
rgba は ie8 と互換性がなく、ie9 以降とのみ互換性があります。フィルターで置き換えることができます。構文は「filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=color, endColorstr=color)」です。 」。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
互換性がありません。
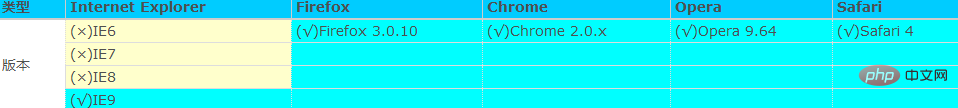
css3 rgba は、元の 3 原色にアルファ (透明) チャネルを追加します。この属性の互換性は次のとおりです:

IEファミリのバージョン 9 以降のみがこの属性をサポートしています。
rgba:
rgba の意味、r は赤を表し、g は緑を表し、b は青を表し、a は透明度を表します。 。
rgba(0,0,0,.5) これは黒を表し、透明度は 0.5です。
IE8 での透明度の問題を解決するには、次の文を追加します。
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000); /*IE8支持*/
この文は元々グラデーションに使用されていましたが、ここにはグラデーション効果がないため、startColorstr と endColorstr は同じ色に設定されています。
ここで #7f000000、# 7f は透明度を表し、000000 は色を表します。以下は透明度の対応する表です:

例は次のとおりです:
background: rgba(0,0,0,.6); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000,endColorstr=#19000000);
StartColorstr=#99000000: #次の 8 つの数値は 99 000000 の 2 つの部分に分割されます。これらは AA(IEfilter) GGBAA(GBA) に対応します。
最初の部分は # の後の 99 です。 rgba透明度0.6のIEfilter値です。 0.1 ~ 0.9 の各数値は IEfilter 値に対応します。
2 番目の部分は 99 以降の 6 桁で、これは 16 進数の色の値です。たとえば、rgb(255,255,255) は白である #ffffff; に対応します。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がcss3のrgbaはie8と互換性がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。