Vue と React ではどちらが大きいでしょうか?
Apr 29, 2022 pm 04:12 PMReact のサイズは大きくなります。ベンチマーク テストでは、react の圧縮バージョンは vue のほぼ 2 倍の大きさです。react は、大規模なアプリケーション プロジェクトの処理や JavaScript を使用したモバイル アプリケーションの構築に優れており、サイズも大きくなります一方、vue の使用コストは低く、より柔軟で、サイズは小さくなります。

このチュートリアルの動作環境: Windows 10 システム、react17.0.1 バージョン、Dell G3 コンピューター。
vueとreactどっちが大きいか
React
Reactは関数型プログラミングの概念を提唱し、高性能かつ効率的なフロント開発を実現します。 -end インターフェイス、react はコンポーネント化されたページの処理に非常に優れています。 React の公式 Web サイトには、「一度学習すればどこでも書ける」という重要な機能が記載されており、React フレームワークを使用して JavaScript でモバイル アプリケーションを構築できます。 React では、すべてのコンポーネントのレンダリング関数は JSX に依存します。JSX は JavaScript の構文拡張機能であり、UI コンポーネントの作成やデバッグの際に非常にシンプルで便利です。
Vue
Vue は、進歩的な JavaScript フレームワークです。 「プログレッシブ フレームワーク」と「ボトムアップ インクリメンタル開発設計」は、Vue によって開発された 2 つの概念です。 Vue は、コストが低く、柔軟性が高く、クレームが弱い他のタイプのプロジェクトでも使用でき、開発のために他のテクノロジと簡単に統合することもできます。特徴: 使いやすい (使用コストが低い)、柔軟性がある (完全なエコシステム、あらゆる規模のプロジェクトに適している)、効率的 (サイズが小さい、最適化が優れている、パフォーマンスが良い)。
Vue と React ではどちらが大きいですか?
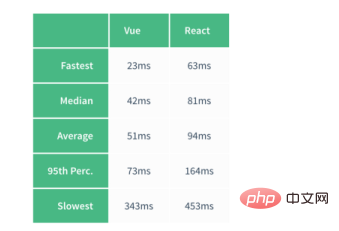
Vue コア開発者はベンチマーク テストを提供し、Vue のレンダリング システムが React のレンダリング システムよりも高速であることを示しました。テスト方法は、10,000 項目のリストを 100 回レンダリングすることです。

実用的な観点から見ると、このベンチマークはエッジ ケースにのみ関連します。この操作はほとんどのアプリケーションでは頻繁に実行されないため、そのように扱うべきではありません。重要な比較ポイントとして機能します。
ただし、ページ サイズはすべてのプロジェクトに関係しており、この点でも Vue が先を行っており、現在のバージョンでは 25.6 KB しか圧縮されていません。
React で同じ機能を実現するには、React DOM (37.4KB) と React with Addon ライブラリ (11.4KB) が必要で、合計 44.8KB で、これは Vue のほぼ 2 倍のサイズです。サイズが 2 倍だからといって、機能が 2 倍になるわけではありません。
概要
Vue の利点には、テンプレートとレンダリング機能の柔軟な選択、シンプルな構文とプロジェクトの作成、より高速なレンダリング速度と小さいサイズ、React の利点が含まれます。大規模なアプリケーションに適しており、テスト容易性が優れていること、Web アプリとネイティブ アプリの両方に適していること、大規模なエコシステムによって提供されるサポートとツールが充実していることなどが挙げられます。
実際、React と Vue はどちらも非常に優れたフレームワークであり、相違点よりも類似点の方が多く、最も優れた機能のほとんどは同じです。学習コストを削減したい場合、またはフロントエンド JavaScript フレームワークを既存のアプリケーションに統合したい場合は、Vue が最適な選択ですが、大規模なアプリケーション プロジェクトを構築したい場合、または JavaScript を使用してモバイル アプリケーションを構築したい場合は、間違いなく React が最良の選択です。
推奨される学習: 「react ビデオ チュートリアル 」
以上がVue と React ではどちらが大きいでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7134
7134
 9
9
 1534
1534
 14
14
 1257
1257
 25
25
 1205
1205
 29
29
 1154
1154
 46
46
 React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
Sep 26, 2023 pm 07:46 PM
React と WebSocket を使用してリアルタイム チャット アプリを構築する方法
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
 React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
Sep 27, 2023 am 11:09 AM
React と Flask を使用してシンプルで使いやすい Web アプリケーションを構築する方法
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
 React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
Sep 26, 2023 pm 06:12 PM
React と Google BigQuery を使用して高速データ分析アプリケーションを構築する方法
 React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
Sep 26, 2023 pm 02:25 PM
React コード デバッグ ガイド: フロントエンドのバグをすばやく見つけて解決する方法
 React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
Sep 26, 2023 am 11:34 AM
React レスポンシブ デザイン ガイド: アダプティブ フロントエンド レイアウト効果を実現する方法
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法






