
修正方法: 1. header タグを使用してドキュメントの head コンテンツを定義し、「position:fixed;top:0;」スタイルを追加して固定します。2. footer タグを使用して、末尾の内容を定義し、「position:fixed;bottom:0;」スタイルを追加すると固定されます。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
#html5 頭と尻尾を固定する方法:
1. 頭を固定しておきます
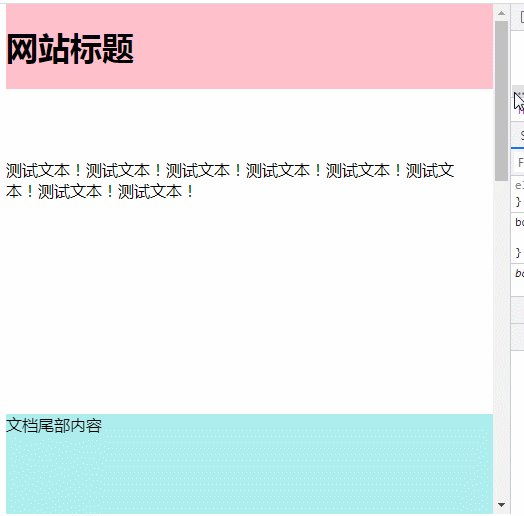
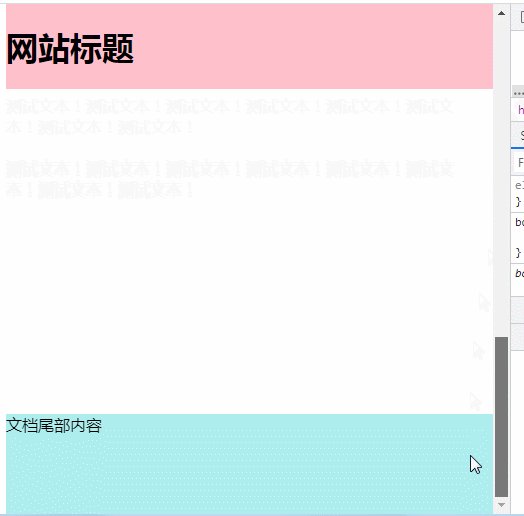
header タグを使用してヘッダーを定義し、「position:fixed;top: 0;」スタイルを追加して固定にします<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{
height: 1500px;
}
header {
width: 100%;
background-color: #FFC0CB;
position: fixed;
top: 0;
}
</style>
</head>
<body>
<header>
<h1>网站标题</h1>
</header><br><br><br><br><br><br><br>
<div>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
</body>
</html>
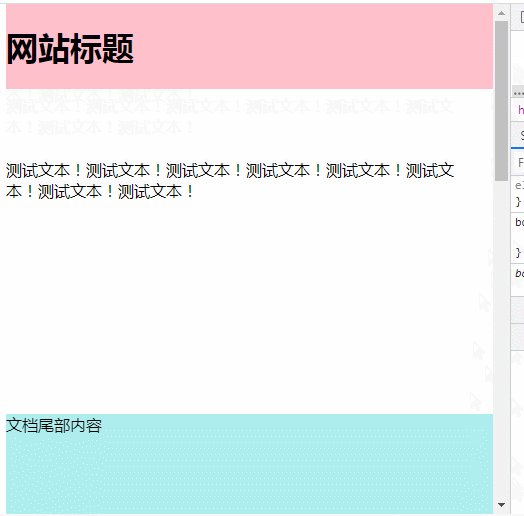
手順: header: タグは「Web ページ」または「セクション」のヘッダーを定義します。 通常、ページ全体またはコンテンツ ブロックのタイトルとして h1 ~ h6 要素または hgroup が含まれます。セクションの目次部分、検索ボックス、ナビゲーション、または関連するロゴをラップすることもできます。
2. 末尾を固定します
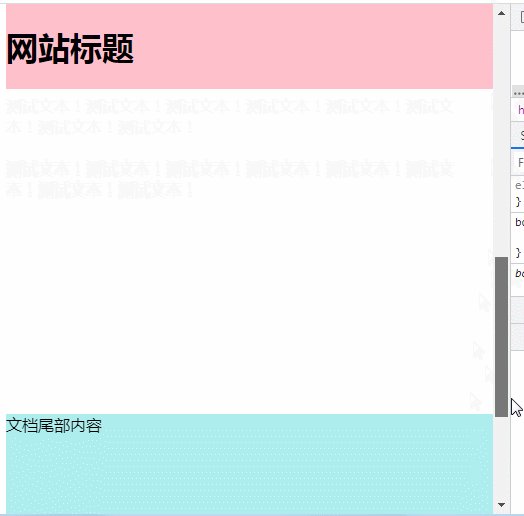
フッター タグを使用して末尾のコンテンツを定義し、「position:fixed;bottom: 0;」スタイルを追加します。修正しましたfooter{
width: 100%;
height: 100px;
background-color: paleturquoise;
position: fixed;
bottom: 0;
}
<footer>
文档尾部内容
</footer>
説明: フッタータグ: 「Web ページ」または「セクション」のフッターを表します。 通常、著者、関連文書のリンク、著作権情報など、セクションに関する基本情報が含まれます。 フッター要素にセクション全体が含まれる場合、それらは付録、インデックス、プロモーション、使用許諾契約、タグ、カテゴリ、およびその他の同様の情報を表します。
拡張知識: 固定位置:
要素の位置属性が固定に設定されている場合、要素は固定され、固定要素は固定されません。スクロールバーをドラッグすると位置が変わります。固定配置された要素の位置は視野内で変化しません。 固定固定配置と絶対配置は似ており、どちらも要素を移動してドキュメント フローから切り離すことができます。position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
html ビデオ チュートリアル 、Web フロントエンド 】
以上がHTML5で頭と尻尾を固定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。