
新しい疑似クラス セレクターは次のとおりです: 1. ":root"、ドキュメントのルート要素に一致します; 2. ":first-child"、親要素の最初の子要素に一致します; 3. ":last-child"、親要素の最後の子要素と一致します。4. ":empty"、空の要素と一致します。5. ":target" など。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
疑似クラス セレクターの役割: 既存のセレクターをさらに制限し、既存のセレクターと一致する要素をさらにフィルターします。 CSS 3 が提供する擬似クラス セレクターは、主に次の 3 つのカテゴリに分類されます。
1. 構造擬似クラス セレクター
2 つの疑似クラス セレクター: nth-child と :nth-last-child については、次の使用法もサポートされています。
:nth-child(odd/event): セレクターに一致する要素と一致し、その親要素の奇数/偶数の子ノードである必要があります
:nth-last-child( odd/ event): セレクターに一致する要素と一致し、その親要素の奇数/偶数の子ノードである必要があります。
:nth-child(xn y): セレクターに一致し、その親要素である必要があります。親要素の xn y 番目の子ノード
:nth-last-child(xn y): セレクターに一致する要素と一致し、その親要素の xn y 番目の子ノードである必要があります
:nth-last-child 疑似クラス セレクターの使用例は次のとおりです。
<meta>
<meta>
<title> child </title>
<style>
/* 定义对作为其父元素的倒数第3n 1个(1、4、7)子节点
的li元素起作用的CSS样式 */
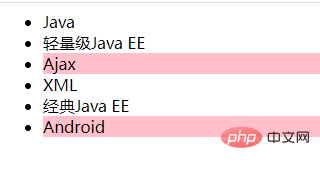
li:nth-last-child(3n+1) {
background-color: #FFC0CB;
}
</style>
効果は次のとおりです。

##2. UI 要素ステータス疑似クラス セレクター
UI 要素ステータス疑似クラス セレクターには次のものが含まれます:#3. その他の疑似クラス セレクター
3.1: ターゲット疑似クラス セレクター (セレクターに一致する要素と一致し、名前付きアンカーのターゲットである必要があります)
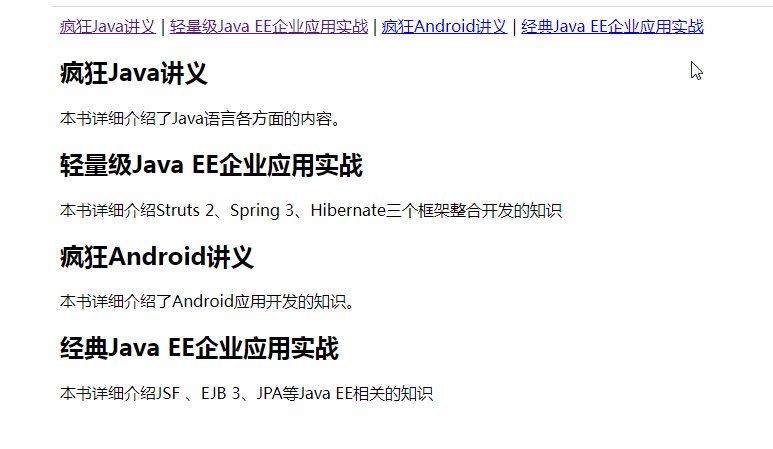
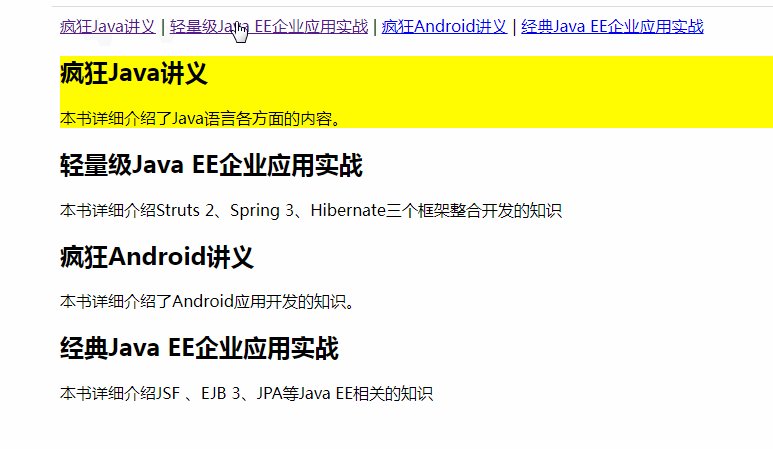
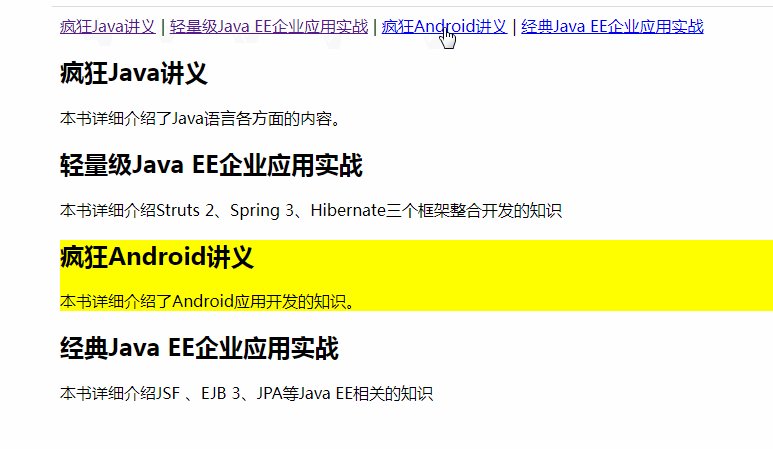
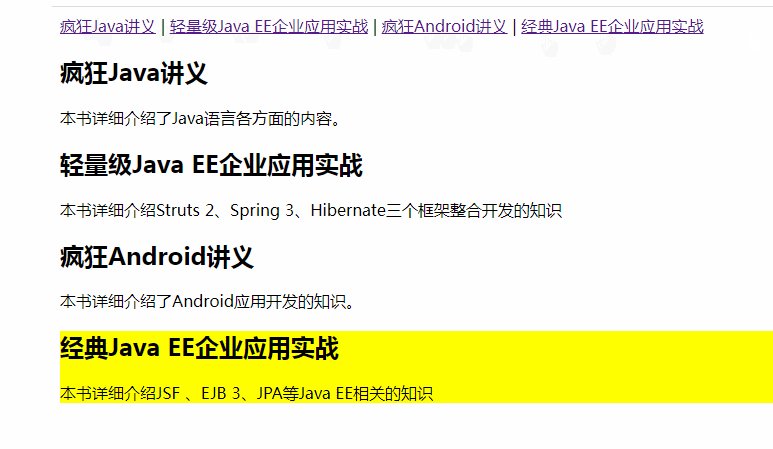
要素は、名前付きアンカーのターゲットであり、現在アクセスされている必要があります。 ゴール。その目的は、ページがこのセレクターを通じて訪問されているターゲットを強調表示できるようにすることです。以下はターゲット セレクターの使用法を示しています (コードは「Crazy HTML 5 CSS 3 JavaScript Handouts」のサンプル コードです)
<meta>
<title> :target </title>
<style>
:target {
background-color: #ff0;
}
</style>
<p>
<a>疯狂Java讲义</a> |
<a>轻量级Java EE企业应用实战</a> |
<a>疯狂Android讲义</a> |
<a>经典Java EE企业应用实战</a>
</p>
<div>
<h2>疯狂Java讲义</h2>
<p>本书详细介绍了Java语言各方面的内容。</p>
</div>
<div>
<h2>轻量级Java EE企业应用实战</h2>
<p>本书详细介绍Struts 2、Spring 3、Hibernate三个框架整合开发的知识</p>
</div>
<div>
<h2>疯狂Android讲义</h2>
<p>本书详细介绍了Android应用开发的知识。</p>
</div>
<div>
<h2>经典Java EE企业应用实战</h2>
<p>本书详细介绍JSF 、EJB 3、JPA等Java EE相关的知识</p>
</div>

3.2: 擬似ではありませんクラス セレクター (セレクター 1 には一致するがセレクター 2 には一致しない要素を照合します。1 から 2 を減算することに相当します)
<meta>
<title> :not </title>
<style>
li:not(#ajax) {
color: #999;
font-weight: bold;
}
</style>

(学習ビデオ共有: css ビデオ チュートリアル 、Web フロントエンド )
以上がcss3 の新しい疑似クラス セレクターとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





