
ID に基づいて jquery の値を変更する方法: 1. 要素に id 属性を設定します; 2. "$("#id 属性値")" ステートメントを使用して、指定された要素オブジェクトを取得します。 3. 「element object.html ("新しい値")」、「element object.text("新しい値")」または「element.val("新しい値")」ステートメントを使用して、要素の値を変更します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery は id に基づいて要素の値を変更します
実装手順:
指定された要素の id 属性を設定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
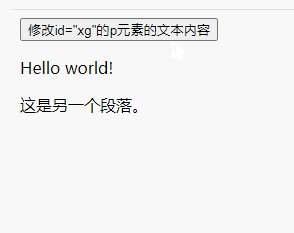
$("#xg").text("Hello world!");
});
});
</script>
</head>
<body>
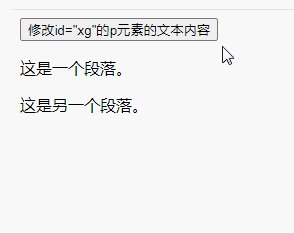
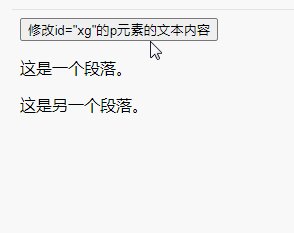
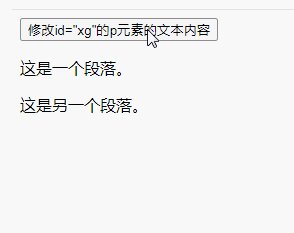
<button>修改id="xg"的p元素的文本内容</button>
<p id="xg">这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>例 2: html() の使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#xg").html("Hello <b>world!</b>");
});
});
</script>
</head>
<body>
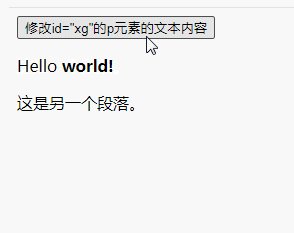
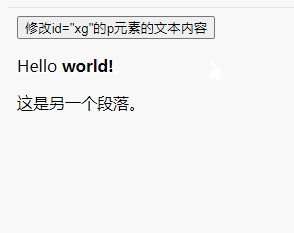
<button>修改id="xg"的p元素的文本内容</button>
<p id="xg">这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
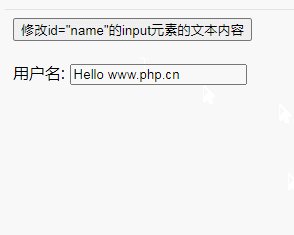
例 3: val() の使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#name").val("Hello www.php.cn");
});
});
</script>
</head>
<body>
<button>修改id="name"的input元素的文本内容</button><br><br>
用户名: <input id="name" type="text" name="user" value="Hello" />
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル、
Web フロントエンド ビデオ]
以上がjqueryのidに基づいて要素の値を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


