
利点: 1. W3C 標準に準拠し、ネットワーク アプリケーションのアップグレードによって Web サイトが削除されないようにする; 2. Web ページのコンテンツとパフォーマンスの分離は、Web ページのセマンティック構造に有益です。ドキュメントのメンテナンスと変更が容易になります; 3. ページ サイズが小さくなり、ページの読み込み速度が速くなります; 4. Web ページのコードがより簡潔になり、テキストがより目立つようになり、収集および追加が容易になります。サーチエンジン。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
tableE レイアウトは、CSS が存在しなかった WEB の初期に開発されました。これは、TABLE タグの非公式な使用でした。Table タグはテーブルであり、Web をレイアウトするためではなく、データを表示するために使用されます。ただし、Web ページのレイアウトが簡単な場合もあります。現在、Web サイトの大部分は DIV CSS レイアウトを使用しており、今日の Web ページでは、Web ページのレイアウトに DIV メソッドを使用する傾向がますます高まっています。
DIV CSS は WEB デザインの標準であり、Web ページのレイアウト方法です。従来のテーブルレイアウトによる配置方法とは異なり、Webページのコンテンツとプレゼンテーションの分離を実現できます。
テーブル レイアウトに対する div CSS レイアウトの利点
1. W3C 標準に準拠します。
これにより、将来のネットワーク アプリケーションのアップグレードによって Web サイトが廃止されることがなくなります。
2. Web ページのコンテンツとプレゼンテーションの分離
コンテンツ、スタイル、動作を分離すると、ドキュメントのセマンティック構造が促進され、保守が容易になります。変化。セマンティック構造の利点は何ですか? 簡単に言うと、検索エンジン クローラーが Web ページをよりよく理解できるようになり、SEO の最適化に役立ちます。
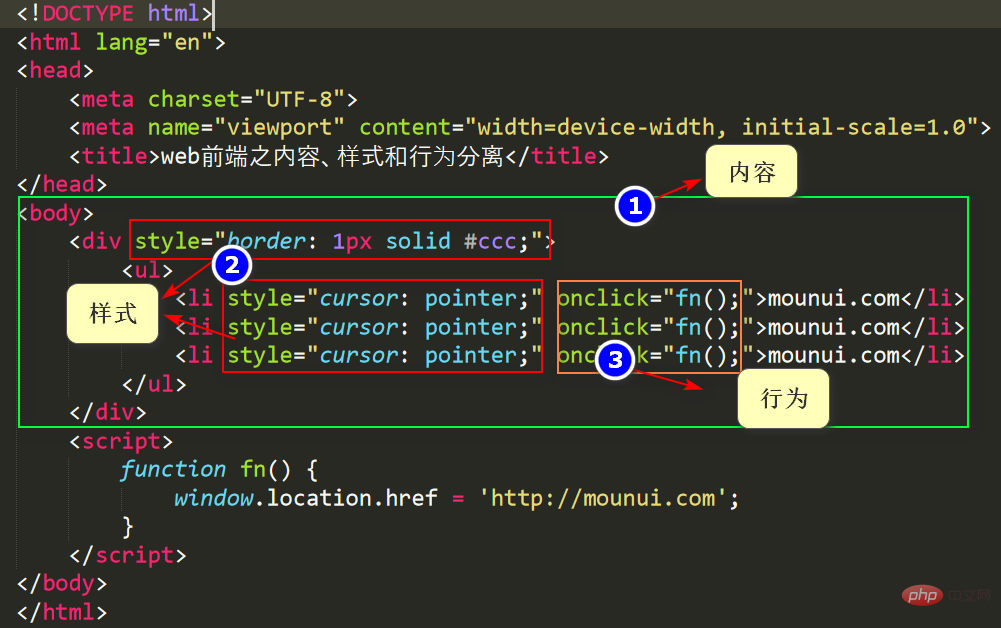
コンテンツ、スタイル、動作を分離するにはどうすればよいですか?次の例を見てみましょう:
コンテンツ、スタイル、動作の混合記述

#上記は、HTML コンテンツ、CSS スタイル、JavaScript の動作が混在していることがわかります。分離しましょう
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>web前端之内容、样式和行为分离</title>
</head>
<!-- css样式 -->
<style>
div {
border: 1px solid #ccc;
}
ul li {
cursor: pointer;
}
</style>
<!-- html内容 -->
<body>
<div>
<ul>
<li>mounui.com</li>
<li>mounui.com</li>
<li>mounui.com</li>
</ul>
</div>
<!-- javascript行为 -->
<script>
var uls = document.getElementsByTagName('ul')[0];
uls.onclick = function(ev) {
var ev = ev || window.event; // 兼容IE浏览器
var uli = ev.srcElement || ev.target;
// 判断事件源是不是li
if (uli.nodeName.toLowerCase() == 'li') {
window.location.href = 'http://mounui.com';
}
}
</script>
</body>
</html>これにより、コンテンツ、スタイル、動作が分離されます。最終的なプロジェクトでは、管理の便宜のため、通常、css と js は対応するファイルに別々に配置されてから読み込まれます。
3. 視聴者やブラウザにとってより使いやすくなりました。
CSS はスタイルが豊富なため、ページの柔軟性が向上し、異なるブラウザーに応じて統一された変形のない表示効果を実現できます。これにより、ブラウザの下位互換性がサポートされます。つまり、将来ブラウザ戦争に誰が勝ったとしても、Web サイトは十分な互換性を持つことになります。
4. ページの読み込みを高速化します (最も重要) (IE では、コンテンツが表示される前にテーブル全体を読み込む必要があります)。
ページサイズが小さくなり、閲覧速度が速くなり、ページコードのほとんどがCSSで記述されているため、ページのボリュームと容量が小さくなります。テーブルのネスト方法と比較して、DIV CSS はページをより多くの領域に分割し、ページを開いたときにレイヤーごとに読み込まれます。テーブルの入れ子のような大きなテーブルでページ全体を囲むのではなく、読み込み速度が非常に遅くなります。
5. 視覚的な一貫性を維持します。
ネストしたテーブルを作成する以前の方法では、ページ間または領域間で表示効果にばらつきが生じます。 DIV CSS 制作方法を使用すると、すべてのページまたはすべての領域が CSS ファイルによって均一に制御され、異なる領域または異なるページに反映される効果の偏りが回避されます。
6. 設計を変更する際の効率が向上します。
DIV CSS 制作方法を使用しているため、コンテンツと構造が分離されており、ページを変更する際の時間を節約しやすくなります。地域のコンテンツ タグに従って、CSS で対応する ID を見つけると、ページの変更がより便利になり、ページの他の部分のレイアウト スタイルを破壊することがなくなります。チーム開発における作業の分割が容易になり、相互依存が軽減されます。 。
7. 検索エンジンがさらに使いやすくなりました。
従来のテーブルと比較して、DIV CSS テクノロジーを使用した Web ページは、ほとんどの HTML コードとコンテンツ スタイルを CSS ファイルに書き込むため、Web ページ内のコードがより簡潔になり、テキスト部分がより目立つようになり、検索エンジンに収集されやすくなります。
拡張知識: div css レイアウトの欠点
各 div コンテナーは CSS スタイルを定義して制御する必要があり、作成プロセスはテーブル方式よりも複雑です。
(学習ビデオ共有: css ビデオ チュートリアル 、Web フロントエンド )
以上がtable レイアウトと比較した div css レイアウトの利点は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。