
変換方法: 1. すべての英文字を大文字に変換できる「text-transform: uppercase;」スタイルを英語要素に追加します。 2. 英語要素に「text-transform:capitalize;」を追加します。 element 英語テキスト内のすべての単語の最初の文字を大文字にするスタイル。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で英語の小文字を大文字に変換する
css では、text-transform 属性を使用して英語の小文字 (テキスト) を変換できます。大文字の場合。
は 2 つの状況に分類できます:
すべての英語文字が大文字になります: "text-transform: uppercase;" スタイルを使用します
英語テキスト内の各単語の最初の文字は大文字になります。「text-transform: Capitalize;」スタイルを使用します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
font-variant: small-caps;
/*把段落设置为:小型大写字母字体(即文字的大小不变,只不过文字都变成了大小字母)*/
}
span[first] {
text-transform: capitalize /*使每个单词的首字母变为大写。*/
/* capitalize可以使每个单词的首字母变为大写 */
/* uppercase 定义仅有大写字母 */
/* lowercase 定义无大写字母,仅有小写字母 */
/* inherit 规定应该从父元素继承 text-transform 属性的值。 */
}
span[second] {
text-transform: uppercase /*把所有的字母都变成大写。*/
/* capitalize可以使每个单词的首字母变为大写 */
/* uppercase 定义仅有大写字母 */
/* lowercase 定义无大写字母,仅有小写字母 */
/* inherit 规定应该从父元素继承 text-transform 属性的值。 */
}
</style>
</head>
<body>
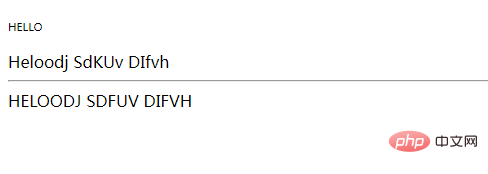
<p>hello</p>
<span first>heloodj sdKUv dIfvh</span>
<hr>
<span second>heloodj sDFuv difvh</span>
</body>
</html>
説明: text-transform 属性
text-transform 属性は、英語テキストの大文字と小文字を制御します。 設定可能な属性値:| Description | |
|---|---|
| # ##デフォルト。小文字と大文字を使用して規格を定義するテキスト。 | |
| テキスト内のすべての単語は大文字で始まります。 | |
| 大文字のみを定義します。 | |
| 定義には大文字が含まれておらず、小文字のみが含まれています。 |
以上がCSSで英語の小文字を大文字に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。