jQueryのdomとは何ですか
jquery の dom は「Document Object Model」の略語で、ドキュメント オブジェクト モデルを指し、W3C 国際機関の一連の Web 標準です。dom は一連のプロパティ、メソッド、イベントを定義します。 HTML ドキュメント オブジェクトにアクセスするため。jQuery で HTML ドキュメントの読み取りと変更に使用できます。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery の dom とは
jquery の dom は、W3C 国際組織の一連の Web 標準であるドキュメント オブジェクト モデルを指します。 HTML ドキュメント オブジェクトにアクセスするためのプロパティ、メソッド、イベントのセットを定義します。
jquery dom は、W3C 国際機関の一連の Web 標準であるドキュメント オブジェクト モデルを指します。DOM は、JavaScript で HTML、XHTML、および XML ドキュメントの読み取りと変更に使用できます。
DOM とは何ですか?
ページ上の何かを変更するには、JavaScript が HTML ドキュメント内のすべての要素にアクセスする必要があります。このエントリは、HTML 要素を追加、移動、変更、削除するためのメソッドおよびプロパティとともに、ドキュメント オブジェクト モデル (DOM) を通じて取得されます。
1998 年に、W3C は DOM 仕様の最初のバージョンをリリースしました。この仕様により、HTML ページ内のすべての個々の要素へのアクセスと操作が可能になります。
すべてのブラウザがこの標準を実装しているため、DOM 互換性の問題を見つけることはほとんど不可能です。 DOM を JavaScript で使用すると、HTML、XHTML、および XML ドキュメントの読み取りと変更を行うことができます。
HTML-DOM
HTML-DOM JavaScript と DOM を使用した HTML ファイルのスクリプトの作成 、 HTML-DOM には固有の属性が多数あります。HTML-DOM の出現は DOM Core よりもさらに早く、さまざまな HTML 要素の属性を記述するためのより簡潔な表記法が提供されています。
例: HTML-DOM を使用してフォーム オブジェクト メソッドを取得します: document.forms
CSS-DOM
CSS-DOM は CSS 用です操作する。 JavaScript における CSS-DOM テクノロジの主な機能は、スタイル オブジェクトのさまざまな属性を取得および設定することです。スタイル オブジェクトのさまざまな属性を変更することで、Web ページにさまざまな効果を与えることができます。
要素のスタイル オブジェクトのフォントの色を設定するメソッド: elements.style.color = "red";
JQuery での DOM 操作
ノードの検索
要素は、DOM の innerHTML 属性に相当する text() メソッドを通じて HTML コンテンツを読み取ることができます
$(function(){
var $para = $("p"); // 获取<p>节点
var $li = $("ul li:eq(1)"); // 获取第二个<li>元素节点
var p_txt = $para.attr("title"); // 输出<p>元素节点属性title
var ul_txt = $li.attr("title"); // 获取<ul>里的第二个<li>元素节点的属性title
var li_txt = $li.text(); // 输出第二个<li>元素节点的text
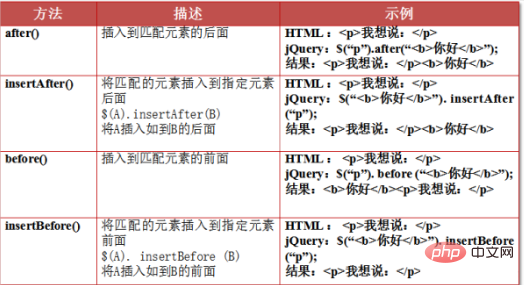
});ノードの挿入

 ノードの削除:
ノードの削除:
要素を削除するときは注意が必要です, if 子要素を含む現在の要素が一緒に削除され、要素が削除されると、現在削除されている要素への参照が返され、これらの要素は将来再び使用できます。
$(function(){
var $li = $("ul li:eq(1)").remove(); // 获取第二个<li>元素节点后,将它从网页中删除。
$li.appendTo(“ul”); // 把刚才删除的又重新添加到<ul>元素里
});
//或
$(function(){
$("ul li").remove("li[title!=菠萝]"); //把<li>元素中属性title删除不等于"菠萝"的<li>元素删除
});要素のクリア:
ul の 2 番目の li にあるすべての子孫ノードをクリアします。注: 空と削除の違いは、空は要素内の子孫ノードをクリアしますが、要素自体は保持されることです。
$(function(){
$("ul li:eq(1)").empty(); // 找到第二个<li>元素节点后,清空此元素里的内容
});コピー ノード:
このコピーされた新しい要素には動作がありません。つまり、複製された新しい要素をクリックしても、以前に設定されたクリックはありません。 . イベント、必要に応じて、 clone メソッドでパラメーター clone(true) を渡すことができます。これは、要素をコピーするときに、要素内のバインドされたイベントもコピーされることを意味します。
$(function(){
$("ul li").click(function(){
$(this).clone().appendTo("ul"); // 复制当前点击的节点,并将它追加到<ul>元素
})
});置換ノード:
$(function(){
$("p").replaceWith("<strong>你最不喜欢的水果是?</strong>");
// 同样的实现: $("<strong>你最不喜欢的水果是?</strong>").replaceAll("p");
});ラップ ノード:wrap,wrapAll,wrapInner
$(function(){
$(“span”).wrap(“<strong></strong>”);
})
运行结果代码:
<strong><span>选择你最喜欢的水果</span></strong>$("span").wrapAll("<strong></strong>");//以第一个为开始往后面紧贴 这个会破坏页面结构実行後の結果
<strong>
<span>选择你最喜欢的水果</span>
<span>选择你最喜欢的水果</span>
</strong>
<span>选择你最喜欢的水果</span>
$("span").wrapInner ("<strong></strong>");実行後の結果
<span><strong>选择你最喜欢的水果</strong></span>
属性操作
//取值
var p_txt = $("p").attr(“title”);
//设置属性
//找到a元素且有其中含有字符串“link”,修改属性href为“index.html"
$(function(){
$("a:contains('link')").attr("href",“index.html");
})
//如果想同时设置多个属性可以使用一下代码
$("a:contains('link')").attr({"href":“index.html","title":"test"}); //键值对
attr({"属性1":"值1","属性2":"值2","属性3":"值3"})
//删除属性
$(“a”).removeAttr(“title”);注: jQuery には、 html() など、値の取得と設定を同時に実装する関数が多数あります。 text()、height()、width()、val()、css() など。
スタイル操作
//读取和设置样式 使用属性方式 读取样式 var p_class = $(“p”).attr(“class”); //设置样式 $(“p”).attr(“class”,”high”);
注: スタイルを設定するには属性を使用します。元のスタイルは置き換えられます。追加の効果を実現したい場合は、addClass
を使用してスタイルを追加できます:
style:
<style type="text/css">
.high {font-weight:bold; color:red; }
.another{font-style:italic; color:blue;}
</style>html:
<p title="选择你最喜欢的水果" class="high">选择你最喜欢的水果</p> //class="height another" 样式也可以这样写,中间用空格隔开
jQuery :
$(“p”).addClass(“another”);
注: スタイル設定は 2 つのルールに従います。複数のクラス値が要素に追加される場合、それはそれらのスタイルをマージすることと同じです。異なるクラスが同じスタイル属性を設定する場合、後者が前者をオーバーライドします。
スタイルの削除
//移除样式
$(“p”).removeClass(“high”);
//同时移除多个样式
$(“p”).removeClass(“high”).removeClass(“another”);
//样式全部移除
$(“p”).removeClass();Toggle
toggle イベントはスタイルの設定とキャンセルを制御し、最初にクリックされたときにトグルを実行します。 time 2 回目のクリックが発生すると、イベント定義の最初の関数ブロックがトグル イベント定義の 2 番目の関数ブロックを実行する、というように続きます。
$(function(){
$(“p”).toggle(function(){ //内置方法一 添加样式
$(this).addClass(“another”);
},function(){ //内置方法二 删除样式
$(this).removeClass(“another”);
})
}) //会一直循环toggleClassメソッドにも同様の機能があります
ハイパーリンクをクリックするとスタイルを設定するコードが実行されますが、このとき設定時に自動的に判断されます。現在のスタイルが対応する要素にない場合は、現在の要素にある場合はスタイルを追加し、現在の要素にある場合はスタイルを削除します。
$(function(){
$(“#link”).click(function(){
$(“p”).toggleClass(“another”);
return false;
})
})設定および括弧の取得がない場合はそれが取得され、存在する場合は設定されます。
--HTML文本值
//取值
var p_html = $(“p”).html();
//设置
$(“p”).html(“<strong>选择你最喜欢的水果</strong>”);
--text()方法 文本
//取值
var p_text = $(“p”).text();
//设置值
$(“p”).text(“选择你最喜欢的水果”);
--val()方法 value
//取值
var txt_value = $(this).val();
//设置值
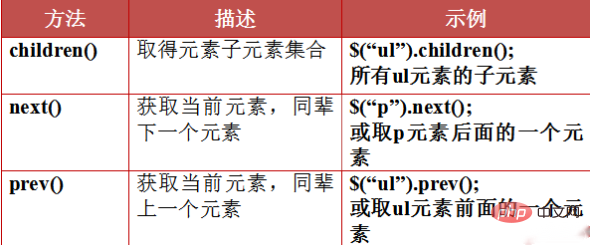
$(this).val("");ノードのトラバース

##CSS-DOM
//取值
$(“p”).css(color);
//设置值
$(“p”).css(“color”,”red”);
//和attr一样可以一次设置多个样式
$(“p”).css({“color”:”red”,”background”:”#003333”});
//透明度设置
$(“p”).css(“opacity”,”0.5”);相关视频教程推荐:jQuery视频教程
以上がjQueryのdomとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




