コードを美しくするための vscode Prettier オプションの 16 の実用的な属性を見てみましょう。
この記事では、Prettier のオプションを紹介し、コードを美しくする 16 個の属性を要約して共有します。
 私は長い間フロントエンド開発を行ってきましたが、統一されたスタイルでコードを記述するために毎回スキャフォールディングまたはオープンソース コード テンプレートに依存しています。気に入らないものに遭遇しました。調整方法がわかりません。Baidu は何度か失敗したため、それでなんとかすることができました。今回は、特に
私は長い間フロントエンド開発を行ってきましたが、統一されたスタイルでコードを記述するために毎回スキャフォールディングまたはオープンソース コード テンプレートに依存しています。気に入らないものに遭遇しました。調整方法がわかりません。Baidu は何度か失敗したため、それでなんとかすることができました。今回は、特に
オプションを使用して、一度で解決しました。これは、コードの書式設定シナリオでよく使用されます (20,533,053 インストール) のツールです。 [推奨学習: 「vscode 入門チュートリアル 」]
より分かりやすい導入と使用構成:
Prettierは、少ない設定でコードのフォーマットを行うための複数のプログラミング言語をサポートし、最も一般的に使用されるエディターにプラグインを統合して提供するツールです。 記事の最後に記載されているプラグイン アドレスを使用するか、
VSCode でストア内を検索して、ダウンロード量が最も大きいプラグインを見つけることができます。プラグインをインストールした後、プロジェクトのルート ディレクトリにある .prettierrc ファイルを構成することで、カスタマイズに一致するスタイルを構成できます。ファイルのコンテンツには JSON 形式の組み合わせを使用することをお勧めします。もちろん、他の構成ファイルの名前付けと書き込み方法もサポートされています。元のドキュメントの対応するアドレスも記事の最後に記載されています。デフォルトのフォーマッタとして Prettier を選択することを忘れないでください。

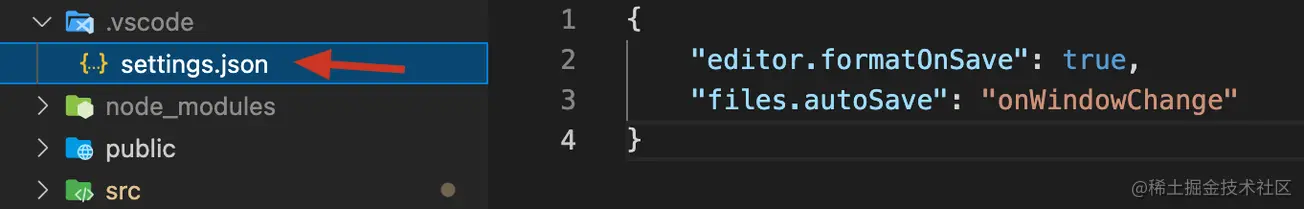
 プロジェクト構成で VSCode に保存するときにコードをフォーマットし、ウィンドウのステータスが変化したときに自動的に保存することもお勧めします。保存が多すぎると、不要なトラブルが発生する可能性があるためです。
プロジェクト構成で VSCode に保存するときにコードをフォーマットし、ウィンドウのステータスが変化したときに自動的に保存することもお勧めします。保存が多すぎると、不要なトラブルが発生する可能性があるためです。

#印刷幅:
概要と説明: コード行の幅、一般的な推奨事項は、各行の最大長は 100/120 ですが、これら 2 つの数値を超えないことが最善です。
API:- printWidth
- パラメータの種類: int
デフォルト値: 80 - タブの幅:
概要と説明: 各インデントのスペースの数を指定します。
API:- tabWidth
- パラメータの種類: int
デフォルト値: 2 - タブ:
#概要と説明: インデントを実行するためにスペースの代わりにタブを使用するかどうか。 API:
useTabs- パラメータの種類: bool
デフォルト値: false- セミコロン:
API: semi
- パラメータの種類: bool
- デフォルト値: true
- Quotes
API: singleQuote
- パラメータの種類: bool
- デフォルト値: false
- JSX Quotes
- #概要と説明: JSX で一重引用符を使用するかどうか。
API: jsxSingleQuote
- パラメータの種類: bool
- デフォルト値: false
- #はじめにと説明: カンマで区切られた複数行の構文では、末尾にできるだけカンマを追加してください。
trailingComma
パラメータの種類: es5 / none / all- デフォルト値: es5
-
- #es5
- ES5 の補足 (オブジェクト、配列)
| none | 補足なし |
|---|---|
| 関数パラメータや関数呼び出しを含め、可能な限り補足し、TS |
以上がコードを美しくするための vscode Prettier オプションの 16 の実用的な属性を見てみましょう。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7711
7711
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
Visual Studioコード(VSCODE)でコードを作成するのはシンプルで使いやすいです。 VSCODEをインストールし、プロジェクトの作成、言語の選択、ファイルの作成、コードの書き込み、保存して実行します。 VSCODEの利点には、クロスプラットフォーム、フリーおよびオープンソース、強力な機能、リッチエクステンション、軽量で高速が含まれます。
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。




