CSS ULタグからドットを削除する方法
CSS では、list-style-type 属性を使用して ul のドット マークを削除できます。構文は「ul{list-style-type:none}」です。list-style-type 属性はリスト項目を設定できます マークのタイプ値が「なし」の場合、マークを定義できないか、既存のマークを削除できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
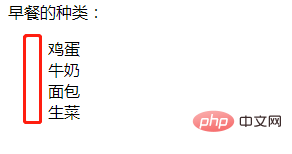
HTML ul タグは順序なしリストにすることができ、リスト内の各オプションは li タグを使用して定義されます。
HTML ul 順序なしリストでは、デフォルトでオプション タグとしてドットが使用されます:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|

では、これらのドット タグを削除するにはどうすればよいでしょうか。 CSSを使用できます。
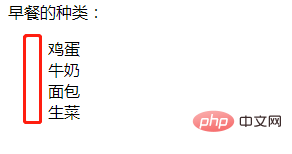
CSS では、list-style-type 属性を使用して、順序なしリストからドット マークを削除できます。
list-style-type 属性は、リスト アイテム タグのタイプを設定できます。属性値が "none" に設定されている場合、タグを定義できないか、既存のデフォルト タグを削除できます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|

(学習ビデオ共有: css ビデオ チュートリアル 、Web フロントエンド )
以上がCSS ULタグからドットを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7388
7388
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
最近、Webページにローカルにインストールされたフォントファイルを使用して、インターネットから無料のフォントをダウンロードし、システムに正常にインストールしました。今...
 CSSを介してファーストクラスの名前アイテムを使用して子要素を選択する方法は?
Apr 05, 2025 pm 11:24 PM
CSSを介してファーストクラスの名前アイテムを使用して子要素を選択する方法は?
Apr 05, 2025 pm 11:24 PM
要素の数が固定されていない場合、CSSを介して指定されたクラス名の最初の子要素を選択する方法。 HTML構造を処理するとき、あなたはしばしば異なる要素に遭遇します...
 要素UIのエルテーブルのホバースタイルとロジックを調整する方法は?
Apr 05, 2025 pm 07:45 PM
要素UIのエルテーブルのホバースタイルとロジックを調整する方法は?
Apr 05, 2025 pm 07:45 PM
エルテーブルでマージされた行のホバースタイルとロジックを調整する方法は?要素を使用...
 複数のテキストを整列させ、CSSに強調する方法は?
Apr 05, 2025 pm 08:00 PM
複数のテキストを整列させ、CSSに強調する方法は?
Apr 05, 2025 pm 08:00 PM
複数のテキストを整列させ、CSSに強調する方法は?毎日のWebデザインでは、特別なスタイルで複数のテキストをスタイリングする必要があることがよくあります...
 React-Transition-Groupを使用して、右から左へのReactコンポーネントの緊密なスライドスイッチングの効果を実現する方法は?
Apr 05, 2025 pm 08:03 PM
React-Transition-Groupを使用して、右から左へのReactコンポーネントの緊密なスライドスイッチングの効果を実現する方法は?
Apr 05, 2025 pm 08:03 PM
React-Transition-Groupを使用して、Reactのコンポーネントスイッチング遷移効果を実現する問題について。 React開発プロジェクトを使用する場合、いくつかのストリームを実装する必要があります...
 エッジブラウザの特定のDIV要素が表示されないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 08:21 PM
エッジブラウザの特定のDIV要素が表示されないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 08:21 PM
ユーザーエージェントスタイルシートによって引き起こされるディスプレイの問題を解決する方法は? Edgeブラウザを使用する場合、プロジェクトのDIV要素を表示することはできません。チェックした後、私は投稿しました...






