
Vue3 に基づいて画像散乱効果を実現するにはどうすればよいですか?以下の記事では、Vue3 を使用して画像の散乱効果を実現する方法を紹介しますので、ご参考になれば幸いです。

今日も素晴らしい釣り日和です。職場に入ったばかりです。何もかもが初めてで、インストラクターから与えられる仕事も多くはありません(これが毎日だったら最高です))それで私は有給で勉強し始めました。 (学習ビデオ共有: vuejs チュートリアル )
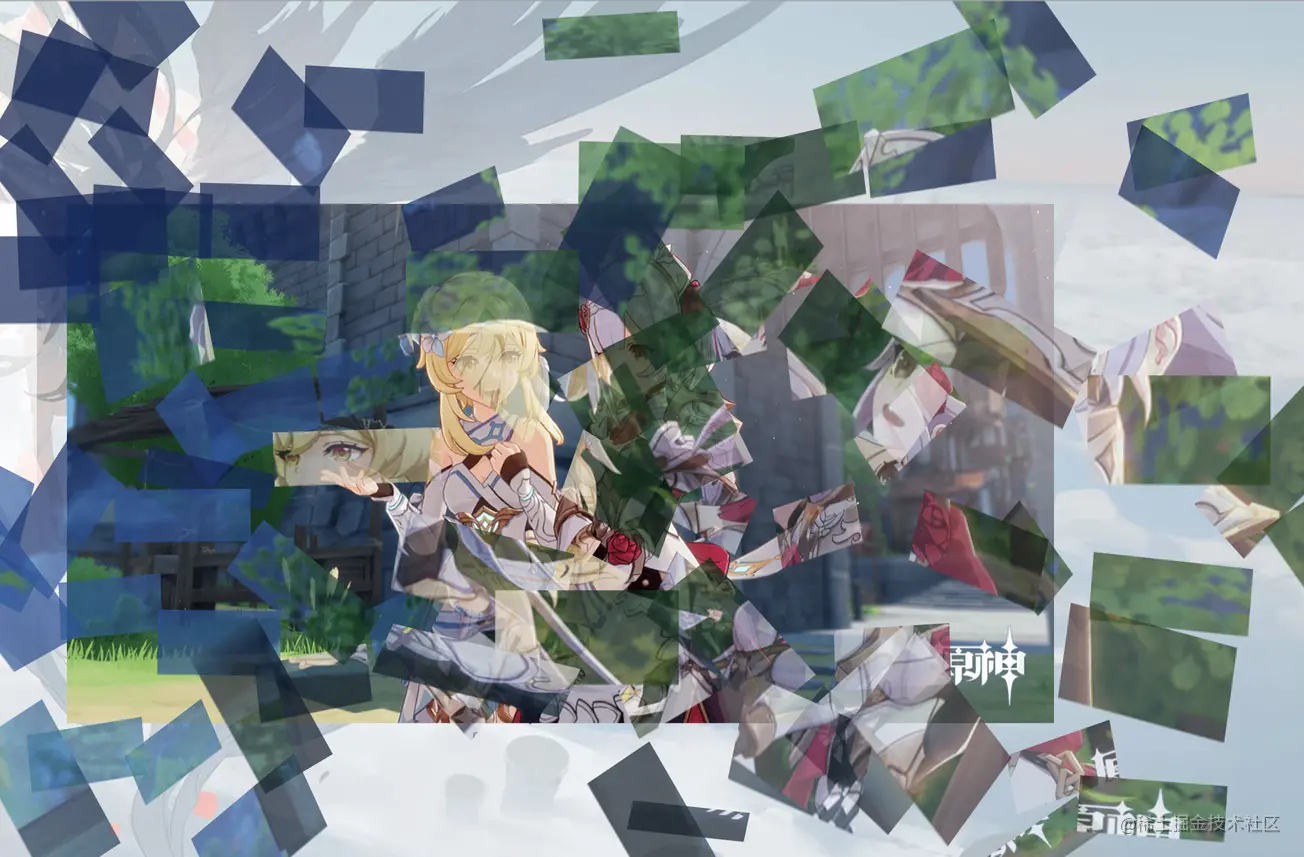
インターネットを徘徊しているときに、偶然目にしたアニメーションエフェクトが良かったので、作ってみることにしました。簡単に言うと、完成した絵でした。しばらくすると、突然バラバラになりました。非常に興味深いと思ったので、新しいフォルダーを作成しました。
午後の釣りの後、社内は多くの人で賑わっていましたが、私は場違いな感じがしました(暇すぎました)。どれだけの人が私を怪訝そうな目で見ていただろう(この人は仕事をしないのか)が、私はただ自分のコードに没頭しているだけだ。ようやく、それほど醜くないバージョンを完成させることができました。

率直に言うと、画像クラッキング効果は 100 個の div を作成し、各 div には独自の背景画像があります。 .backgroundPosition 属性を使用して、各 div の背景画像の位置を制御します。最後に、完成した絵のようにまとめます。各 div にアニメーション効果を追加します。各 div は異なる回転角度と異なる移動距離を持ちます。異なる向きにより、全体のイメージがガラスのように広がります。
ここでは 2 つの div が使用されています。#break は 100 div のコンテナとして使用され、#InBox は次の画像の背景をバインドするために使用されます。
<div id="animateBox" v-show="showImg">
<div id="break"></div>
<div id="InBox"></div>
</div>import bgImg5 from '../../assets/img/1/yVue3 を使用して画像散乱効果を実現する方法を段階的に説明します。'
import bgImg4 from '../../assets/img/1/yVue3 を使用して画像散乱効果を実現する方法を段階的に説明します。'
import bgImg3 from '../../assets/img/1/y3.png'
import bgImg2 from '../../assets/img/1/y4.png'
import bgImg6 from '../../assets/img/1/y5.png'
import { ref, onMounted, onUnmounted } from 'vue'
let index = 0
onMounted(() => {
let imageSrcArr = [bgImg2, bgImg3, bgImg4, bgImg5, bgImg6]
let imgloadPromiseArr: Array<Promise<HTMLImageElement>> = []
let imageArr: Array<string> = []
for (let i = 0; i < imageSrcArr.length; i++) {
imgloadPromiseArr[i] = new Promise((resolve, reject) => {
let img = new Image()
img.src = imageSrcArr[i]
img.onload = () => {
resolve(img)
}
})
}
imgloadPromiseArr.forEach(item => {
item.then(res => {
imageArr.push(`url(${(<HTMLImageElement>res).currentSrc})`)
index = imageArr.length
})
})
})createElementでdivを200個作成し、各divをバインドする長さを設定すると幅を指定し、背景画像を div に追加し、backgroundPosition を使用して div 全体を画像のように見せ、アニメーション効果を div にバインドします。
for (let i = 0; i < 100; i++) {
let div = document.createElement('div')
let div1 = document.createElement('div')
div.style.width = '76px'
div.style.height = '41px' // 这里为什么是41px后面会提到
div1.style.width = '76px'
div1.style.height = '40px'
div1.style.overflow = 'hidden'
div.style.boxSizing = 'border-box'
div.style.backgroundImage = imageArr[0]
let positionX = -(i % 10) * 76 + 'px'
let positionY = -Math.floor(i / 10) * 40 + 'px'
div.style.backgroundPosition = positionX + ' ' + positionY
div.style.backgroundSize = '760px 400px'
let style = document.styleSheets[0]
style.insertRule(`@keyframes secondrotate${i}
{
0%,30%{
transform:scale(1)
}
70%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
100%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
}`)
style.insertRule(`@keyframes secondrotateS${i}
{
0%,32%{
transform:scale(1);opacity:1;
}70%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
100%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
}`)
div1.style.animation = `secondrotateS${i} 4.5s ease-out infinite`
div.style.animation = `secondrotate${i} 4.5s ease-out infinite`
div.style.transformOrigin = `center center`
div1.appendChild(div)
dom.appendChild(div1)
}zIndex を使用して現在表示されている div を決定します
前述したように、InBox は BreakBox の次に表示されるものですが点在している場合は、breakBox の zIndex を下げて次の画像を表示し、100 div の BreakBox で次の画像のレンダリングを完了し、zIndex を上げて表示します。 div フラグメントが 4 秒後に完全に消えるため、div フラグメントが壊れた後に次の画像を表示するために、タイマーを使用してメソッドを 4 秒間遅らせるように、上記のメソッドを調整します。 (アニメーションが 70% で実行されている場合、透明度は 0 です)
let count = 0
let repeat = true
let breakBox: HTMLDivElement = document.querySelector('#break')!
let InBox: HTMLDivElement = document.querySelector('#InBox')!
function changeImage(InBox: HTMLDivElement) {
if (repeat) {
breakBox.style.zIndex = '-10'
count++
count = count === index ? 0 : count
repeat = false
setTimeout(() => {
repeat = true
breakBox.style.zIndex = '100'
let currentImageLength = count === index - 1 ? 0 : count + 1
InBox.style.backgroundImage = imageArr[currentImageLength]
}, 1000)
}
} 100 div の場合 表示後にこのような行が表示されます 何度も試した結果、div の高さを上げて div1 に overflow:hidden を設定する方法を見つけました; 行は消えます
100 div の場合 表示後にこのような行が表示されます 何度も試した結果、div の高さを上げて div1 に overflow:hidden を設定する方法を見つけました; 行は消えます
const timer1 = ref<number>()
const timer2 = ref<number>()
for (let i = 0; i < 100; i++) {
let div = document.createElement('div')
let div1 = document.createElement('div')
div.style.width = '76px'
div.style.height = '41px'
div1.style.width = '76px'
div1.style.height = '40px'
div1.style.overflow = 'hidden'
div.style.boxSizing = 'border-box'
div.style.backgroundImage = imageArr[0]
let positionX = -(i % 10) * 76 + 'px'
let positionY = -Math.floor(i / 10) * 40 + 'px'
div.style.backgroundPosition = positionX + ' ' + positionY
div.style.backgroundSize = '760px 400px'
let style = document.styleSheets[0]
style.insertRule(`@keyframes secondrotate${i}
{
0%,30%{
transform:scale(1)
}
70%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
100%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
}`)
style.insertRule(`@keyframes secondrotateS${i}
{
0%,32%{
transform:scale(1);opacity:1;
}70%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
100%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
}`)
div1.style.animation = `secondrotateS${i} 4.5s ease-out infinite`
div.style.animation = `secondrotate${i} 4.5s ease-out infinite`
div.style.transformOrigin = `center center`
div.addEventListener('animationstart', () => {
timer1.value = setTimeout(() => {
changeImage(InBox)
div.style.backgroundImage = imageArr[count]
}, 4000)
})
div.addEventListener('animationiteration', () => {
timer2.value = setTimeout(() => {
changeImage(InBox)
div.style.backgroundImage = imageArr[count]
}, 4000)
})
div1.appendChild(div)
dom.appendChild(div1)
}以上がVue3 を使用して画像散乱効果を実現する方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。