
CSS は水平スクロール バーをキャンセルできます。スクロール バーの親要素に overflow-x 属性を追加し、その属性値を「hidden」に設定するだけです。構文は「親要素 {overflow」です。 -x: hidden" ;}"; このメソッドは、コンテンツが左端または右端からはみ出した場合にスクロール機構を提供せず、コンテンツを直接切り取るように設定できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css は水平スクロール バー をキャンセルできます。
CSS では、overflow-x 属性を使用して水平スクロール バーを削除できます。
overflow-x 属性は、要素がコンテンツ領域からオーバーフローしたときにコンテンツの左端/右端を切り取るかどうかを指定します。属性値は「hidden」に設定されます。「hidden」を使用すると、コンテンツが左端または右端からはみ出してもスクロール機構は提供されず、コンテンツが直接切り取られます。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
width: 1400px;
}
</style>
</head>
<body>
<div>
很长的内容...
</div>
</body>
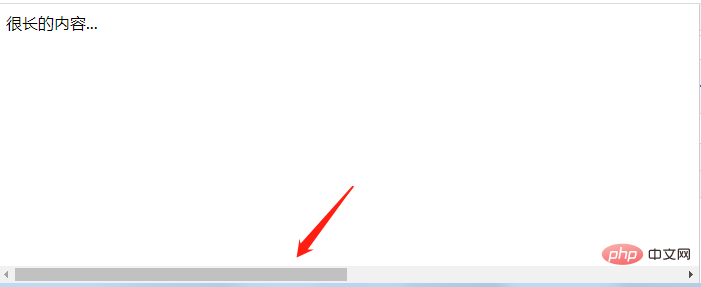
</html> このスクロール バーを非表示にするには、スクロール バー要素の親要素 (オーバーフロー要素) に overflow-x 属性を設定します。これが body 要素です
このスクロール バーを非表示にするには、スクロール バー要素の親要素 (オーバーフロー要素) に overflow-x 属性を設定します。これが body 要素です
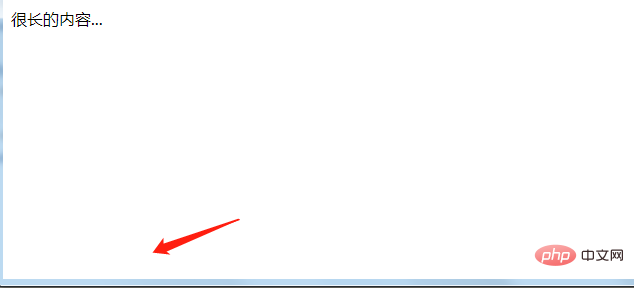
body{
overflow-x: hidden;
} 注: この方法で非表示にしたスクロール バーは、コンテンツが非常に長い場合、コンテンツの一部も非表示になります。慎重に検討する必要があるため、最大幅を設定して自動的に折り返されるようにすることをお勧めします。 。
注: この方法で非表示にしたスクロール バーは、コンテンツが非常に長い場合、コンテンツの一部も非表示になります。慎重に検討する必要があるため、最大幅を設定して自動的に折り返されるようにすることをお勧めします。 。
body{
overflow-x: hidden;
max-width: 1000px;
}(学習ビデオ共有:
css ビデオ チュートリアル、
Web フロントエンド以上がCSSで水平スクロールバーをキャンセルすることはできますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





