見逃せない 20 個の github フロントエンド オープンソース プロジェクトをお気に入りに追加してください。
オープンソースの世界は日に日にカラフルになっていますが、2022 年のフロントエンド分野ではどのような新たな課題が生まれるのでしょうか?以下に、私たちがまとめた 20 の興味深いオープンソース プロジェクトを示します。その中に収集したいものが 1 つあれば幸いです。
Proton は、軽量で柔軟なサイト: https://github.com/drawcall/Proton
Javascript パーティクル アニメーション ライブラリです。これを使用すると、さまざまなクールなパーティクル アニメーション エフェクトを簡単に作成できます。このプロジェクトは、github 上のほぼ 2k プロジェクトによって参照されています。
Proton は 3D パーティクル バージョンもサポートしていますhttps://github.com/drawcall/three.proton/


LowCode - 近年フロントエンド分野で最も注目されているコンセプトである Awesome LowCode Component プロジェクトは、さまざまな LowCode コンポーネントと最先端の技術ソリューションを収集しており、これらを使用して迅速に構築できます。エンタープライズ レベルのプロジェクトまたは直接開発を行うことで、ビジネス ニーズと商用実現の効率が大幅に向上します。#サイト: https://github.com/aliaszz/awesome-lowcode-component

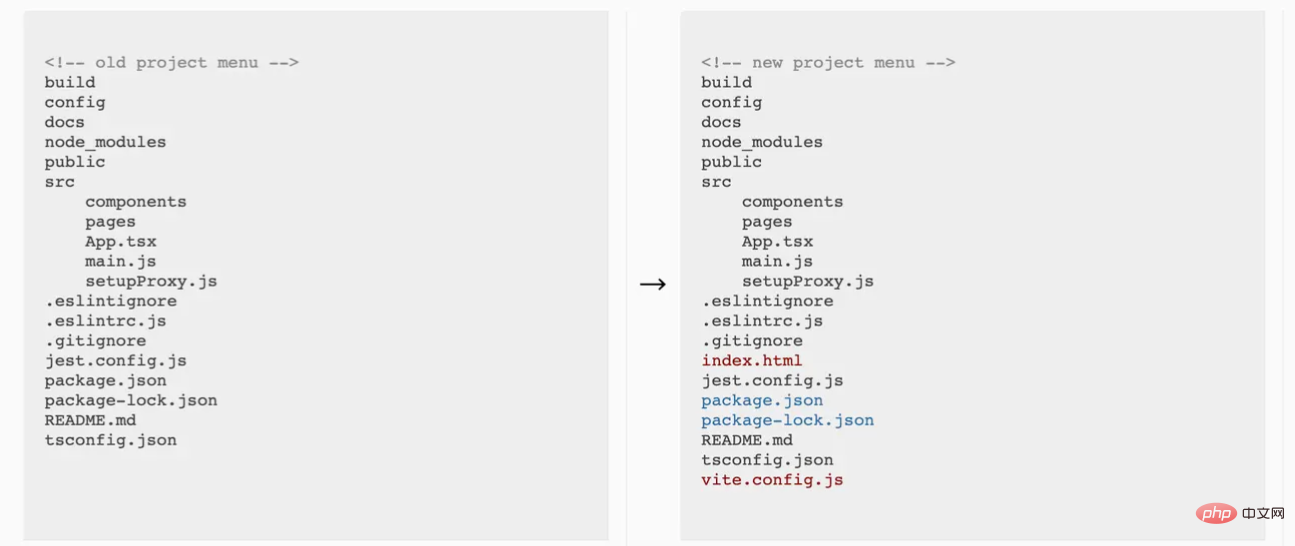
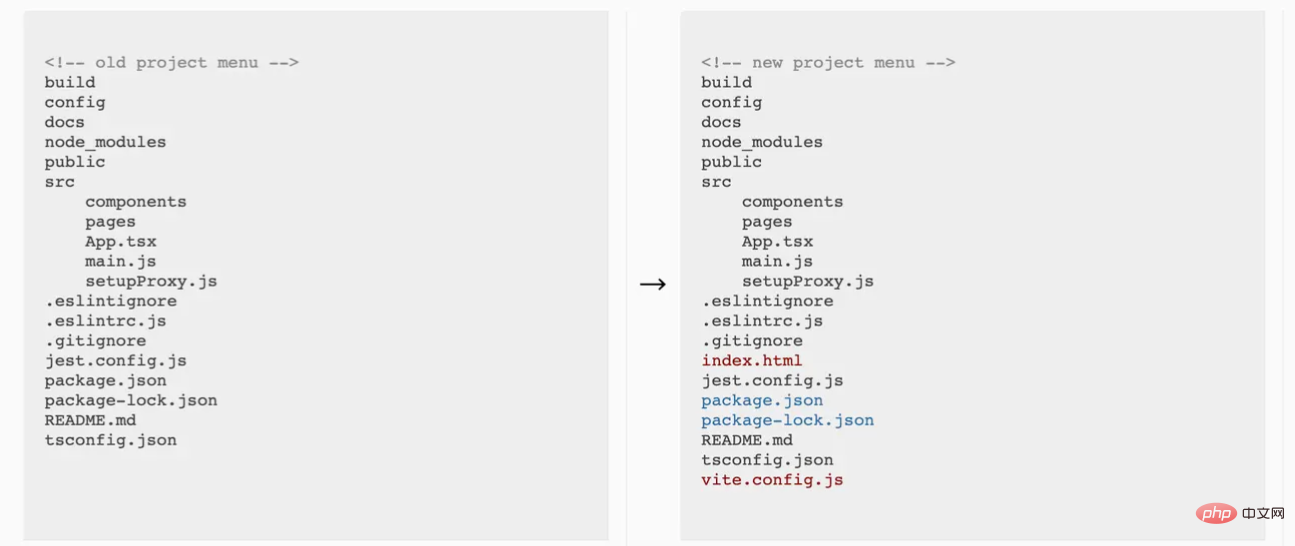
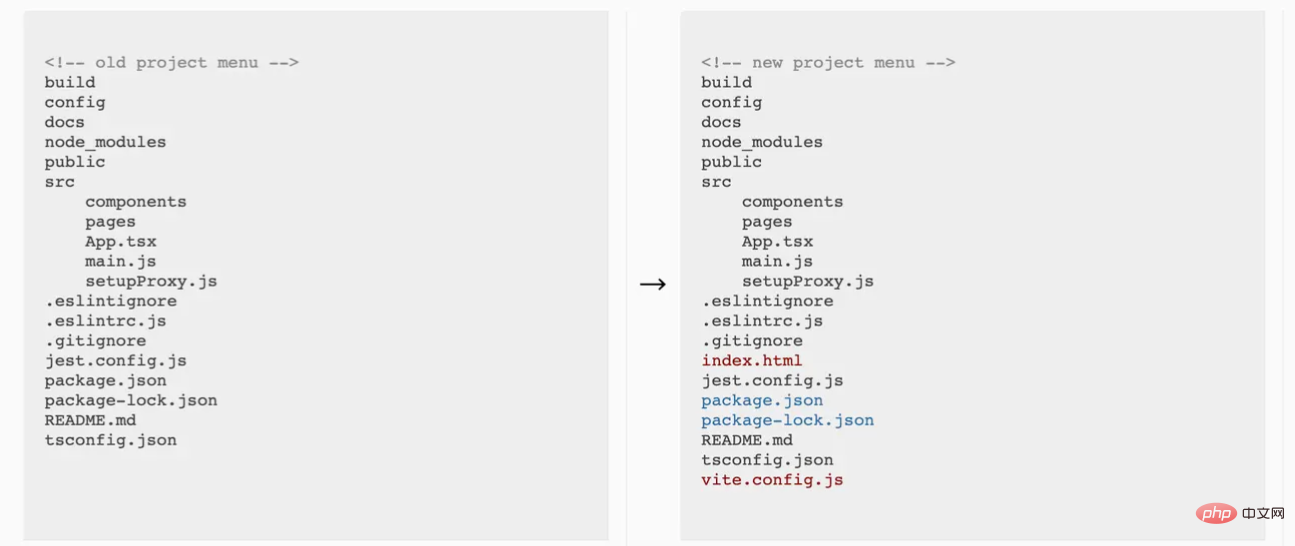
サイト: https://github.com/tnfe/wp2vite
 #Webpack プロジェクトで vite をサポートできるようにする特に便利なプロジェクト。 webpackと比較して、Vite開発環境の構築速度は約80%、本番環境の構築速度は約50%高速化できます。
#Webpack プロジェクトで vite をサポートできるようにする特に便利なプロジェクト。 webpackと比較して、Vite開発環境の構築速度は約80%、本番環境の構築速度は約50%高速化できます。
 ★4. 素晴らしい状態
★4. 素晴らしい状態
サイト: https://github.com/tnfe/awesome-state状態管理業界のさまざまなフロントエンド
ソリューション (react、vue、angular、アプレット、その他の状態ライブラリなど) をカバーします。
 ★5. フロントエンド エンジニアリング ツール Feflow
★5. フロントエンド エンジニアリング ツール Feflow
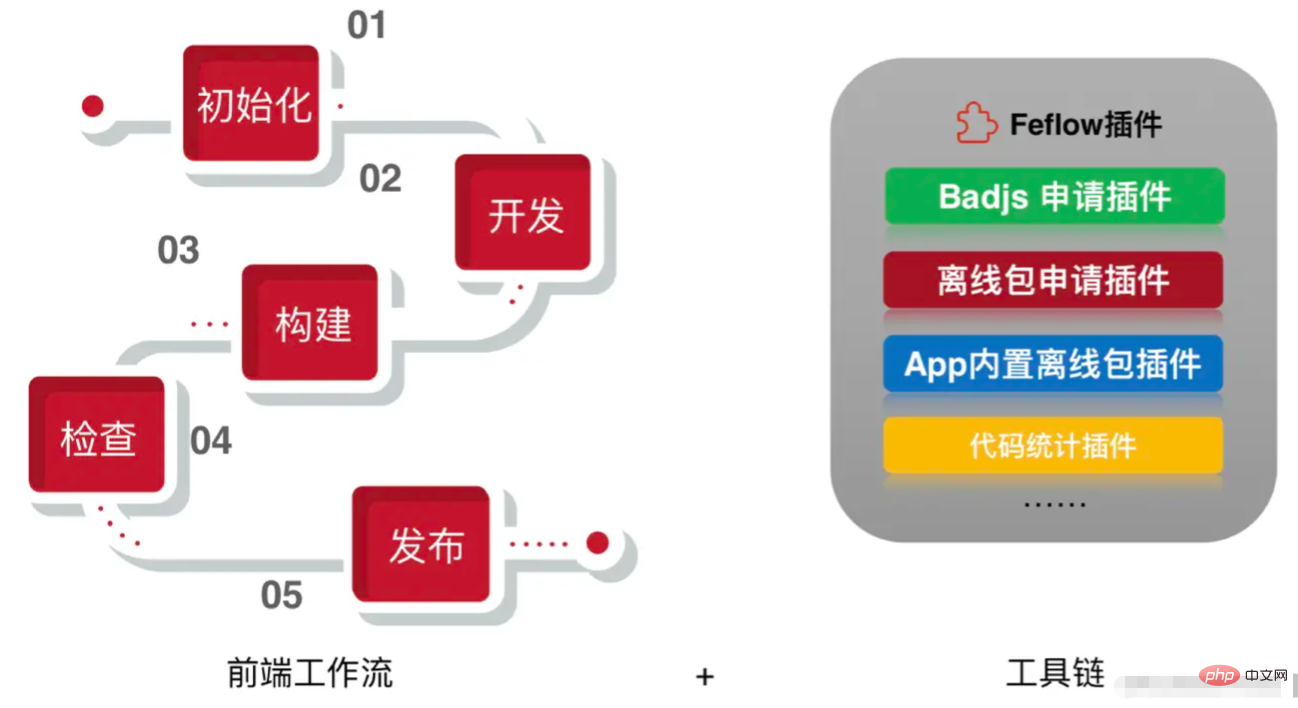
サイト: https://github.com/Tencent/feflowFeflow は、エンジニアリング効率を向上させるために使用される Tencent のオープンソース フロントエンド ワークフローおよび標準化ツールです。 NOWライブブロードキャスト、ファンシーライブブロードキャスト、ファンシーデート、近くのモバイルQQ、グループビデオ、グループギフト贈呈、エコー、App Store、ペンギンアカウントおよびその他のビジネスで広く使用されています。
 ★6.TDesign React Starter
★6.TDesign React Starter
サイト: https://github.com/Tencent/tdesign-react-starterReactTDesign React Starter は、tdesign-react をベースにしており、
、Vite2 を使用して開発されており、パーソナライズされたテーマ構成を実行でき、次のことを目的としています。すぐに使える、構成可能なミッドエンドおよびバックエンドのプロジェクトを提供します。
#★7. Web IDE UI
システムを迅速かつ簡単に構築できます。Molecule は、VS Code からインスピレーションを受け、React.js を使用して構築された Web IDE UI フレームワークです。 VS Code と同様の拡張メカニズム (Extension) を設計することで、高度に抽象化された
Web IDE UI
#★8. Flutter ゲーム ライブラリ

サイト: https://github.com/flutterkit/zerker
FlutterZerker は、柔軟で軽量な Flutter
アニメーション ゲーム フレームワークです。
を使用してクロスエンド ゲームを開発してみたことがありますか?同時に、フライアウト アニメーション、ポップアップ アニメーション、シーン遷移などのウィジェット コンポーネントのアニメーション効果を作成することもできます。

サイト: https://github.com/drawcall/inkpaint
InkPaintは、node.js側で実行される軽量のCanvasグラフィックス レンダリング ライブラリです。InkPaintを使用して、サーバー側でさまざまな画像や PDF などを動的に合成します。同時に、InkPaint はnode.jsとブラウザの間のユニバーサル ライブラリであり、ブラウザ側でも通常どおり実行できます。
★10. Node.js 開発者のための Golang
サイト: https://github.com/miguelmota/golang- for-nodejs-developers
このガイドには、Node.js から Go を学習する人、またはその逆の学習者向けの例が豊富に含まれています。 Go は、高性能、高同時実行性のクロスプラットフォーム言語であり、ますます幅広い注目と応用が広がっています。よく言われるように、より多くのスキルを身につけることは重荷ではありません。より多くの言語を習得するということは、アプリケーション開発に関してより多くの選択肢があることを意味します。
★11. クラウド開発 CloudBase CMS
サイト: https://github.com/TencentCloudBase/cloudbase-extension- cms
CloudBase CMS は、Tencent Cloud によって開発された Node.js に基づくヘッドレス コンテンツ管理プラットフォームです。豊富なコンテンツ管理機能を提供し、インストールが簡単で、二次開発が容易で、との互換性 クラウド開発エコシステムは密接に統合されており、開発者の開発効率の向上に役立ちます。
★12. qiankun マイクロ フロントエンドの実践
##サイト: https:// github .com/wl-ui/wl-mfeqiankun
は完全なマイクロ フロントエンド ソリューションです。このプロジェクトでは、マイクロサービス デモを通じて Vue プロジェクトを紹介します。 qiankunへのアクセス方法。このプロジェクトは、vue3 koa2 qiankun2 に基づく実用的なマイクロ フロントエンド バックエンド管理システム プロジェクトです。
★13. オンラインビデオエディター
サイト: https://github.com/kudlav/videoeditorタイムライン操作、ビデオクロップなどの機能をサポートするオンラインビデオエディターです。このプロジェクトはサーバー側レンダリングを使用し、最新の主流ブラウザをサポートします。
★14. コードクロックコレクション
サイト: https://github.com/drawcall/ Clock-shopこのプロジェクトは、数十のさまざまな興味深いクロック コードを収集します。素敵な時計を見つけてブログのトップページに飾ると、一気にブログが高く見えます。
★15. 中国製の素晴らしい
サイト: https://github 。 com/JN-H/awesome-made-by-chineseGithub 上の中国の開発者によるオープン ソース プロジェクト。このプロジェクトは、中国の開発者自身の作品の一部を収集し、整理しています。彼らのうちは賞賛に値する。 Awesome と同様のプロジェクトには、
https://github.com/igoradamenko/awesome-made-by-russians
##★16. Alloy Worker
- https://github.com/felipefialho/ が含まれます。 awesome-made-by-brazilians
- https://github.com/jeswinsimon/awesome-made-by-indians
- https://github.com/ mvximenko/awesome-made-by-japanese
サイト: https : //github.com/AlloyTeam/alloy-worker
トランザクション指向の高可用性 Web Worker 通信フレームワーク。Tencent ドキュメントなどの大規模なフロントエンド プロジェクトのテストに耐えます。
。★17. モールのローコード プラットフォーム
サイト: https://github.com/wangyuan389/mall-cook
Mall-Cook は、vue をベースに開発されたビジュアルモール構築プラットフォームで、複数ページのビジュアル構築、Json Schema ジェネレーター(ビジュアル構築マテリアルコントロールパネル)、コンポーネントパイプライン標準アクセスの実現などを備えています。プラットホーム。最新バージョンでは、uni-appを使用してマテリアルとテンプレートプロジェクトを再構築し、H5とミニプログラムのマルチターミナルモールの生成をサポートします。
18. WebGPU サンプル
サイト: https://github.com/austinEng/ webgpu-samples
WebGPU は、最新の Web 3D グラフィックス API です。現在、インターネット上には WebGPU に関する学習教材がほとんどありません。このプロジェクトには、一連の WebGPU のサンプルとコードが含まれています。すぐに始められます。
★19. フロントエンド情報 TNT Weekly
サイト: https://github.com/tnfe/TNT-毎週
Tencent News TNTWeb のフロントエンド チームによって維持される毎週のプロジェクト。最新の優れた記事やフロントエンド分野の業界の進歩をお勧めします。毎週国内外で。このプロジェクトはオープンソース化されて以来、3.5k の星を獲得しており、業界の大多数のフロントエンド開発者に深く愛されています。
★ 20. プログラマーは自宅で料理をする
サイト: https://github.com/Anduin2017/HowToCook
レシピはどこにでもあります。インターネット上でも見つけることができます。ビデオチュートリアルもありますが、時々現れる、とらえどころのない「適量」や「調味料」があります。これは、常に慎重かつ明確に物事を進めてきたプログラマーにとって非常に頭の痛い問題であり、「HowToCook」プロジェクトが誕生しました。
#辛抱強く読んでいただきありがとうございます。元のアドレス: https://juejin.cn/post/7071857303590273061著者: Tencent TNTWeb フロントエンド チーム[関連ビデオチュートリアル推奨事項:Web フロントエンド ]

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7741
7741
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 クロスドメインの問題を解決するにはどうすればよいですか?一般的なソリューションの簡単な分析
Apr 25, 2023 pm 07:57 PM
クロスドメインの問題を解決するにはどうすればよいですか?一般的なソリューションの簡単な分析
Apr 25, 2023 pm 07:57 PM
クロスドメインは開発においてよく遭遇するシナリオであり、インタビューでもよく議論される問題でもあります。一般的なクロスドメイン ソリューションとその背後にある原則を習得すると、開発効率が向上するだけでなく、面接でのパフォーマンスも向上します。
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
当初、JS はブラウザ側でのみ動作していたため、Unicode でエンコードされた文字列の処理は簡単でしたが、バイナリ文字列や非 Unicode エンコード文字列の処理は困難でした。バイナリは、コンピュータのビデオ/オーディオ/プログラム/ネットワーク パッケージの最低レベルのデータ形式です。
 フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
インターネット技術の発展に伴い、フロントエンド開発の重要性がますます高まっています。特にモバイル デバイスの人気により、効率的で安定しており、安全で保守が容易なフロントエンド開発テクノロジーが必要です。 Go 言語は、急速に発展しているプログラミング言語として、ますます多くの開発者によって使用されています。では、フロントエンド開発に Go 言語を使用することは可能でしょうか?次に、この記事ではフロントエンド開発にGo言語を使用する方法を詳しく説明します。まずはフロントエンド開発にGo言語が使われる理由を見てみましょう。多くの人は Go 言語は
 C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発者としての私たちの開発作業には、通常、フロントエンドとバックエンドの開発が含まれますが、テクノロジーが発展し、プロジェクトが複雑になるにつれて、フロントエンドとバックエンドの共同開発はますます重要かつ複雑になってきています。この記事では、C# 開発者が開発作業をより効率的に完了できるようにする、フロントエンドとバックエンドの共同開発テクニックをいくつか紹介します。インターフェイスの仕様を決定した後、フロントエンドとバックエンドの共同開発は API インターフェイスの相互作用から切り離せません。フロントエンドとバックエンドの共同開発をスムーズに進めるためには、適切なインターフェース仕様を定義することが最も重要です。インターフェイスの仕様にはインターフェイスの名前が含まれます
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。