CSSで選択範囲を除外する方法
CSS では、「:not」セレクターを使用して選択範囲を除外できます。このセレクターは、指定された要素ではないすべての要素に一致します。つまり、指定された要素を除外します。構文は「Element:」です。 not (除外する要素を指定){CSS スタイル コード}"。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で排他選択を行う方法
:not(selector) セレクターは、指定されていない要素/セレクターの各要素と一致します。
「:not」はセレクターの一種です。特定のスタイルをセレクターに適用したくない場合は、:not (セレクター) を使用できます。
構文は次のとおりです:
:not(selector)
例は次のとおりです:
<html>
<head>
<style>
p
{
color:#000000;
}
:not(p)
{
color:#ff0000;
}
</style>
</head>
<body>
<h1 id="这是标题">这是标题</h1>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<div>这是 div 元素中的文本。</div>
<br>
<a href="#" target="_blank">这是一个a标签</a>
</body>
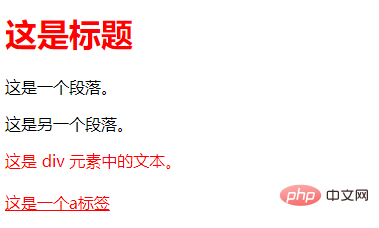
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで選択範囲を除外する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7363
7363
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue.js では、placeholder 属性は、input 要素のプレースホルダー テキストを指定します。これは、ユーザーがコンテンツを入力していないときに表示され、入力のヒントや例を提供し、フォームのアクセシビリティを向上させます。その使用方法は、input 要素にプレースホルダー属性を設定し、CSS を使用して外観をカスタマイズすることです。ベスト プラクティスには、入力に関連すること、短く明確にすること、デフォルトのテキストを避けること、アクセシビリティを考慮することが含まれます。
 jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
スパン タグは、テキストにスタイル、属性、または動作を追加できます。 色やフォント サイズなどのスタイルを追加するために使用されます。 idやclassなどの属性を設定します。クリック、ホバーなどの関連する動作。さらに処理または引用するためにテキストにマークを付けます。
 jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
CSS の REM は、ルート要素 (html) のフォント サイズに対する相対単位です。次の特性があります: ルート要素のフォント サイズに相対し、親要素の影響を受けません。ルート要素のフォント サイズが変更されると、REM を使用する要素もそれに応じて調整されます。任意の CSS プロパティとともに使用できます。 REM を使用する利点は次のとおりです。 応答性: さまざまなデバイスや画面サイズでもテキストを読みやすい状態に保ちます。一貫性: Web サイト全体でフォント サイズが一貫していることを確認します。スケーラビリティ: ルート要素のフォント サイズを調整することで、グローバル フォント サイズを簡単に変更できます。
 vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
Vue に画像を導入するには、URL、require 関数、静的ファイル、v-bind ディレクティブ、CSS 背景画像の 5 つの方法があります。動的画像は Vue の計算プロパティまたはリスナーで処理でき、バンドルされたツールを使用して画像の読み込みを最適化できます。パスが正しいことを確認してください。そうでないと、読み込みエラーが表示されます。
 jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
ノードは、HTML 要素を表す JavaScript DOM 内のエンティティです。これらはページ内の特定の要素を表し、その要素にアクセスして操作するために使用できます。一般的なノード タイプには、要素ノード、テキスト ノード、コメント ノード、ドキュメント ノードなどがあります。 getElementById() などの DOM メソッドを通じて、ノードにアクセスし、プロパティの変更、子ノードの追加/削除、ノードの挿入/置換、ノードのクローン作成などの操作を行うことができます。ノードトラバーサルは、DOM 構造内を移動するのに役立ちます。ノードは、ページ コンテンツ、イベント処理、アニメーション、およびデータ バインディングを動的に作成するのに役立ちます。
 ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザ プラグインは通常、次の言語で作成されます。 フロントエンド言語: JavaScript、HTML、CSS バックエンド言語: C++、Rust、WebAssembly その他の言語: Python、Java
 Vueのrefとidは何をするのでしょうか?
May 02, 2024 pm 08:42 PM
Vueのrefとidは何をするのでしょうか?
May 02, 2024 pm 08:42 PM
Vue.js では、JavaScript で ref を使用して DOM 要素 (サブコンポーネントおよび DOM 要素自体にアクセス可能) を参照し、id を使用して HTML id 属性を設定します (CSS スタイル、HTML マークアップ、および JavaScript ルックアップに使用できます) )。
 vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
1. まず、左下隅にある設定アイコンを開き、設定オプションをクリックします。 2. 次に、ジャンプしたウィンドウで CSS 列を見つけます。 3. 最後に、不明なプロパティ メニューのドロップダウン オプションをエラー ボタンに変更します。 。




