
// ...この証明書の有効期間は、読者がシステムに入るときに有効期間であるかどうかを判断し、リセットすることを検討する必要がありますlocalstorage value, そうしないとエラーが常に報告されます。これも非常に簡単です。操作を便利にするために localstorage
をカプセル化するだけです~【終了】その他のプログラミング関連知識については、プログラミング入門をご覧ください。 !
以上がAngular はリクエストをどのようにインターセプトしてカプセル化しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 32
32
 Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
この記事では、Angular の学習を継続し、Angular のメタデータとデコレータを理解し、それらの使用法を簡単に理解します。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
この記事では、Angular の実践的な経験を共有し、angualr と ng-zorro を組み合わせてバックエンド システムを迅速に開発する方法を学びます。
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。




