CSS3 線形グラデーションで三角形を実現できますか?
css3 線形グラデーションは三角形を実現できます。45 度の線形グラデーションを作成し、グラデーションの色を 2 つの固定色 (1 つは三角形の色、もう 1 つは透明色) に設定するだけです。構文 "linear" - グラデーション(45度、カラー値、カラー値50%、透明色50%、透明色100%)。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS3 では、三角形を実装する方法は数多くありますが、その 1 つは線形グラデーションを使用することです。以下に詳しくご紹介しましょう。
線形グラデーションを使用するlinear-gradient 三角形を実装する原理も非常に単純です。45° の線形グラデーションを実装します:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, yellowgreen);
}
色をグラデーション カラーから 2 つの固定色に変更します:
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, yellowgreen 50%, yellowgreen 100%);
}
div {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}
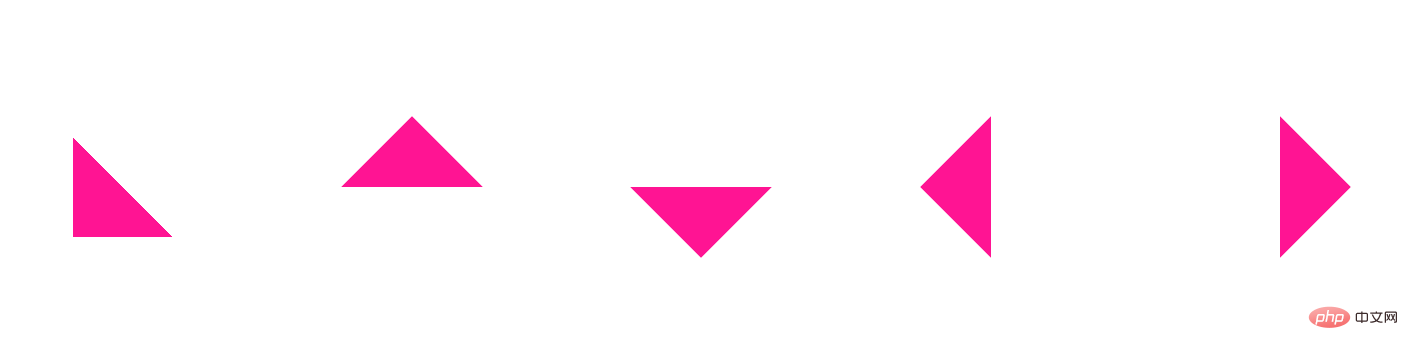
rotate または scale を回転させることで、さまざまな角度とサイズの三角形を取得することもできます:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html,
body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 100px;
height: 100px;
margin: auto;
}
.rotate {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
}
.top {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(135deg);
}
.left {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(45deg);
}
.bottom {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(-45deg);
}
.right {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 1px);
transform: rotate(-135deg);
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
css ビデオ チュートリアル 、Web フロントエンド )
以上がCSS3 線形グラデーションで三角形を実現できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7501
7501
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 CSS を賢く使って、普通の黒い QR コードに色のグラデーションを追加する方法について話しましょう。
Jul 14, 2022 am 10:34 AM
CSS を賢く使って、普通の黒い QR コードに色のグラデーションを追加する方法について話しましょう。
Jul 14, 2022 am 10:34 AM
CSS を上手に使ってグラデーションカラーの QR コードを作成するにはどうすればよいでしょうか?以下の記事では、CSSを使って通常の黒色のQRコードに色のグラデーションを加える方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。




