CSS 変数について意外と知らないこと!
この記事では、CSS 変数について説明し、CSS 変数について誰も教えてくれないことを紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

CSS 変数は素晴らしいものですが、その詳細を知っていますか? [推奨される学習: css ビデオ チュートリアル ]
1. 注意してください!重要
と CSS 次のデモに示すように、変数を一緒に使用する !重要 は少し奇妙です:
p {
--color:red !important;
color:var(--color);
color:blue;
}上の p 要素は何色になりますか?これは red red であると考え、次のように実行されると考えるでしょう:
p {
color: red !important;
color: blue;
} ただし、実際の実行は次のようなものであるため、red red ではありません。これ:
p {
color: red;
color: blue;
}この場合、! important は color の一部ではありませんが、--color 変数にプロパティを追加します。 仕様 は次の内容を指定します:
注: カスタム属性には
!重要を含めることができますが、これらはCSSパーサーによって自動的に非推奨になります。で、これにより、重要なカスタム属性が階層に変更されます。つまり、! importantが機能しないのではなく、構文チェックの前に無視されるだけです。
次の例を見ると理解しやすくなります:
p {
--color: red !important;
--color: blue;
color: var(--color);
}上記のコードは p 要素を赤色にし、分析は次のようになります。
--color属性には 2 つの宣言があるため、その level 問題を解決する必要があります。最初の定義には! importantが含まれているため、そのレベルは比較的高くその後
var(--color)が適用されますred ! importantしたがって、
color: red
コードを見てみましょう。もう一度 :
p{
--color: red !important;
--color: blue;
color:var(--color); color: pink; <!-- 这里我改写的颜色值 -->
}上記のロジックに従って、最終的に段落の色 ピンクpink を取得します。
非常に重要なルールは、 CSS 変数 (カスタム プロパティ) は、値を格納する単なる変数 ではなく、通常のプロパティとして扱う必要があるということです。
カスタム属性は 共通属性 であるため、任意の要素で定義できます。共通属性の継承ルールとカスケード ルールを使用して解決できます。
を使用できます。 @mediaおよびその他の条件付きルールは、条件付き処理を実行します。これは、HTMLのstyle属性に使用でき、CSSDOMを使用して読み取りおよび設定できます。 、など。
#2. URL を保存できない
ある日、この一般的な制限に遭遇するでしょう。
これはできません ❌
:root {
--url:"https://picsum.photos/id/1/200/300";
}
.box {
background:url(var(--url));
}これを行うべきです ✅
:root {
--url:url("https://picsum.photos/id/1/200/300");
}
.box {
background:var(--url);
}この制限は、url() の解析方法に関連しています。解析するのは少し難しいので、Stack Overflow Answer にアクセスして答えを見つけることをお勧めします。ご覧のとおり、url() 全体を変数に割り当てることで、これを簡単に修正できます。
3. 無効な値を有効にすることができます
これは私のお気に入りポイントの 1 つでもあり、厄介なポイントでもあります。
基本的なケースから始めましょう:
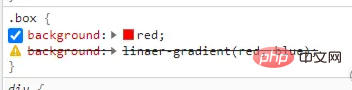
.box {
background: red;
background: linaer-gradient(red, blue);
}.box この要素には赤と青のグラデーション効果がありますよね。それでいて真っ赤です。そうですね、linear-* を間違って入力しました。ブラウザーが行を取り消し線で消して、前の行の背景スタイルを有効にするため、このエラーは簡単に見つけることができます。

さあ、変数を導入しましょう:
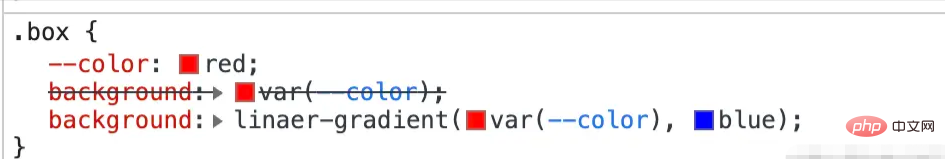
.box {
--color:red;
background: var(--color);
background: linaer-gradient(var(--color), blue);
}このコードをテストすると、背景色が透明になることがわかります。 2 番目の背景色はブラウザによって取り消されませんでしたが、最初の背景スタイルは取り消されました。 2 番目の背景スタイルが最初の背景スタイルをオーバーライドするためです。

#なぜこのようなことが起こるのでしょうか?
変数を属性として使用する場合、最初に変数の内容を知る必要があるため、ブラウザーは「値の計算時」にのみ値を評価します。この例では、ブラウザーが連鎖を実行するときに、属性値が有効であるとみなされ、その後無効になります。在我们的例子中,浏览器做级联时,认为最后一个声明是有效的。但是到评估值的时候,最后一个声明被认定是无效的,所以它被忽略。我们不会回头查看,因为我们在级联的时候已经处理过了,所以我们最后会得到一个透明的背景颜色。
你可能认为这种行为不符合逻辑的,但是它确符合逻辑。因为一个值是有效还是无效时基于 CSS 变量的,所以浏览器一开始时不能真正知道。
.box {
--color:10px; /* a "valid" variable */
background: red; /* a "valid" declaration */
background:linear-gradient(var(--color),blue); /* a "valid" declaration that will override the first one */
/* The result is an "invalid" value ... */
}如果一个属性包含一个或者更多的
var()函数,而且这些函数都是语法有效的,必须假定整个属性的语法在解析时有效。当var()函数被替代后,在“计算值时间”才做语法检查。
简单来说:CSS 变量将属性的状态作为一个后备,知道我们对其进行评估值。当评估值之后,我们可以说它是有效的或者无效的了。如果它是无效的,那么久太晚了,因为我们不会再回头使用上一个。
4. 它们可以不被使用单位
大多数的教材或课程都会展示下面的代码给你:
:root {
--p: 10px;
}
.box {
padding: var(--p);
}但是,你也可以这么做:
:root {
--p: 10;
}
.box {
padding: calc(var(--p)*1px);
}变量中拥有单位并不是强制的。
5. 他们可以动起来
最初,CSS 变量被定义是没有动画属性的。
Animatable: no
但是,事情发生了变化,我们通过 @property 修饰,CSS 变量可以做一些动画或者渐变。这个特性目前浏览器支持比较低,但是也是时候了解下了。
6. 它们不可以存储 <span style="font-size: 18px;">inherit</span> 值
我们考虑下面的例子:
<div class="box"> <div class="item"></div> </div>
.box {
border:2px solid red;
}
.item {
--b:inherit;
border:var(--b);
}直觉告诉我们,.item 将会即成父元素的 border,因为 --b 包含 inherit,但是并不是。
正如我们在第1点上说到的,我们错误认为 CSS 变量会简单存储值,然后供我们往后使用,然而并不会。CSS 变量(自定义的属性)是普通属性,所以 inherit 会被应用并不会存储值。
例子:
.box {
--b:5px solid blue; /* we define the variable on the parent */
}
.item {
--b:inherit; /* the child will inherit the same value so "5px solid blue"*/
border:var(--b); /* we will have "5px solid blue" */
}正如你所看到的,公共属性应用,逻辑上才可以继承 inherit。
上面的写法是鸡肋的,因为
CSS变量默认是继承的。
7. 它们可以是空值
是的,你可以想下面这么做:
.box {
--color: ;
background:var(--color);
}笔记:
<declatation-value>声明值必须代表一个标记,所以变量空值需要有一个空格。比如--foo: ;是有效的,var(--foo)将会返回一个空格。--foo:;是无效的。如下:
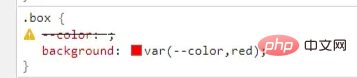
.box {
--color:; ❌
background:var(--color);
}
这个小技巧可以配合预设特性实现一些想不到的效果。
一个例子你就会明白这个技巧:
.box {
background:
linear-gradient(blue,transparent)
var(--color,red); # 没有发现--color,取默认值 red
}<div class="box"> I will have `background:linear-gradient(blue,transparent) red;` </div> <div class="box" style="--color:green"> I will have `background:linear-gradient(blue,transparent) green;` </div> <div class="box" style="--color: ;"> I will have `background:linear-gradient(blue,transparent) ;` </div>
第一个
box没有定义变量,所以预设值被使用第二个有定义的变量,所以它被使用
最后一个设定了一个空的变量值,所以空值被使用。使用后就好比不需要
var(--color, red)一样
空值允许我们移除属性中 var() 声明,在一个复杂的值中使用 var() 作用挺大。
8. CSS 变量不是 C++ 变量
很不幸的是,很多开发者趋向于比较 CSS 变量和其他语言的变量,然后在他们逻辑上有一大堆的问题。正是这个原因,我都不想叫他们变量而是自定义属性,因为他们确实是属性。
很多人都想这么做:
:root {
--p:5px;
--p:calc(var(--p) + 1px); /* let's increment by 1px */
}:root {
--x: 5px;
--y: 10px;
/* let's do a variable switch */
--c: var(--y);
--y: var(--x);
--x: var(--c);
}.box {
--s: 10px;
margin:var(--s); /* I want 10px of margin */
--s: 20px;
padding:var(--s): /* then 20px of padding */
}以上的示范都不能工作。第一个和第二个都有无效值,因为它们都有嵌套依赖。最后一个例子,padding 和 margin 都是 20px,因为级联会获取第二个 --s: 20px 的变量去应用。
这很不幸,你应该停止用 C++, Javascript, Java 等语言的思维去思考 CSS 变量,因为它们有自己逻辑的自定义属性。
9. 它们只能从父元素传递给子元素
请记住这个黄金规则:CSS 变量总是从父元素(或者说祖先元素)传递给子元素,不会从子元素传递给父元素或兄弟元素。
:root {
--c1: red;
--c2: blue;
--grad: linear-gradient(var(--c1),var(--c2);
}
.box {
--c1: green;
background:var(--grad);
}你可以会认为 .box 背景颜色是 linear-gradient(green, blue) ? 不,背景颜色会是 linear-gradient(red, blue)。
root 元素是 DOM 元素的最上层,所以它是 box 的祖先元素,我们应用上面的黄金规则知道,子元素的 --c1 是跑不到 linear-gradient(var(--c1),var(--c2) 中的。
10. 它们可以有奇怪的语法
最后一个也是有趣的一个。
你知道你能像下面这样写么?
body {
--:red;
background:var(--);
}很神奇,对吧?是的,CSS 变量可以仅使用两节虚线定义。
你会认为上面已经很疯狂了?看下下面这个:
body {
--?:red;
--?:green;
--?:blue;
--?:orange;
}是的,你还可以用表情来定义一个变量。
CSS 变量允许你以 -- 开头的任何内容。比如:
body {
---------:red;
background:var(---------);
}又比如:
body {
--:red;
--:blue;
background:linear-gradient(90deg, var(--),var(--));
}其实上面是这样的:
当然你不会使用这么稀奇古怪的东西在你的实际项目中,除非你想让你的老板或合作开发者发疯
总结
不知不觉有很多的内容了,你不需要马上就记住所有的内容。我尽力将这些不为人知的 CSS 变量整理了出来。如果有一天你工作中需要这些知识点,你可以回头来看。
英文原文地址:https://dev.to/afif/what-no-one-told-you-about-css-variables-553o
本文是译文,采用意译。
(学习视频分享:web前端)
以上がCSS 変数について意外と知らないこと!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します






