
React は双方向のデータ フローではなく、一方向のデータ フローです。一方向のデータ フローとは、ノード上でデータが変更された後、他のノードには一方向のみに影響することを意味します。React のパフォーマンスでは、データは主に props を介して親ノードから子ノードに渡されます。親の特定のプロパティが変更されると、React はすべての子ノードを再レンダリングします。

このチュートリアルの動作環境: Windows 10 システム、react17.0.1 バージョン、Dell G3 コンピューター。
React は双方向データ フローではありません。React は一方向データ フローです
vue と ngどちらも双方向データ フロー、VM 双方向データ バインディングです。 React は一方向のデータ フローであり、モデル レイヤーからのデータはビュー レイヤーに流れます。
一方向のデータ フローとは何を意味しますか?
一方向のデータ フローとは、あるノードでデータが変更された後、他のノードには一方向のみに影響を与えるというものです。

一方向のデータ フローとは、データが一方向からのみ変更できることを意味します。現時点では、次の図に示すように、このように理解できます。親コンポーネントの下には 2 つの子コンポーネント 1 と 2 があり、親コンポーネントは子コンポーネントにデータを渡すことができます。すべてのサブコンポーネントが親コンポーネントの名前を取得している場合、サブコンポーネント 1 で名前が変更された後、サブコンポーネント 2 と親コンポーネントの値は変更されません。データ フローの仕組み上、子コンポーネントは親コンポーネントの状態を直接変更できません。しかし一方で、親コンポーネントの名前が変更されると、当然 2 つの子コンポーネントの名前も変更されます。
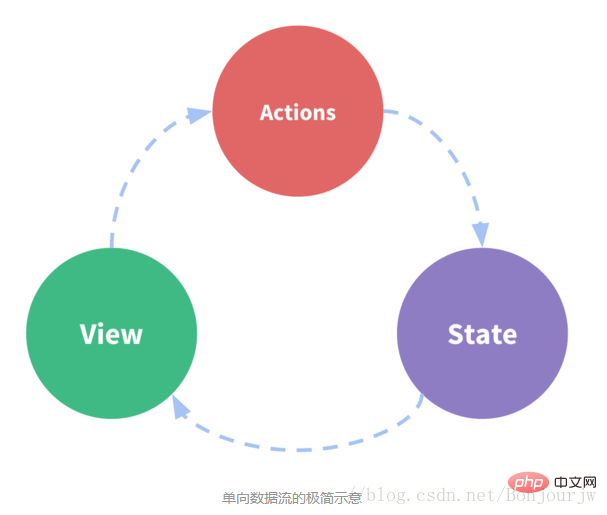
単純な単方向データ フロー (単方向データ フロー) とは、ユーザーがビューにアクセスし、ビューがユーザーとの対話のためにアクションを発行し、それに応じて状態がアクションで更新されることを意味します。状態が更新されると、View がページを更新するプロセスがトリガーされます。このようにして、データは常に一方向に明確に流れるため、保守が容易になり、予測可能になります。
React は、上から下へのデータ フロー、つまり一方向のデータ フローに従います。
React は一方向のデータ フローであり、データは主に親ノードから子ノードに (props を介して) 渡されます。最上位 (親) プロパティの 1 つが変更されると、React はすべての子ノードを再レンダリングします。
一方向データ フローは「一方向バインディング」ではなく、一方向データ フローであってもバインディングとは「関係ありません」。 React の場合、一方向データ フロー (上から下) と単一データ ソースの 2 つの原則により、React の 1 つのコンポーネント内の別のコンポーネントの状態を更新する必要性が制限されます (Vue の並列コンポーネントのパラメーターの受け渡しと同様、または子コンポーネントの受け渡しと同様)パラメータを親コンポーネントに送信します)。これには状態の昇格が必要です。つまり、状態を最も近い祖先コンポーネントに昇格させることです。子コンポーネントで状態が変更されると、親コンポーネントの状態が変更されます。親コンポーネントの状態の変更は、別のコンポーネントの表示に影響します(別のコンポーネントに渡される状態が変更されるため、これは別のコンポーネントの表示とは異なります)。 Vue 子コンポーネントの $emit() メソッドは非常に似ています)。
推奨される学習: 「react ビデオ チュートリアル 」
以上がReact は双方向のデータ フローですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




