CSS を使用してライオンのアニメーションを描画するにはどうすればよいですか?次の記事では、CSS を使用してかわいいライオンのアニメーションを描く方法をステップバイステップで説明します。

今回は、純粋な CSS を使用して、キュートでかわいい漫画のライオンを描きます。この栗を通じて、より多くの CSS 描画テクニックに慣れることができます。将来のインターフェースは描画タスクがより快適になると信じています。 [推奨学習: css ビデオ チュートリアル ]
デモ
Text
基本的な図面
まず、カンカンのライオンの部分を見てみましょう:

上記のビューを通して、このライオンは 耳、目、鼻、ひげ、口、たてがみ、前脚、爪、尾 これらのパーツで構成されています。長方形や角を丸くするだけで多くのパーツが完成することは、皆さんも理解するのは難しくないと思います。たとえば、目は 2 つの円を積み重ねることによって形成されます。詳細については、上記のコードのデモを参照してください。ここでは、これらの基本的なグラフィックについてはあまり詳しく説明しません。
次に、詳しく描くのが難しいグラフィックスについて説明します。
EAR
花びらのような半円状に見えることがわかります。従来の方法では決して簡単ではありませんが、次の方法で行うことができます。 clip-path 属性は、クリッピングを使用して要素の表示可能領域を作成します。領域内の部分が表示され、領域外の部分は非表示になります。耳を描画するには、この領域を使用してトリミングします。楕円トリミングの ellipse メソッドの場合、渡された 2 つの値はトリミングの半径を表し、at の後の 2 つの値はトリミングを表します。 x 軸と y 軸の座標。
.ear {
width: 70px;
height: 70px;
position: absolute;
top: 10px;
background-color: var(--skin-color);
z-index: 9;
border-radius: 40px;
clip-path: ellipse(100% 100% at -20% -10%);
}ログイン後にコピー

同様に、半円に近いボディも clip-path:ellipse で実現します。もちろん、これ以上のカットも可能です。どのグラフィックも非常に迫力があると言えます。ノーズ # 0 に設定します。
border
属性を使用して完了し、border-width を設定してブロックの幅と高さを置き換えます。ただし、ブロックの内側は次のように構成されます。小さな三角形4つ 長方形ですが、上・右・下・左の順に配置されているので、いずれかの角に色を割り当てることで三角形を実現できます。
.nose {
width: 0px;
height: 0px;
border-width: 20px 30px;
border-style: solid;
border-color: var(--eye-color) transparent transparent transparent;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
margin-top: 40px;
z-index: 3;
}ログイン後にコピー
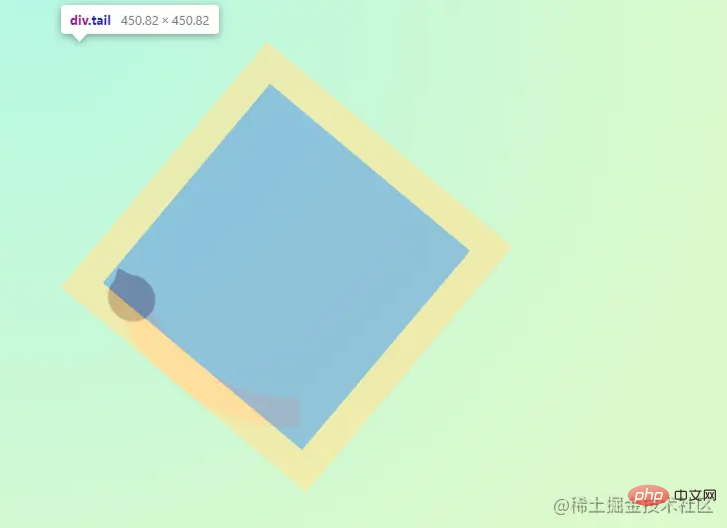
テールは主に border
を使用して実装され、長方形の div ブロックを描画します。彼はそれを斜めに回転し、境界線の 1 つだけを描画し、
border-radius: 40% 50% を使用して曲線の雰囲気を与えて完了しました。
を使用して曲線の雰囲気を与えて完了しました。
.tail {
width: 320px;
height: 320px;
position: absolute;
top: -137px;
border-style: solid;
border-width: 30px;
border-radius: 40% 50%;
border-color: transparent var(--tail-color) transparent transparent;
transform: rotate(125deg);
left: -180px;
}ログイン後にコピー
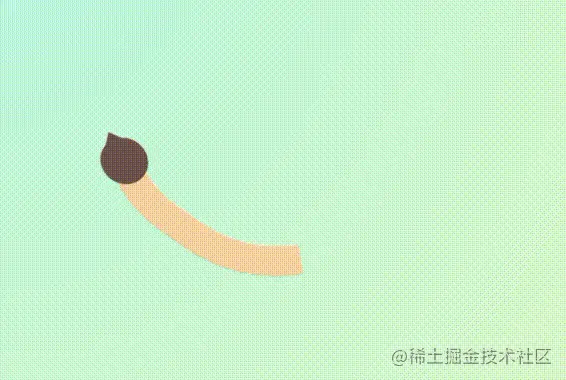
アニメーション制作
尻尾を振る
尻尾の力は尻尾の根元から発生するため、根元から少し揺れる回転アニメーションを行う必要があるため、原点を変更できる transform-origin 属性を使用します。ルートが力を及ぼす場合など、要素の変換を行うには、transform-origin: 50% 100% に直接設定するか、
transform-origin: centerbottom
と記述することもできます。 。 最初のパラメータは、ボックス モデルの左側からの変形中心を定義するオフセット値を表します。
##左 | 0% | |
|---|
センター##50% | |
##100% | 2 番目のパラメータは定義を表します。ボックスモデルの上から見た変形中心。 |
#キーワード値 | | ##トップ
##0%
| センター | | ##50%
|---|
#下 | #100% | ##后面的动画微微的旋转偏移就看下方的代码块了,非常简单只需要微调一些角度和偏移即可。这里再多补充一句,transform 的变换必须是盒模型定位的元素哦。
.tail {
// ...
animation: 1s wagging ease-in-out infinite alternate forwards;
transform-origin: 50% 100%;
}
@keyframes wagging {
0% {
transform: rotate(125deg) translateX(0) translateY(0px);
}
100% {
transform: rotate(130deg) translateX(15px) translateY(-15px);
}
}ログイン後にコピー

眨眼睛
眼睛一眨一眨会显得狮子会更生动,但是如果通过缩小高度做动画实现的画,会显得非常难看因为连眼白眼珠都会压缩变形。所以我们依然是通过 clip-path 属性,利用 ellipse 方法把裁剪范围从顶部和底部往中间延伸,直至2%留一道缝隙即可。
.eye {
// ...
animation: 4s blinking infinite forwards;
overflow: hidden;
}
@keyframes blinking {
0%,
40%,
80% {
clip-path: ellipse(100% 100% at 50% 48%);
}
60%,
100% {
clip-path: ellipse(100% 2% at 50% 48%);
}
}ログイン後にコピー

看简简单单的几段css代码就让一只灵动乖巧的狮子就坐在你的面前,赶紧尝试一下吧~
(学习视频分享:web前端)
以上がCSS を使用してかわいい漫画のライオンのアニメーションを段階的に描画します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのサイズを変更する方法
Apr 07, 2025 pm 03:18 PM
ブートストラップのサイズを変更する方法
Apr 07, 2025 pm 03:18 PM
Bootstrapの要素のサイズを調整するには、次のものを含むDimensionクラスを使用できます。
See all articles




 を使用して曲線の雰囲気を与えて完了しました。
を使用して曲線の雰囲気を与えて完了しました。