開発効率を倍増させる実践的なVSCodeプラグイン30選!
この記事では、日々の開発作業の効率を倍増させる実用的な VSCode プラグイン 30 個を要約して共有します。

1. 画像プレビュー
このプラグインを使用すると、画像のリンク上にマウスを置くと、実際に画像をプレビューできます。さらに、画像のサイズと解像度も確認できます。 [推奨学習: 「vscode 入門チュートリアル 」]

2. タグの自動名前変更
このプラグインを使用して名前を変更する場合HTML タグが作成されると、HTML タグの開始タグと終了タグの名前が自動的に変更されます。開始タグのみを変更し、終了タグの変更を忘れないようにしてください。この拡張機能は、HTML、XML、PHP、および JavaScript で動作します。

3. ブラケット ペア カラーライザー
このプラグインを使用すると、コード内のブラケットを区別するために異なる色を使用できます。多くの括弧を含むコード。このプラグインはカスタムブラケットカラーもサポートしています。

4. カラー ハイライト
この拡張機能は、CSS カラーのスタイルを設定するために使用できます。 CSS に加えて、デフォルトの色が表示されない JavaScript、HTML、JSON などのファイルも色付けします。このプラグインは、色の名前、RGB、RGBA、および HEX カラーを着色します。

5. Better Comments
Better Comments 拡張機能は、コード内でよりユーザーフレンドリーなコメントを作成するのに役立ちます。私たち、選んでください。

6. GitLens
GitLens は、Visual Studio Code に組み込まれた Git 機能を強化します。これはコードをより深く理解するのに役立ち、誰がコードの行またはブロックを変更したか、なぜ、いつ変更したかをすぐに知ることができます。

7. VSCode-Icons
VSCode-Icons は、プロジェクト内のさまざまな種類のファイルにさまざまなアイコンを割り当てることができるファイル イメージ プラグインです。さまざまなファイルの種類を区別しやすくなります。
インストールが完了したら、次の手順に従って使用してください: [ファイル] → [設定] → [ファイル アイコン テーマ] → [VSCode-Icons]。

8. Tabnine
Tabnine は、コード入力を自動的に完了するのに役立つ多言語プラグインです。 Tabnine の目標は、AI ベースのシステムを通じて開発者の生産性を向上させることです。

9. プロジェクト ダッシュボード
プロジェクト ダッシュボードは、頻繁にアクセスするフォルダーやファイルなどをダッシュボードに固定できるプロジェクト ダッシュボード プラグインです。彼らはすぐに。

10. CodeSnap
CodeSnap はコード スクリーンショット プラグインです。プロジェクト内の対応するコード セグメントを選択するだけで、コードのスクリーンショットをすばやく作成できます。 。

11. CSS Peek
CSS Peek プラグインを使用すると、HTML でクラス名または ID 名を選択し、Ctrl キーとマウスの左ボタンを押して、その名前の CSS の場所に直接配置します。

12. パス オートコンプリート
パス オートコンプリートはパス オートコンプリートを提供するため、長いファイル パスを覚えておく必要はありません。

13. 自動終了タグ
自動終了タグ プラグインは、HTML の終了タグを自動的に完成させるために使用されます。

14. Vetur
Vue 開発に必須のプラグインで、デバッグ、エラー チェック、構文の強調表示、スニペットなど、Vue.js の実用的なツールを提供します。

15. IntelliCode
IntelliCode は、開発者がインテリジェントなコード提案を提供できるように設計されています。デフォルトでは、Python、TypeScript/JavaScript、React、Java をサポートしています。 IntelliCode は、使用する可能性が最も高いコンテンツをリストの先頭に置くことで時間を節約します。 IntelliCode の推奨事項は、GitHub 上の何千ものオープン ソース プロジェクトに基づいています。

16. Import Cast
このプラグインは、インポートされたパッケージのサイズをエディターにインラインで表示するために使用されます。この拡張機能は、webpack を使用してインポートされたパッケージのサイズを検出します。

17. Beautify
Beautify は、コードをより美しい方法でフォーマットするのに役立ちます。 JavaScript、JSON、CSS、Sass、HTML などの一般的な言語をサポートしています。

18. コード タイム
コード タイムは、Visual Studio Code の使用時間を計算し、さまざまなデータ インジケーターを提供します。

19. 設定の同期
Settings Sync は、Visual Studio Code の設定を GitHub に保存し、他のコンピューターで簡単に使用するために使用されます。拡張機能やシステム設定について。このプラグインを使用すると、以前にインストールした拡張機能や関連設定を開かなくても、さまざまなマシンに簡単にセットアップできます。

20. Live Share
Live Share は、チーム内の開発者がプログラム内のコードをリアルタイムで共有し、プログラムの編集やデバッグを簡単に行うのに役立ちます。共有デバッグ セッション、ターミナル インスタンス、ローカルホスト Web アプリケーション、音声通話など。

21. コード スペル チェッカー
コード スペル チェッカーは、単語にスペル エラーがあるかどうかをチェックするのに役立ちます。チェック ルールは、キャメルケース (キャメル ケースの命名法) に従います。 )。

22. Error Lens
Error Lens は、コード インスペクション (エラー、警告、構文の問題) を強調表示するプラグインです。 Error Lens は、診断をより目立つようにし、言語によって生成された診断の行全体を強調表示し、コード行の位置にオンラインで診断メッセージをインラインで出力することにより、言語の診断機能を強化します。

23. ES7 React/Redux/GraphQL/React-Native スニペット
React/Redux/Reatc Native/react-router 構文のスマートなヒント、React 開発必須です。このコード スニペットを使用すると、クラスベースのコンポーネントや関数コンポーネントを簡単に作成できます。

24. REST クライアント
REST クライアントを使用すると、HTTP リクエストを送信し、その応答を VS Code で直接表示できます。これは VS Code 用の Postman であり、コード エディターに簡単に統合できます。 REST クライアントは、REST API と GraphQL API の両方をサポートします。

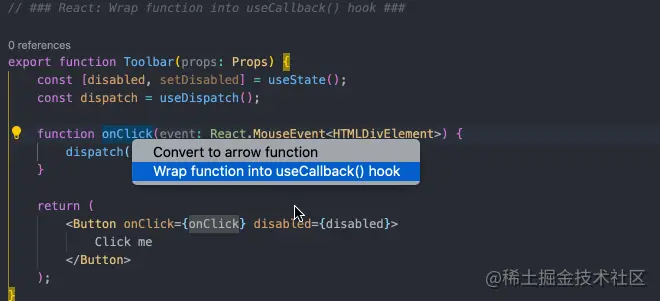
#25. JavaScript Booster
JavaScript Booster は、コードとそのコンテキストを分析することで、コードをリファクタリングまたは強化するための簡単なアクションを自動的に提案します。リファクタリング条件、宣言、関数、TypeScript、Promise、JSX などの複数のコード操作をサポートします。

26. Live SASS Compiler
Live SASS Compiler 拡張機能は、SASS または SCSS ファイルをリアルタイムで CSS ファイルにコンパイルまたは変換できます。

27. Remote-SSH
Remote-SSH は、SSH サーバーを備えた任意のリモート マシンを開発環境として使用できます。この拡張機能はリモート マシン上でコマンドを直接実行するため、ローカル マシン上にソース コードがなくても、リモート サーバーをすばやく操作できます。

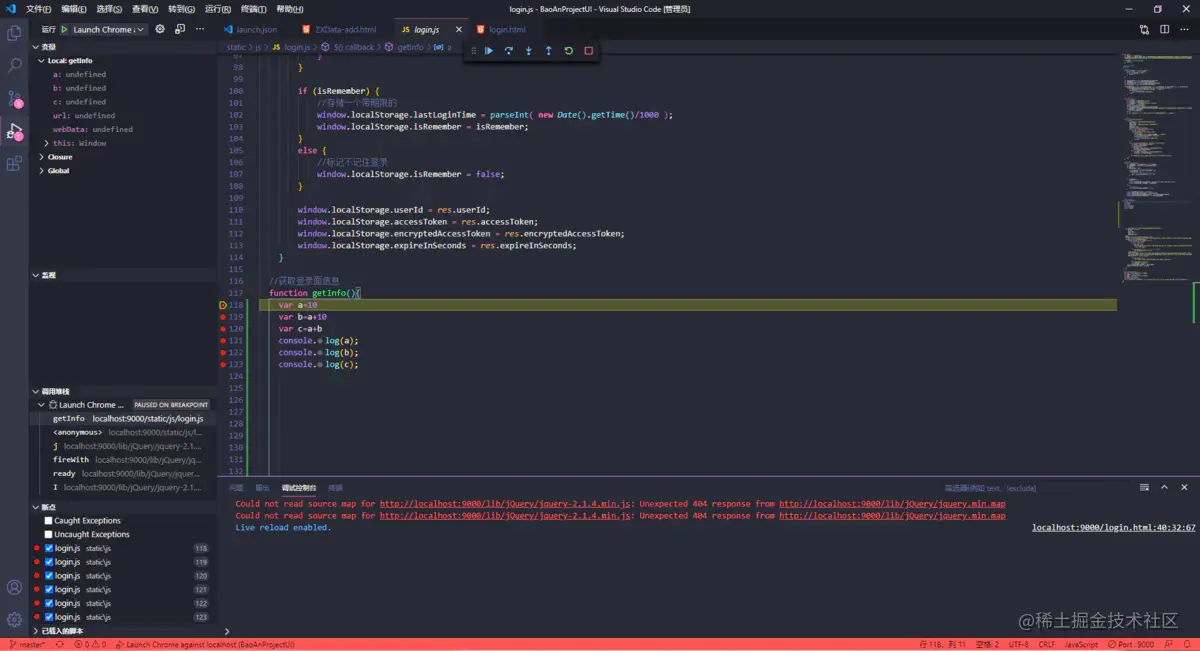
28. Chrome 用デバッガー
Debugger for Chrome は、VS Code で JS コードをデバッグできるようにする Microsoft によって開発されたプラグインです。ブレークポイントの設定、コードのステップ実行、動的に追加されたスクリプトのデバッグなどを行うことができます。開発プロセスの早い段階でエラーを検出するのに役立ちます。

29. npm Intellisense
npm がパッケージをインストールした後、必要に応じてプラグインを提供することでスマート プロンプトを取得でき、npm モジュールはimport ステートメントに自動的に入力されます。

30. Live Server
Live Server は、リアルタイム読み込み機能を備えた小規模サーバーです。live-server をリアルタイムサーバーとして使用できます。開発された Web ページまたはプロジェクトの結果を表示します。
これは、静的および動的ページのライブ リロード機能を備えたローカル開発サーバーを起動するもので、ステータス バーをクリックするだけでサーバーを起動または停止できます。

元のアドレス: https://juejin.cn/post/7090022862114783245
著者: CUGGZ
VSCode の詳細については、vscode チュートリアル をご覧ください。 !
以上が開発効率を倍増させる実践的なVSCodeプラグイン30選!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
まず、コンピュータ上で vscode ソフトウェアを開き、図の①に示すように、左側の [拡張機能] アイコンをクリックし、図の②に示すように、拡張機能インターフェイスの検索ボックスに「officeviewer」と入力します。次に、図の③のように検索結果からインストールする「officeviewer」を選択し、最後に以下のようにdocxやpdfなどのファイルを開きます。
 vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
まず、コンピューターで Visual Studio コードを開き、左側にある 4 つの四角形のボタンをクリックし、検索ボックスに「draw.io」と入力してプラグインをクエリし、インストール後に新しい test.drawio ファイルを作成して [インストール] をクリックします。 test.drawioファイルを選択し、左側にある編集モードに入ります。 描画後、「ファイル」→「埋め込み」→「svg」をクリックし、「svgをコピー」を選択します。コピーした SVG コードを HTML コードに貼り付けます。HTML Web ページを開くと、Web ページ上の画像をクリックして、フローチャートを拡大または縮小できます。ここでは、右下隅の鉛筆パターンをクリックして Web ページにジャンプします。
 カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
テレンス・タオなど多くの数学者に賞賛されたこの正式な数学ツール、LeanCopilot が再び進化しました。ちょうど今、カリフォルニア工科大学のアニマ・アナンドクマール教授が、チームが LeanCopilot 論文の拡張版をリリースし、コードベースを更新したと発表しました。イメージペーパーのアドレス: https://arxiv.org/pdf/2404.12534.pdf 最新の実験では、この Copilot ツールが数学的証明ステップの 80% 以上を自動化できることが示されています。この記録は、以前のベースラインのイソップよりも 2.3 倍優れています。そして、以前と同様に、MIT ライセンスの下でオープンソースです。写真の彼は中国人の少年、ソン・ペイヤンです。
 vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
1. まず、vscode ソフトウェアを開き、エクスプローラー アイコンをクリックして、ワークスペース ウィンドウを見つけます。 2. 次に、左上隅にあるファイル メニューをクリックし、フォルダーをワークスペースに追加オプションを見つけます。 3. 最後に、フォルダーの場所を見つけます。ローカルディスク、追加ボタンをクリックします
 vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
1. まず、インターフェースを開いた後、左上隅のファイルメニューをクリックします。 2. 次に、設定列の設定ボタンをクリックします。 3. ジャンプした設定ページで、アップデートセクションを見つけます。最後に、マウスをクリックしてチェックして有効にし、Windows のバックグラウンドで新しい VSCode バージョンのボタンをダウンロードしてインストールし、プログラムを再起動します。
 vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
1. まず、設定メニューで設定オプションを開きます。 2. 次に、よく使用されるページでターミナル列を見つけます。 3. 最後に、列の右側にある usewslprofiles ボタンのチェックを外します。
 VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
1. まず、インターフェースを開いた後、ワークスペースインターフェースをクリックします。 2. 次に、開いている編集パネルで、「ファイル」メニューをクリックします。 3. 次に、「環境設定」列の下にある「設定」ボタンをクリックします。 4. 最後に、マウスをクリックして CursorSmoothCaretAnimation を確認します。ボタンを押して保存するだけです
 Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
1. まず、編集ウィンドウを開いた後、左下隅にある設定アイコンをクリックします。 2. 次に、表示されるサブメニューで [ワークスペース信頼の管理] ボタンをクリックします。 3. 次に、編集ウィンドウでページを見つけます。最後に、あなたのオフィスによると、必要に応じて関連する指示を確認してください




