なぜ vue3 は速いのでしょうか? vue3 の効率は主にどのような点で向上しますか?
なぜ vue3 は速いのですか? vue3 の効率は主にどのような点で向上しますか?次の記事では、vue2 と比較して vue3 による最適化を紹介します。

You Dada は vue3 を導入し、クライアントのレンダリング効率が vue2 より 1.3 ~ 2 倍高く、SSR レンダリング効率が 2 ~ 3 倍であると述べました。 vue2よりも高いです。
静的ノードの改善
静的ノードとは何ですか?
いわゆる静的ノードは vue で書かれています template テンプレート内の タグ とタグは v-bind バインディング属性を使用せず、vue3 の 静的ノード# とみなされます。 ####。 (学習ビデオ共有: vuejs チュートリアル) <template >
<img src="/static/imghw/default1.png" data-src="/_assets/logo.102c1acc.jpg" class="lazy" alt="logo"> // 静态节点 没有绑定任何属性
<h1 id="Hello-nbsp-World">Hello World</h1> // 静态节点 没有绑定任何属性
<h1 id="nbsp-text-nbsp">{{ text }}</h1>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>
は render 関数で static ノードを使用します。は保存されるため、静的ノードは 1 回だけ作成されます。 // vue2 的静态节点
render(){
createVNode("h1", null , "Hello World")
}
// vue3 的静态节点
const h1 = createVNode("h1", null , "Hello World")
render(){
// 直接使用即可
}
プロジェクトをローカルに作成し、ネットワーク リクエストを確認してください
 静的プロパティも改善されます
静的プロパティも改善されます
<template >
<div class="container"> //container 这是一个静态属性
{{ text }} // 内容是动态的
</div>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script> は保存するために変数も使用します
 Pre-stringification
Pre-stringification
実際の開発では、 # 大規模な##template
の一部は実際には静的ノードです<template >
<div class="container">
<div class="logo">
<h1 id="logo">logo</h1>
</div>
<ul class="nav">
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
</ul>
<div class="user">
{{ user.name }}
</div>
</div>
</template>
<script>
export default {
data() {
return {
user: {
name: '张三'
}
}
},
}
</script>を直接変換します。通常のキャラクター作成ノード .logo .nav div全体が静的ノードであり、
vue2に従って処理すると再帰的に生成されますvue3 では、これは文字列に直接変換され、実際の
を作成するときに、innerHTML 属性に割り当てられます。 vue2 での 再帰的作成時間を短縮します
#事前文字列化のパフォーマンス向上は、再実行時の最初の作成時の向上には及びません。 render 関数でのレンダリング この改善により、多数の仮想ノードの比較時間が短縮されました (非常に怖い) キャッシュ イベント処理関数
キャッシュ イベント処理関数
<template >
<button @click="handleClick">点一下</button>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
handleClick() {
console.log('点击了')
}
},
}
</script>event,compare
vue2 と vue3// vue2
render(ctx){
return createVNode("button",{
onclick: function ($event) {
console.log('点击了')
}
})
}
// vue3
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(),
_createBlock("button", {
onClick: _cache[1] || (_cache[1] = (...args)=>($options.handleClick && $options.handleClick(...args)))
}, "点一下"))
}
ブロックツリー
仮想ノード ツリーの最適化も行われています
vue2 新旧のノード ツリーを比較すると、どのノードが静的でどのノードが動的であるかがわからないため、レイヤーを比較することしかできません。その結果、静的ノードの比較に多くの時間が無駄になりました
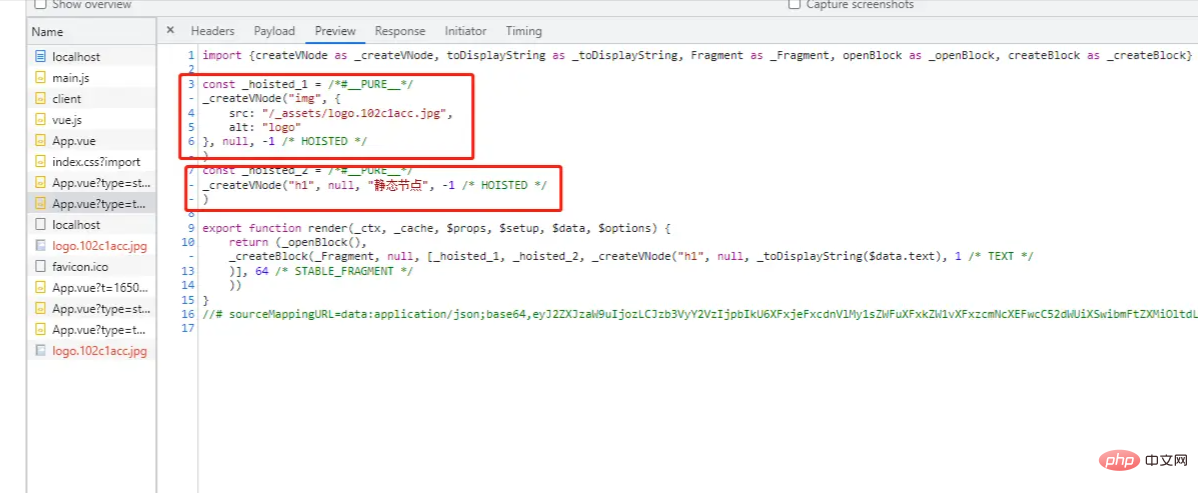
vue3比較方法実際には、ノードを作成するときに、ノードのタイプを記録するマークがあります。ここで、node
-1 は実際にノードのタイプをマークするため、
は実際にノードのタイプをマークするため、
内ではこれを直接使用できます。静的ノードの比較をスキップして比較時間を短縮するためにマークします。 PatchFlag
PatchFlagは、
Block Treeをさらに最適化したもので、単一ノードを比較するときに、属性、コンテンツなどを比較します。 vue2 単一ノードを比較する場合、どのノードを比較すればよいかわからないので、一度すべてを比較します。
vue3 次に、どの属性が動的であるかがわかります。各更新では、動的属性
<template >
<div class="logo">
<h1 id="nbsp-text-nbsp">{{ text }}</h1>
</div>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>l.logo のみが比較されます。
h1 のコンテンツのみが動的であるため、マークされています標準仮想ノードを作成するとき
1
概要上記の最適化はすべて、vue3
の強力なコンパイラに依存しています。とても怖い (学習ビデオ共有:Web フロントエンド開発、プログラミング入門
)以上がなぜ vue3 は速いのでしょうか? vue3 の効率は主にどのような点で向上しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7493
7493
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。




