Angular プロジェクトで権限制御を実装する方法について話しましょう?
Angular プロジェクトで権限制御を実装するにはどうすればよいですか?次の記事では、コード例を通じて Angular プロジェクトに権限制御を実装する方法について説明します。

前の記事では、 Angular コンポーネント通信について説明しました。この記事では、プロジェクト開発中にそのようなニーズが発生するかどうかについて説明します。 ユーザーがログインに基づいてアクセスできるコンテンツを制限してください。 [関連チュートリアルの推奨事項: "angular チュートリアル"]
つまり、これは 権限制御 を実行するためのものです。
ユーザーの権限制限については、通常次のような処理方法があります。
ユーザーのログイン メニューの制御
- #ユーザーの制限動作
Angular と合わせて説明します。
メニュールーティング制御

app-routing.module.ts に記述したルーティング パスに対応する必要があります。
// app-routing.module.ts
const routes: Routes = [
{
path: 'user-manage',
component: AuthLayoutComponent, // 通过鉴权的组件
children: [
{
path: '',
redirectTo: 'user',
pathMatch: 'full'
},
{
path: 'user', // 用户列表
component: UserComponent
},
{
path: 'user/detail/:uuid', // 用户详情,类似这种不会出现在菜单里面
component: UserDetailComponent
},
{
path: 'department', // 部门列表
component: DepartmentComponent
}
]
},
// ...
]<!-- demo.component.html -->
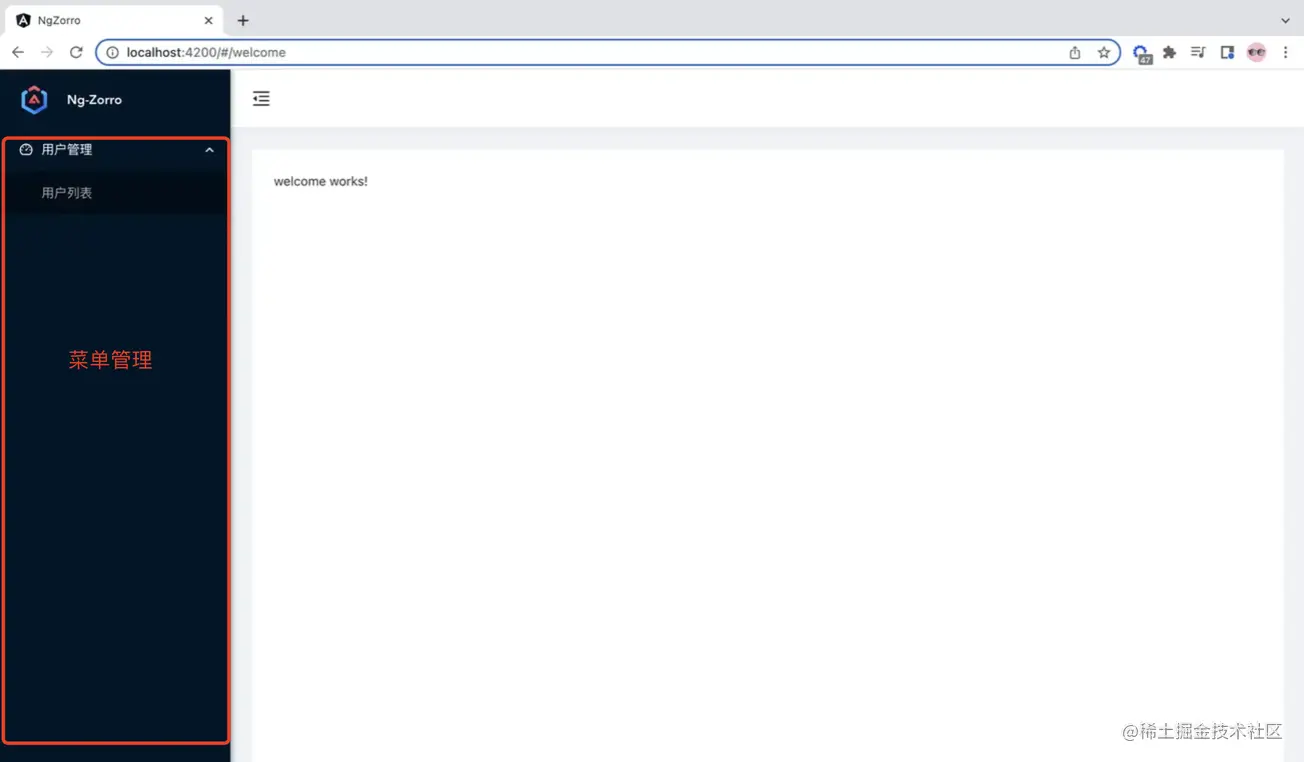
<ul nz-menu nzMode="inline" [nzInlineCollapsed]="isCollapsed">
<li *ngFor="let submenu of menu_data" nz-submenu [nzTitle]="isCollapsed ? '' : submenu.title" [nzIcon]="submenu.icon"
[nzOpen]="submenu.is_open" (nzOpenChange)="selectMenu(submenu)">
<ul>
<li *ngFor="let child of submenu?.children" nz-menu-item nzMatchRouter>
<a [routerLink]="['/' + child.url]">{{ child.title }}</a>
</li>
</ul>
</li>
</ul>- title
フィールド - メニューのタイトル - url
フィールド - メニューのルートapp-routing.module.tsの完全なpath - icon
フィールドに対応します - タイトルの前の小さなアイコン、# はありません## セカンダリ タイトルの場合is_open - フィールド - メニューが展開されているかどうかの識別
// demo.component.ts
public menu_data:any = [
{
title: "成员管理",
url: "user-manage",
icon: "user-switch", // 这里是用了 angular ant design 的图标
is_open: false,
children: [
{
title: "用户",
url: "user-manage/user",
icon: undefined,
is_open: false
},
{
title: "部门",
url: "user-manage/department",
icon: undefined,
is_open: false
}
]
},
// ...
]ご質問がありますか?️:
2 つのフィールドicon と is_open は、第 2 レベルのタイトルでは使用されません。なぜまだそれらを書く必要があるのでしょうか?
ユーザー動作制御
ユーザー動作制御。これは非常にきめ細かい動作です。ユーザーのボタンの表示を制御する程度の小さなものにすることもできますが、本質的にはバックエンド インターフェイスのリクエストに対する制限です。たとえば、リストをリクエストしても権限がない場合、リストをリクエストすることはできず、エラー401 が報告されます。
postman やその他のツールを通じてリクエストを開始できます。したがって、次のことを行う必要があります--
#バックエンドから返されるインターフェイスのアクセス許可を取得します (たとえば、次のデータを受信します)。
{
code: 0,
msg: 'ok',
results: {
getUserList: {
url: '/api/get/user/list', // 当然,可以按照前后端规定返回,不一定是真实的 url ...
enable: true
},
editUser: {
url: '/api/edit/:uuid',
enable: false
}
}
}<!-- demo.component.html --> <button *ngIf="userObj.editUser.enable">Edit</button>
単純なフロントエンドの判断: 1. 保守が容易ではない 2. 安全ではない、ユーザーはブラウザをまたいでリクエストできる
続きプログラミング関連の知識について詳しくは、【終了】
プログラミング入門
をご覧ください。 !以上がAngular プロジェクトで権限制御を実装する方法について話しましょう?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7667
7667
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
この記事では、Angular の学習を継続し、Angular のメタデータとデコレータを理解し、それらの使用法を簡単に理解します。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
この記事では、Angular の実践的な経験を共有し、angualr と ng-zorro を組み合わせてバックエンド システムを迅速に開発する方法を学びます。
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
この記事では、Angular の独立コンポーネント、Angular で独立コンポーネントを作成する方法、および既存のモジュールを独立コンポーネントにインポートする方法について説明します。





