vue でさまざまな状況でコミュニケーションするにはどうすればよいですか?共有する方法
vue でさまざまな状況でコミュニケーションするにはどうすればよいですか?次の記事では、vue におけるさまざまな状況におけるコミュニケーション方法を分析します。

実際、vue でのコンポーネント通信については誰もがよく知っています。口を開いても結局面接でよく聞かれるのがこれです。今までじっくり考えたことがなかったので、小さなプロジェクトを書いているときに、コンポーネントでの通信が必要なことに気づき、書き始めたところ、それは無駄だったことがわかり、ずっとチェックしていて気づきました。その方法はこの状況には適していないということです。この出来事を受けて、コミュニケーション方法をより明確かつ慎重に分類する記事を書くことにしました 結局のところ、すべてのコミュニケーション方法がすべてのシナリオに適しているわけではありません。 (学習ビデオ共有: vuejs チュートリアル)
同じウィンドウ (つまり、同じブラウザーの同じタブ)
同じブラウザの同じページタブで主に行われるのは、親コンポーネントと子コンポーネント間の値の転送です。
vuex: ステート マネージャー: プロジェクト内のあらゆるコンポーネントに適用可能、非常に包括的
あなたはおそらくステート マネージャーの概念を知らないでしょう。 。
- 複数のコンポーネントは 1 つ以上のステータス値を共有できます。コンポーネント階層がどんなに深くても、正常にアクセスできます。したがって、これは公式に直接サポートされている通信方法です。
- 注: 小規模な単一ページのアプリケーションの場合、このオプションはあまり推奨されません. 小規模なプロジェクトの場合、vuex の使用はより面倒になります (75kg 150cm の男性が着る服など) 110kgの人はとてもぶかぶかで持ち上げられません。
provide / inject (v2.2.1 以降に基づいて作成): N レベルのコンポーネントに適していますが、単一行継承のタイプである必要があります
このペア オプションは、コンポーネント階層の深さに関係なく、上流と下流の関係が確立されている限り、祖先コンポーネントがそのすべての子孫に依存関係を注入できるようにするために一緒に使用する必要があります。
- N 階建ての建物に相当します。最上層が親コンポーネントです。各階の間に共通のパイプがあります。このパイプは提供されます。パイプには、各フロアに inject
- という出口があります。 注:
provideおよびinjectバインディングは応答しません。ただし、リッスン可能なオブジェクトを渡しても、オブジェクトのプロパティは引き続き応答します。 - コードを見てみましょう
// parent.vue
// 此处忽略template模板的东西
<script>
export default {
name: 'parent',
// provide有两种写法
// 第一种
provide: {
a: 1,
b: 2
}
// 第二种
provide() {
return {
a: 1,
b: 2
}
}
}
</script>// child.vue
// 此处忽略template模板的东西
<script>
export default {
name: 'child',
// inject
// 第一种
inject: [ 'a', 'b' ]
// 第二种
inject: {
abc: { // 可以指定任意不与data,props冲突的变量名,然后指定是指向provide中的哪个变量
from: 'a',
default: 'sfd' // 如果默认值不是基本数据类型,那就得改用:default: () => {a:1,b:2}
},
b: {
default: '33'
}
}
}
</script>props: 2 つの隣接するコンポーネント (親->子) によって渡される値に適用されます; $emit: child- > Parent
Serious props/$emit はあまりにも一般的であり、すべて過剰に使用されているため、サンプル コードを記述する必要はありません。
- 隣接するレベルの親コンポーネントと子コンポーネント間の値の転送にのみ適用されます
- プロップは、マルチレベル コンポーネントの値を転送するために使用することもできますが、これはmake コードは保守が非常に困難なので、あまりお勧めできません。
eventBus: ステータスは vuex のステータスに似ています。あらゆるコンポーネントに適しており、非常に包括的です。
問題:
- 保守が不便です。: プロジェクト内でメソッド名が競合しすぎると、例外が発生する可能性があり、トラブルシューティングがさらに不便になります。
- 例:
// utils/eventBus.js import Vue from 'vue' const EventBus = new Vue() export default EventBus
// main.js // 进行全局挂载 import eventBus from '@/utils/eventBus' Vue.prototype.$eventBos = eventBus
// views/parent.vue
<template>
<div>
<button @click="test">测试</button>
</div>
</template>
<script>
export default {
data() {
return {}
},
methods: {
test() {
this.$eventBus.$emit('testBus', 'test')
}
}
}// views/child.vue
<template>
<div>
{{ testContent }} <!-- test -->
</div>
</template>
<script>
export default {
data() {
return {
testContent: ''
}
},
mounted() {
this.$eventBus.$on('test', e => this.testContent = e)
}
}$attrs / $listeners
- $attrs
- 公式説明 :
- 親コンポーネントからカスタム サブコンポーネントに渡されるプロパティは、
propがない場合、サブコンポーネント内の最も外側のラベルに自動的に設定されます (# の場合)。 ##classとstyleの場合、最も外側のタグclassとstyleがマージされます。子コンポーネントが、親コンポーネントによって渡された非 - prop
属性を継承したくない場合は、inheritAttrsを使用して継承を無効にしてから、v-bind="$ attrs"は、外部から渡された非prop属性を目的のタグに設定しますが、これによってclassとは変更されません。 style
親コンポーネントが子コンポーネントに値を渡すが、子コンポーネントが props で渡されたすべての値を宣言していない場合、## を使用できます。子コンポーネント内の #$attrs - 親コンポーネントからカスタム サブコンポーネントに渡されるプロパティは、
- プロキシは、親コンポーネントによって渡されたすべての値を取得します。
例: これは親コンポーネントです
- 公式説明 :

- # #これはサブコンポーネントです: props が宣言されていません
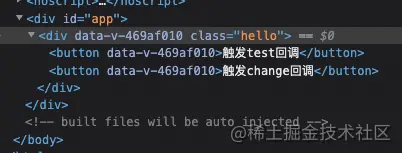
 これは dom 表示です:
これは dom 表示です:- 此时,通过dom可以发现,所有没有声明的信息,全部出现在了子组件的根元素上。
- 如果要让没有声明的信息不出现在子组件的根元素上,那就在子组件与data同级的位置加个属性:inheritAttrs: false;这样就不会未通过props接收的变量就不会出现在子组件的根元素上了
- 至于怎么传递给子组件的子组件的子组件的子组件....等,那就需要给子组件的子组件依次都绑定:v-bind="$attrs"即可。
- 注意这样只适用于传递数据。
- $listeners
- 官方解释:包含了父作用域中的 (不含
.native修饰器的)v-on事件监听器。它可以通过v-on="$listeners"传入内部组件——在创建更高层次的组件时非常有用 - 当父组件向子组件传递回调时,子组件可以通过$listeners代理所有回调。
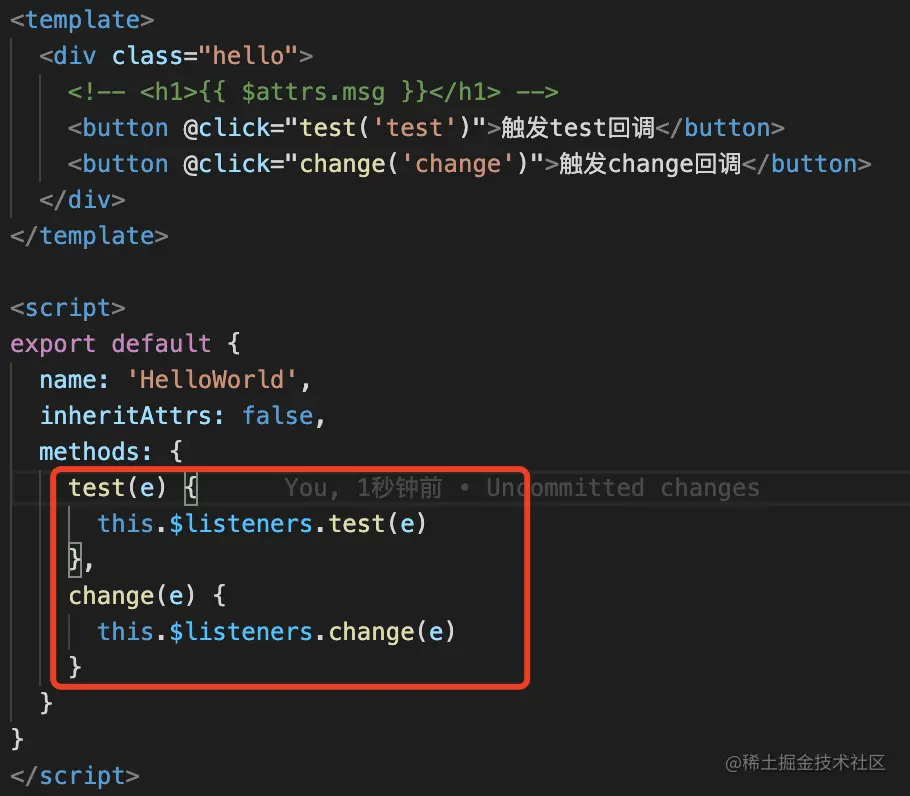
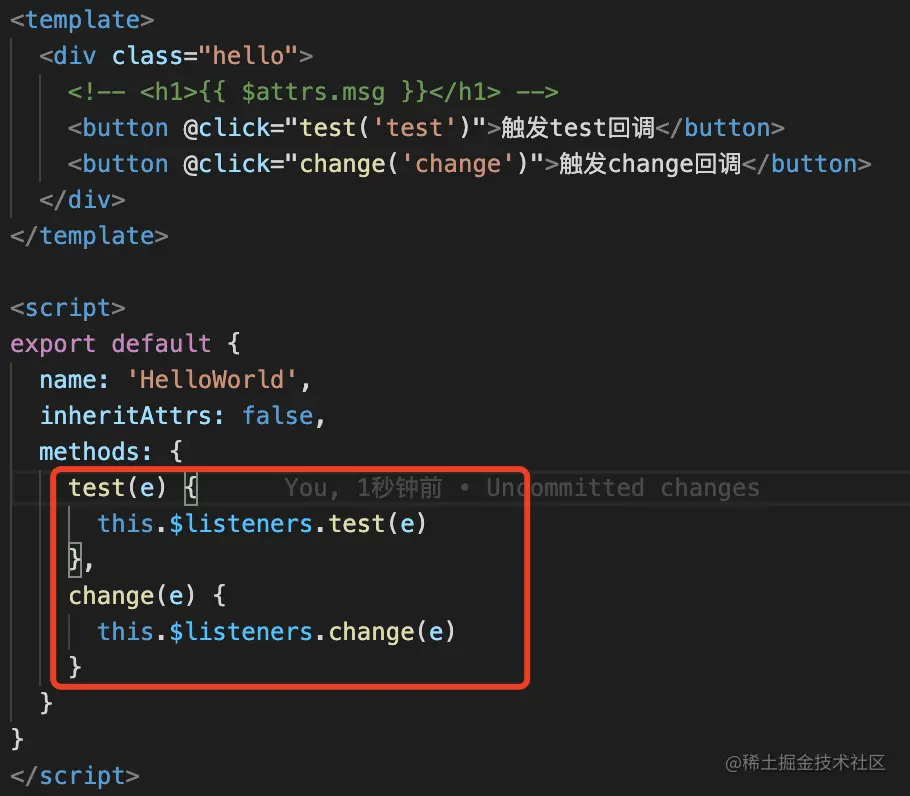
示例:这是父组件
- 官方解释:包含了父作用域中的 (不含

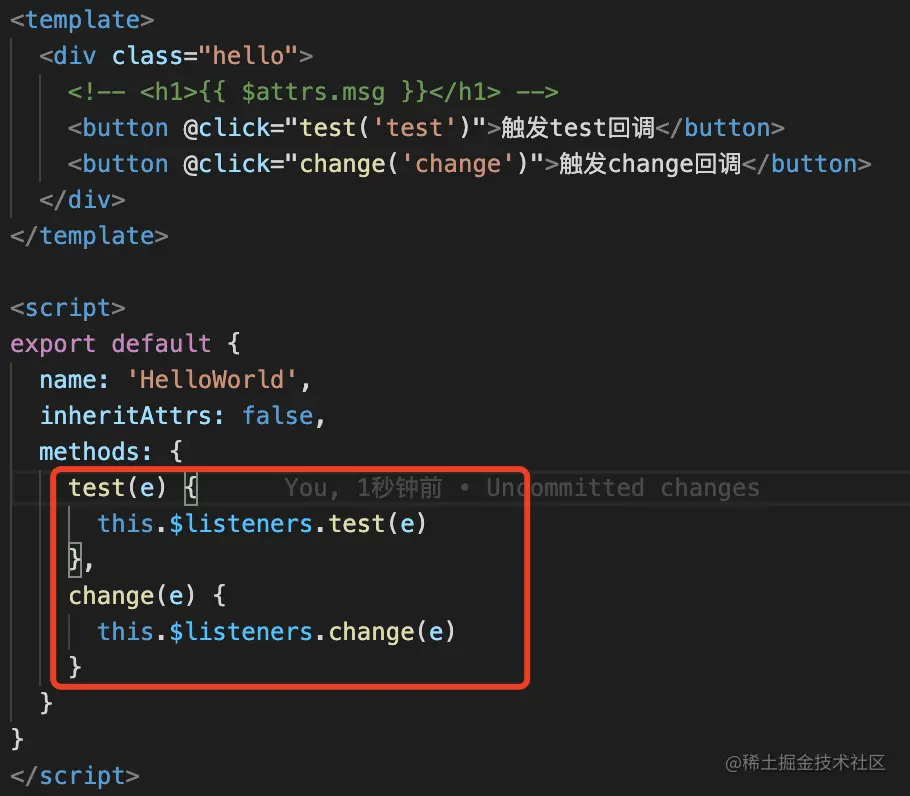
这是子组件

这是执行展示:

同时可以发现子组件加上inheritAttrs:false之后根组件里的未声明props接受的变量消失了

- 最后:建议最好不要用这个玩意,虽然他们都可以相对便捷的将第一级组件的属性,方法回调传递给N级子组件中的任一级,但是之后进行bug定位,或者分析需求将会是一个比较大的挑战。
不同窗口(同浏览器不同页签内)
同浏览器的不同页签之间的通讯,大多数的场景是:项目里的增删改查都是打开的新页面,然后新增结束后就触发列表页重新获取列表。这种场景下有什么方法呢?
监听stroage事件
// 需要监听的页面
mounted() {
window.addEventListener('storage', this.storageEvent);
},
beforeDestroy() {
window.removeEventListener()
}
methods: {
storageEvent(e) {
console.log("storage值发生变化后触发:", e)
}
}- 切记:第一条:要记得将监听的事件在组件销毁之前解除监听。否则会给你惊”喜“
- 切记:第二条:其中监听方法回调一定要在methods中定义,然后通过this进行引用,否则你在解除事件监听的时候将无效。
不同浏览器
不同浏览器的同一网站的有通讯的必要吗?
如果有那就:websocket(比如聊天室)
哈哈哈哈
以上がvue でさまざまな状況でコミュニケーションするにはどうすればよいですか?共有する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。