CSS 配置レイアウトとはどういう意味ですか?
CSS における配置レイアウトとは、要素を元の位置から分離してページ上の任意の位置に配置できる方法を指します。配置レイアウトは、静的配置 (static)、絶対配置 (absolute)、相対位置決め (relative)、固定位置決め (fixed)、およびスティッキー位置決め (sticky) の 5 つの位置決め方法。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css配置レイアウトの意味
CSSレイアウトの配置レイアウト 配置レイアウト(Position)とは、要素を元の位置から切り離してページ上の任意の位置に配置できることを意味します。
位置、左、右、上、下を使用して、要素を通常のレイアウト フローから飛び出してページ上の特定の位置に固定するなど、要素の既存の位置を変更できます。 。
CSS でのレイアウトの配置は、静的、相対、絶対、固定、スティッキー レイアウトに分かれています
一、position: static; (静的レイアウト)
#HTML 要素のデフォルトの位置は静的です。デフォルトの位置はドキュメント フロー内です。position: static の要素は、スタイルが左、右、下、上の影響を受けません。特殊な位置決め方法により通常のフロー内で位置が変わることはありません。例は次のとおりです。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.static {
position: static;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h2 id="position-nbsp-static">position: static;</h2>
<p>使用 position: static; 定位的元素,无特殊定位,遵循正常的文档流对象:</p>
<div class="static">
该元素使用了 position: static;
</div>
</body>
</html>
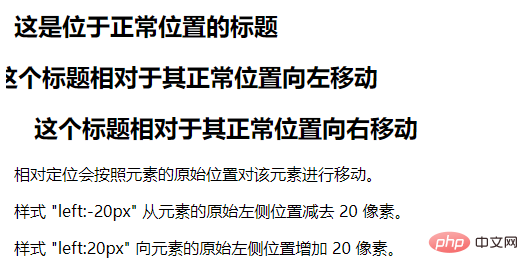
2.位置: 相対; (相対位置決め)
相対位置決めは、元の標準フロー内の位置を基準にして要素を左、右、下に移動することです。 、上部の属性を調整します。注:- 相対位置に設定された要素はドキュメント フローから切り離されません。つまり、インライン要素が区別されます。ブロック レベルの要素。/Inline ブロック要素 #ドキュメント フローから切り離されないため、magin とpaddingを追加できます
- 同じ方向のみ 左、右の属性を設定します 属性設定を選択します 上が設定されている場合、下は設定できません
- 使用シナリオ:
- 絶対配置と組み合わせる
- を使用して要素を微調整する
- 例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h2.pos_left
{
position:relative;
left:-20px;
}
h2.pos_right
{
position:relative;
left:20px;
}
</style>
</head>
<body>
<h2 id="这是位于正常位置的标题">这是位于正常位置的标题</h2>
<h2 id="这个标题相对于其正常位置向左移动">这个标题相对于其正常位置向左移动</h2>
<h2 id="这个标题相对于其正常位置向右移动">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>出力結果:
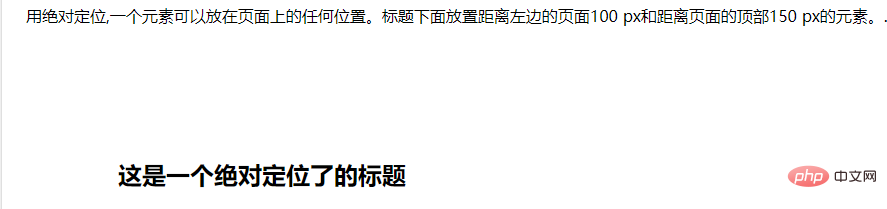
 ##3.position:Absolute;(絶対位置決め)
##3.position:Absolute;(絶対位置決め)
#絶対配置の基準点
デフォルトでは、祖先要素に関係なく、ボディが基準点として使用されます。
- #ただし、祖先要素に配置フロー要素がある場合 (絶対/相対/固定配置を使用)、その要素が参照点になります。
- その祖先要素に複数の位置決めフロー要素が含まれている場合は、最も近い位置決めフロー要素を参照点として選択します
- 注意事項
- #ドキュメント フローの外にあるため、インライン要素/ブロックレベル要素/インライン ブロック要素を区別しません
- 絶対的に配置された要素は、祖先要素のパディングを無視します。
- 例は次のとおりです。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <style> h2 { position:absolute; left:100px; top:150px; } </style> </head> <body> <h2 id="这是一个绝对定位了的标题">这是一个绝对定位了的标题</h2> <p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p> </body> </html>ログイン後にコピー出力結果:
4. 位置: 固定;(固定位置)
 固定位置の要素はビューポートを基準にして配置されます。スクロール バーはスクロールすると常にビューポートの位置にあり、その位置は左、右、下、上の属性によって調整されます。
固定位置の要素はビューポートを基準にして配置されます。スクロール バーはスクロールすると常にビューポートの位置にあり、その位置は左、右、下、上の属性によって調整されます。
絶対配置と同様に、インライン要素/ブロックレベル要素/インライン ブロック要素は区別されません
例は次のとおりです:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <style> p.pos_fixed { position:fixed; top:30px; right:5px; } </style> </head> <body> <p class="pos_fixed">Some more text</p> <p><b>注意:</b> IE7 和 IE8 支持只有一个 !DOCTYPE 指定固定值.</p> <p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p> </body> </html>ログイン後にコピー出力結果:
- ##5. 位置: Sticky ; (スティッキー配置)
この配置は、相対配置と固定配置を組み合わせたものです。相対配置によって特定の位置に配置されます。ビューポートがこの位置に到達すると、固定されます。例: set top :50px、その後、スティッキー要素が相対距離に達すると、配置された要素の上部 50px の位置が固定され、上方向に移動しなくなります (これは固定配置と同等です)。
 スティッキー配置された要素はドキュメント フローから切り離されません
スティッキー配置された要素はドキュメント フローから切り離されません
位置を設定: スティッキー; と 1 を指定しますof (left、right、bottom、top) can
条件の使用
親要素を overflow:hidden または overflow:auto 属性にすることはできません。
- #上、下、左、右の 4 つの値のいずれかを指定する必要があります。指定しない場合は、相対位置のみになります。
- スティッキー要素は親要素内でのみ有効です
- 例は次のとおりです:
#
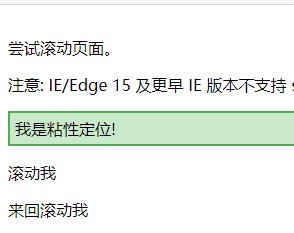
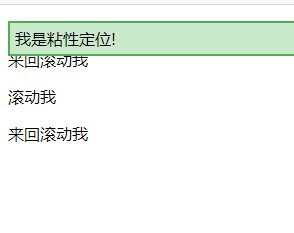
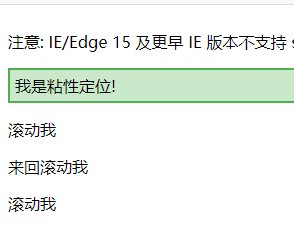
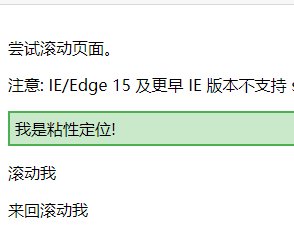
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <style> div.sticky { position: -webkit-sticky; position: sticky; top: 0; padding: 5px; background-color: #cae8ca; border: 2px solid #4CAF50; } </style> </head> <body> <p>尝试滚动页面。</p> <p>注意: IE/Edge 15 及更早 IE 版本不支持 sticky 属性。</p> <div class="sticky">我是粘性定位!</div> <div style="padding-bottom:2000px"> <p>滚动我</p> <p>来回滚动我</p> <p>滚动我</p> <p>来回滚动我</p> <p>滚动我</p> <p>来回滚动我</p> </div> </body> </html>ログイン後にコピー输出结果:

(学习视频分享:css视频教程)
以上がCSS 配置レイアウトとはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7570
7570
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 108
108
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。