
変更方法: 1. attr() を使用して、選択した要素の指定された属性の値を設定します。構文は、「element object.attr("title","new value")」です。 value; 2. prop() を使用して、一致する要素コレクションに指定された属性値を設定します (構文は「element object.prop("title","new value")」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
要素の title 属性
title 属性は、要素に関する追加情報を指定します。
この情報は通常、要素上にマウスを移動するとツールチップ テキストを表示します。
ヒント: title 属性は、入力形式とリンク ターゲットに関する情報を提供するために、フォームおよび a 要素とともによく使用されます。これは、abbr および acronym 要素の必須属性でもあります。
だからjqueryを使用して要素のタイトル属性を変更するにはどうすればよいですか?
jquery では、2 つのメソッドを使用してタイトル属性を変更できます。
attr()
prop ()
1. attr() メソッドを使用してタイトル属性を変更します。
attr() メソッドは、指定された属性の値を設定します選択した要素の
2 つの構文形式もあります:
//设置单个属性值
$(selector).attr("属性名","属性值")
//设置一个或多个属性值
$(selector).attr({属性名:属性值, 属性名:属性值, ...})要素の title 属性を変更する場合は、最初の構文形式を直接使用できます。
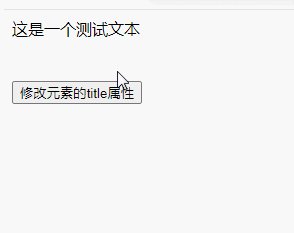
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").attr("title","新title值");
});
});
</script>
</head>
<body>
<div title="这是title属性">这是一个测试文本</div>
<br><br>
<button>修改元素的title属性</button>
</body>
</html>
2. prop() メソッドを使用してタイトル属性を変更します
prop () メソッド 選択した要素のプロパティと値を設定または返します。
このメソッドを使用して属性値を返すと、最初に一致した要素の値が返されます。
このメソッドを使用して属性値を設定すると、一致する要素のセットに対して 1 つ以上の属性/値のペアが設定されます。
構文:
$(selector).prop("属性名","属性值")注: DOM プロパティ (selectedIndex、tagName、nodeName、nodeType など) などのプロパティ値を取得するには、prop() メソッドを使用する必要があります。 、ownerDocument、defaultChecked、およびdefaultSelected)。
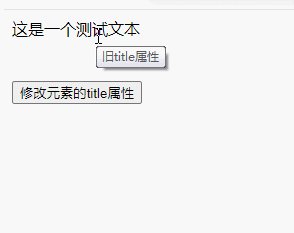
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").prop("title","新title值");
});
});
</script>
</head>
<body>
<div title="旧title属性">这是一个测试文本</div>
<br><br>
<button>修改元素的title属性</button>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル、Web フロントエンド ビデオ]
以上がjqueryで要素のtitle属性を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



