
transform 属性を使用すると、CSS3 でスケーリング効果を実現できます。トランスフォーム属性は、scaleX() 関数で水平方向のスケーリング効果を実現し、scaleY() 関数で垂直方向のスケーリング効果を実現し、「scale(x,y)」関数で水平方向と垂直方向の同時スケールを実現できます。スケーリング。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
transform 属性を使用すると、CSS3 でスケーリング効果を実現できます。
transform 属性は、要素に 2D または 3D 変換を適用します。このプロパティを使用すると、要素の回転、拡大縮小、移動、傾斜などを行うことができます。
transform 属性とスケーリング方法により、中心の原点に従って要素をスケーリングできます。
css3 のスケーリング メソッドには 3 つの状況があります:
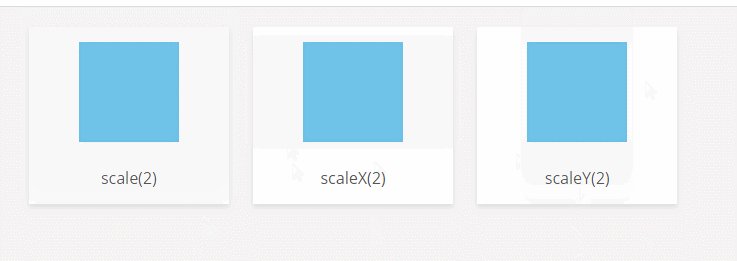
(1)scaleX(x): 要素は水平方向にのみスケーリングします (X 軸のスケーリング);
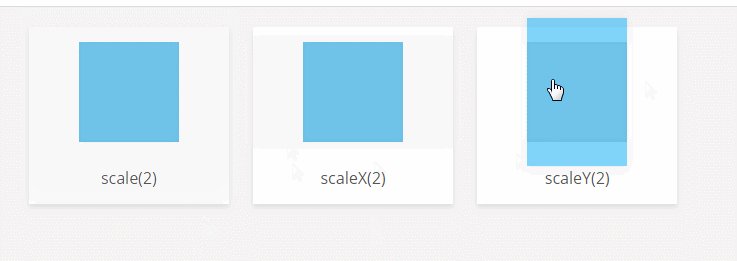
(2)scaleY(y):要素は垂直方向のみにスケーリングされます(Y軸スケーリング);
(3)scale(x,y):要素は水平方向と垂直方向にスケーリングされます。同時に (X 軸と Y 軸が同時にスケーリングされます) ;
1,scaleX(x)
構文:
transform:scaleX(x)
説明:
##x は要素が水平方向 (X 軸) に沿っていることを意味します。ズーム率。1 より大きい場合はズームインを意味し、1 より小さい場合はズームインを意味します。ズームアウトします。 倍数の概念を考えるとわかりやすいでしょう。2、scaleY(y)
構文:transform:scaleY(y)
3.scale(x,y)
構文:transform:scale(x,y)
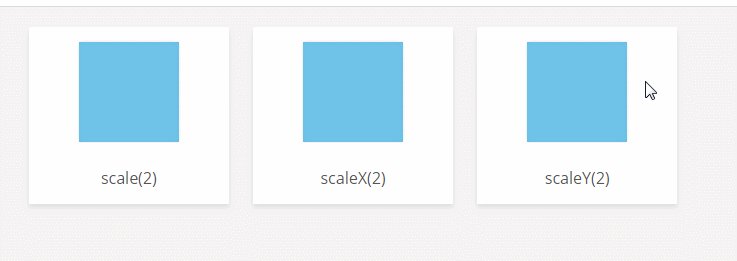
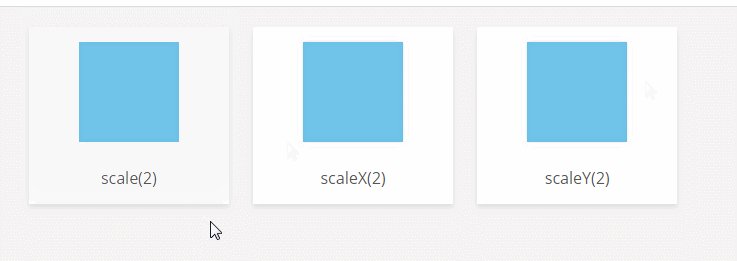
例:
<!DOCTYPE html>
<html>
<head>
<title>CSS3缩放scale()用法</title>
<style type="text/css">
*,
*:after,
*:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
h1 {
color: #4c4c4c;
font-weight: 600;
border-bottom: 1px solid #ccc;
}
h2,
h4 {
font-weight: 400;
color: #4d4d4d;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 15px;
min-width: 200px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 100px;
height: 100px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 100px;
height: 100px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.scale:hover .fill {
-webkit-transform: scale(2, 2);
transform: scale(2, 2);
}
.scaleX:hover .fill {
-webkit-transform: scaleX(2);
transform: scaleX(2);
}
.scaleY:hover .fill {
-webkit-transform: scaleY(2);
transform: scaleY(2);
}
</style>
</head>
<body>
<!-- scale-->
<div class="card">
<div class="box scale">
<div class="fill"></div>
</div>
<p>scale(2)</p>
</div>
<div class="card">
<div class="box scaleX">
<div class="fill"></div>
</div>
<p>scaleX(2) </p>
</div>
<div class="card">
<div class="box scaleY">
<div class="fill"></div>
</div>
<p>scaleY(2) </p>
</div>
</body>
</html>
css ビデオ チュートリアル、Web フロント-終わり ###)###
以上がcss3でスケーリング効果を実現できる属性は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




