html5で追加された新しいフォーム要素とは何ですか?
HTML5 では 3 つの新しいフォーム要素が追加されています: 1. datalist 要素 (入力用のドロップダウン リストの設定に使用されます。内部のオプションは事前定義されており、ユーザー入力データとして使用されます)、2. keygen 要素。フォーム内で使用されるキーペア生成フィールドを指定できます; 3. 出力要素は、計算結果を出力および表示するために使用されます。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
datalist、keygen、output という 3 つの新しいフォーム要素が HTML5 に追加されました。
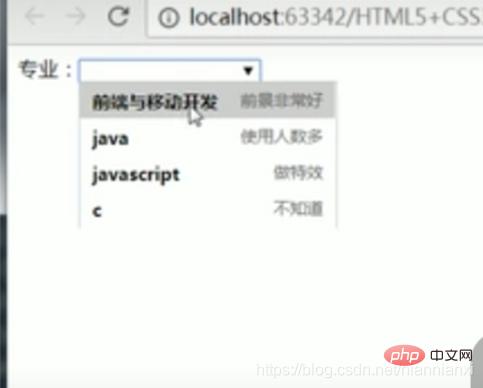
1. datalist 要素
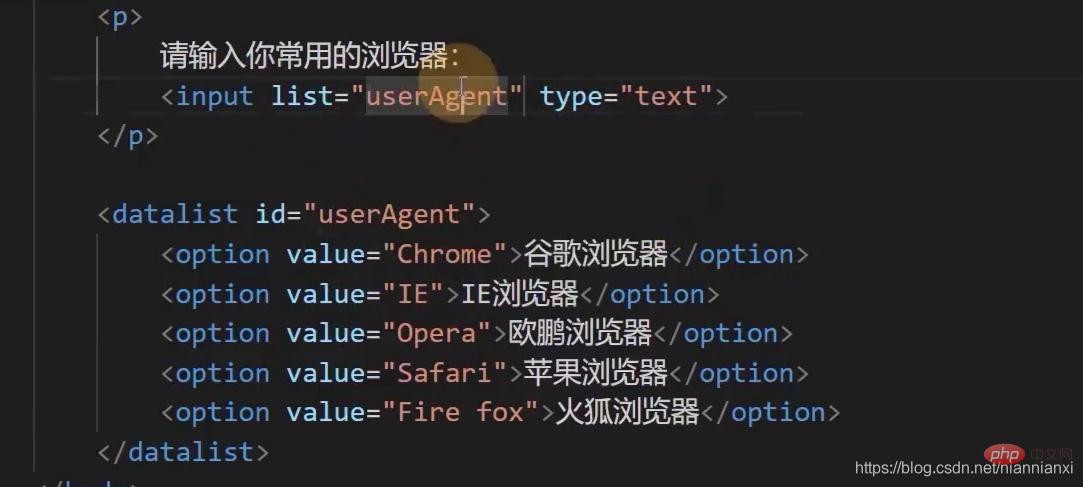
这里注意datalist元素要写id,与input表单元素的 list属性创建联系
例 1:

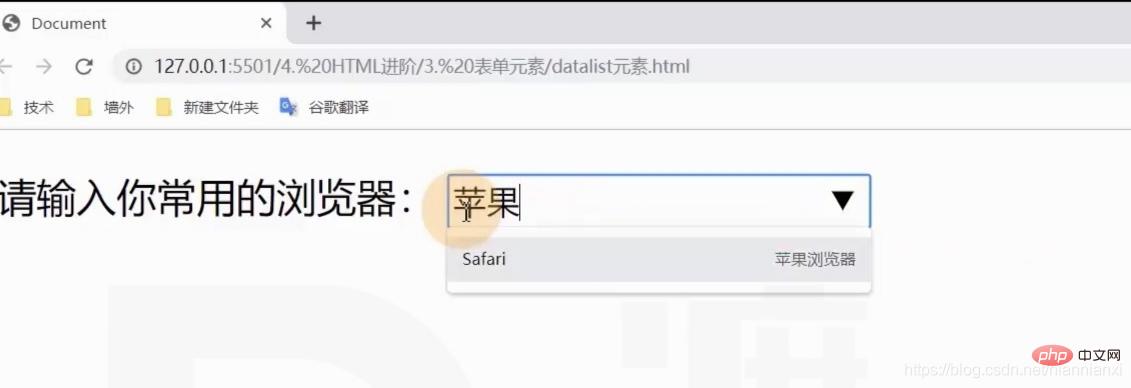
は次のようにページに表示されます。
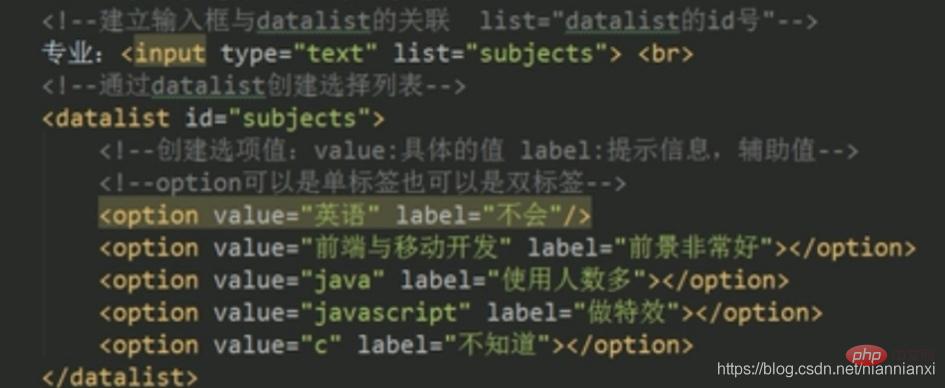
#例 2: 
## は次のようにページに表示されます:

必要に応じて、入力は URL です。値の値を追加する必要があることに注意してください http://
 例 3
例 3
ここでの datalist 要素は Firefox にあります。ブラウザにはドロップダウン リストがないため、注意してください。
と datalist の子要素の option 要素は、単一のラベル形式で記述することができます。例: 
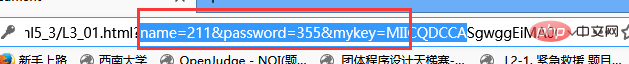
- フォームが送信されると、秘密キーはローカルに保存されます。公開キーがサーバーに送信されます。主な機能は、ユーザー認証の方法を提供することです #使用する場合は、ブラウザごとにサポート レベルが異なることに注意してください。現在、Internet Explorer と Safari はサポートしていません
- サーバーに関する知識が必要なため、このレッスンの要素を理解するだけで十分です。サーバーに関する知識はこのコースの範囲外です。
- keygen 要素 要素の属性:
- name/form/autofocus/disabled
- Challenge プロパティ: コミット時に尋ねる keygen の値を設定します。
- keytype 属性: キーのタイプを定義します。rsa (パスワード アルゴリズム) に設定すると、RSA キーが生成されます。
- 例

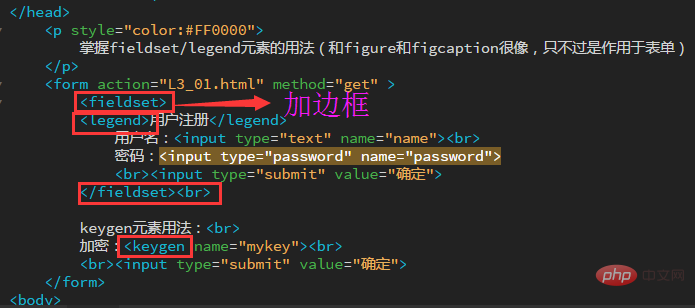
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<p style="color:#FF0000">
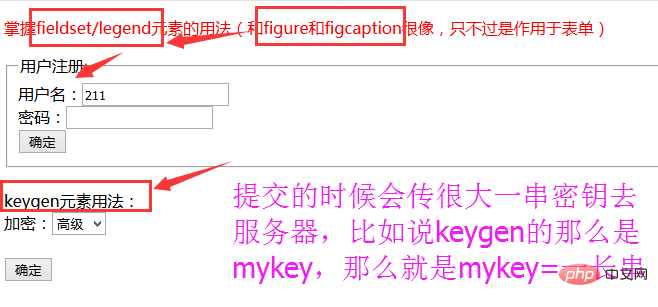
掌握fieldset/legend元素的用法(和figure和figcaption很像,只不过是作用于表单)
</p>
<form action="L3_01.html" method="get" >
<fieldset>
<legend>用户注册</legend>
用户名:<input type="text" name="name"><br>
密码:<input type="password" name="password">
<br><input type="submit" value="确定">
</fieldset><br>
keygen元素用法:<br>
加密:<keygen name="mykey"><br>
<br><input type="submit" value="确定">
</form>
<body>
</body>
</html>


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7749
7749
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





