
jquery では、「:visible」セレクターと is() メソッドを使用して、要素が表示されるかどうかを判断できます。構文は「element object.is(':visible')」です。指定された要素が表示されているかどうか。「:visible」セレクターと一致します。つまり、それが可視要素であるかどうかを調べます。要素が表示されている場合は、true を返します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery では、「:visible」セレクターと is() メソッドを使用して、要素が表示されるかどうかを決定できます。
is() メソッドは表示に使用されます。 the selected 要素がセレクターと一致するかどうか。
: 表示セレクターは、現在表示されている各要素を選択します。
次の状況以外の要素は可視要素です:
は display:none に設定されます
with Form 要素type="hidden"
幅と高さを 0
非表示の親要素 (子要素も非表示になります)
元素对象.is(':visible')
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var node=$('span');
if(node.is(':visible')){
alert("显示元素");
}else{
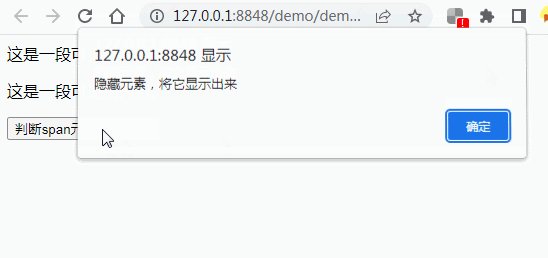
alert("隐藏元素,将它显示出来");
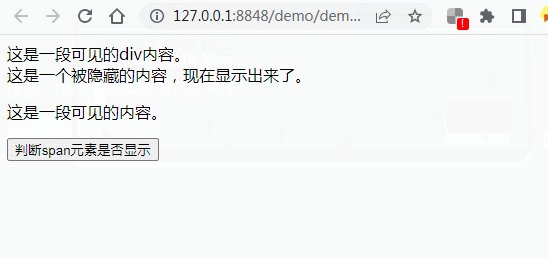
node.show();
}
})
})
</script>
</head>
<body>
<div>这是一段可见的div内容。</div>
<span hidden="hidden">这是一个被隐藏的内容,现在显示出来了。</span>
<p>这是一段可见的内容。</p>
<button>判断span元素是否显示</button>
</body>
</html>
jQuery ビデオ チュートリアル、ウェブ フロントエンド ビデオ]
以上がjqueryで要素が表示されるかどうかを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



