
判定方法: 1. hasClass() を使用して要素に指定されたクラス名が含まれているかどうかを確認します (構文は "element object.hasClass("クラス名")" です; 2. attr() を使用して取得しますclass属性の値を取得し、指定したクラス名と属性値が等しいかどうかを判定します。構文は「element object.attr("class")=="クラス名"」となります。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery が要素に指定されたクラス名が含まれているかどうかを判断するには 2 つの方法があります。
hasClass()
方法 1: hasClass()
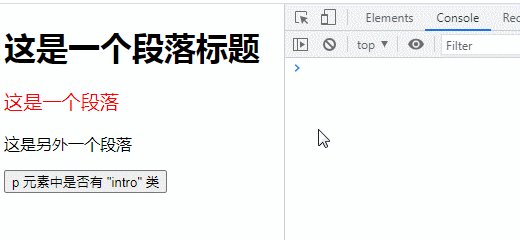
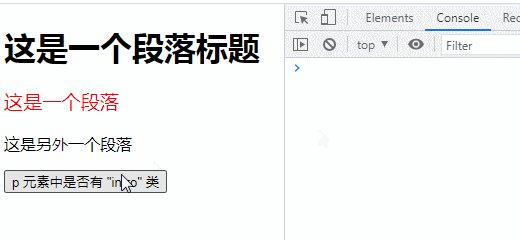
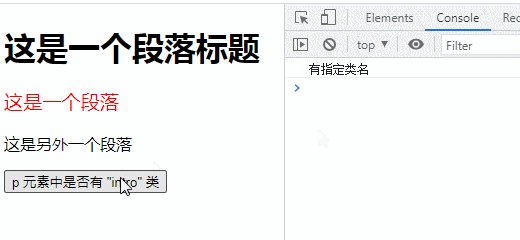
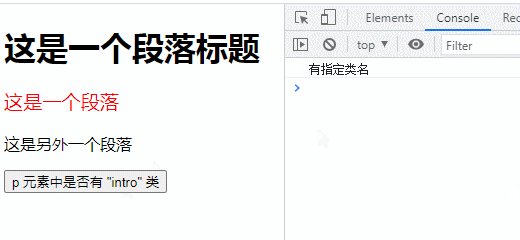
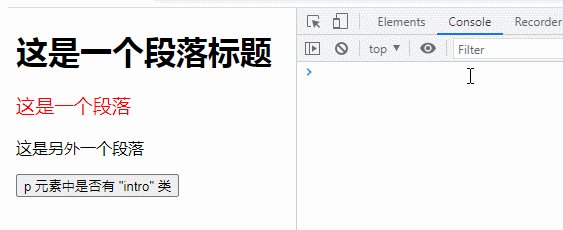
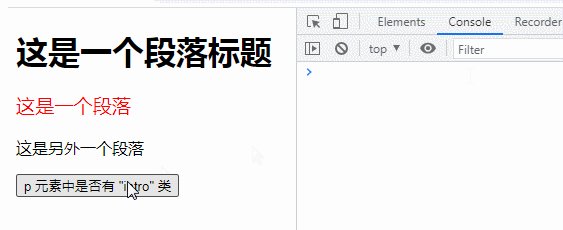
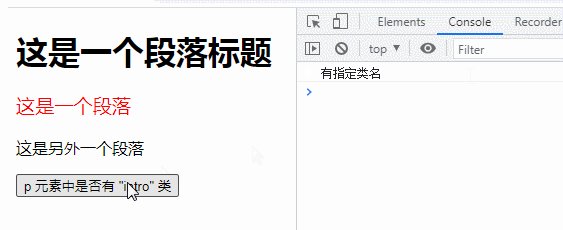
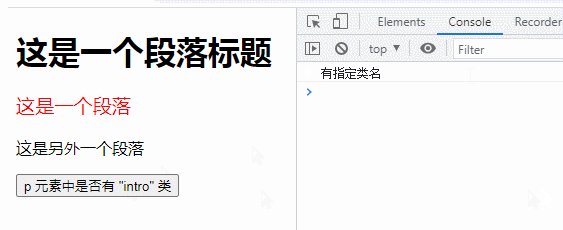
hasClass() メソッドを使用して、選択した要素に指定された要素が含まれているかどうかを確認します。クラス名。選択された要素に指定されたクラスが含まれる場合、このメソッドは「true」を返します。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
if($("p").hasClass("intro")){
console.log("有指定类名");
}else{
console.log("没有指定类名");
}
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>p 元素中是否有 "intro" 类</button>
</body>
</html>
方法 2: attr()
attr() を使用してクラス属性の値を取得します。 class Name は、属性値が指定されたクラス名と等しいかどうかを判断するだけで済みます。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
if($("p").attr("class")=="intro"){
console.log("有指定类名");
}else{
console.log("没有指定类名");
}
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>p 元素中是否有 "intro" 类</button>
</body>
</html>
jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjquery は要素に指定されたクラス名があるかどうかをどのように判断しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。