css3属性セレクターの使用法は何ですか
使用法: 1. 指定した属性を持つ要素を選択します。構文は「要素 [属性名]」です。 2. 指定した属性値を持つ要素を選択します。構文は「要素 [属性名 = 属性]」です。 value]"; 3. 指定された接頭辞属性値を持つ要素を選択します。構文は「Element [属性名^=属性値]」です。 4. 接尾辞属性値を指定する要素を構文「Element [」で選択します。属性名$=属性値]"。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 属性セレクターの用途は何ですか?
CSS3 では多くの属性セレクターが使用され、これらの属性セレクターを通じて、指定された属性を持つ HTML 要素のスタイルが設定されます。 class 属性や id 属性だけでなく、指定した属性を持つ HTML 要素のスタイルを設定できます。独自のデザインに従って要素のスタイルを定義し、美しい Web ページを作成できます。どのような属性セレクターがあるかを見てみましょう~
E[att^=value]
E[att^=value] 属性セレクターは選択を参照します。 name は E のラベルであり、そのラベルは att 属性を定義します。att 属性値には、先頭に value が付いた部分文字列が含まれます。なお、Eは省略可能であり、省略した場合は条件を満たすラベルであればどれでも一致することを意味する。たとえば、div[id^=section] は、一致に id 属性が含まれており、id 属性値が「section」文字列で始まる div 要素であることを意味します。
E[att$=value]
E[att$=value] 属性セレクターは E という名前のラベルの選択を参照し、ラベルは att 属性を定義します。 att 属性値には、値の接尾辞が付いた部分文字列が含まれます。 E要素はE[att^=value]セレクターと同様に省略可能で、省略した場合は条件を満たす要素であればどれでも一致することを意味します。たとえば、div[id$=section] は、一致に id 属性が含まれており、id 属性値が「section」文字列で終わる div 要素であることを意味します。
E[att * = value]
E[att * = value] セレクターは、E という名前のラベルを選択するために使用され、ラベルは att 属性を定義します。 att 属性値には値の部分文字列が含まれます。このセレクターは前の 2 つのセレクターと同じです。E 要素も省略できます。省略した場合は、条件を満たすすべての要素が一致することを意味します。たとえば、 div[id * = Section] は、id 属性を含む div 要素と一致し、id 属性値に「section」文字列が含まれることを意味します。
以下では、E は選択されるタグ (タグ名、クラス名、ID 名など) を表すために使用され、attr は属性名を表すために使用されます。 val は属性値を表します。
E[attr~=“val”]
選択条件: 1. タグ内にこの属性があり、属性値が「」のみであるヴァル」。 2. タグ内にこの属性があり、その属性値に「val」が含まれており、「val」値が独立して存在する必要があります。
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
区別しやすくするために、各 p を幅、高さ、背景色、境界線にフローティングし、属性セレクターを使用して背景色を変更して効果を確認します。
p{
float: left;
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
}
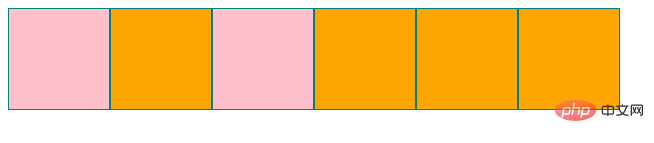
.p[title~="a"]{
background-color: pink;
}レンダリング
分析: 3 番目の p も選択されていることがわかります。その属性値には 3 つの値 a、b、c があり、そのうちの 1 つであるためです。 a の値が条件を満たすため、選択されます。
E[attr|=“val”]
選択条件: 1. タグ内にこの属性があり、その属性値が「val」のみである。 2. タグ内にこの属性があり、val 値で始まり「-」で接続されています。
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
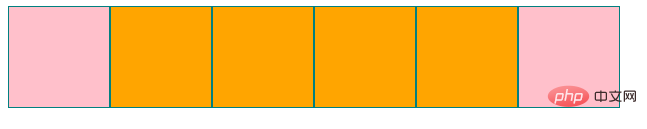
p[title|="a"]{
background-color: pink;
}レンダリング
分析: 最初と最後のものが選択されます。 3 番目の p は a で始まりますが、その後の値が "-" でつながっていません。4 番目の p は "-" でつながっていますが、a で始まっていないため、選択されません。
E[attr^="val"]
選択条件: 1. タグ内にこの属性があり、属性値が「val」のみである。 2. タグ内にこの属性があり、属性値が「val」で始まる。
E[attr$="val"]
選択条件: 1. タグ内にこの属性があり、属性値が「val」のみである。 2. タグ内にこの属性があり、属性値が「val」で終わる。
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
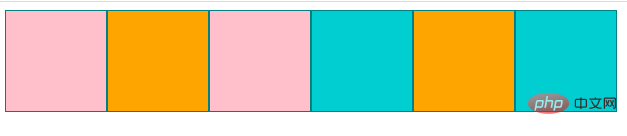
p[title^="a"]{
background-color: pink;
}
p[title$="b"]{
background-color: darkturquoise;
}結果グラフ
分析: 最初と 3 つの p 値は「a」と「a_c」です。これらはすべて a で始まる値なので、背景をピンク色に変更します。 4番目と6番目のp値は「b-a-b」と「a-b」で、いずれもbで終わる値なので選択され、背景が濃いサファイアグリーンに変更されます。
E[attr*=“val”]
選択条件: 1. タグ内にこの属性があり、属性値が「val」のみである。 2. タグ内にこの属性があり、属性値に「val」が含まれています
<p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
p{
width: 100px;
height: 100px;
background-color: orange;
border:1px solid teal;
float: left;
}
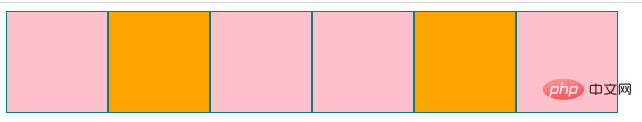
p[title*="a"]{
background-color: pink;
}結果図
分析: 2 番目と 5 番目の p を除いて、属性値は次のようになります。が含まれていないため、選択されませんでした。
(学習ビデオ共有: css ビデオ チュートリアル )
以上がcss3属性セレクターの使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





