
方法: 1. 「npm install less less-loader」を使用して、less をインストールします; 2. 「module.rules」の「test:/\.css$/」を「test:/\」に変更します。 css|less)$/”; 3. 再起動後は Less をサポートできるようになります。

このチュートリアルの動作環境: Windows 10 システム、react17.0.1 バージョン、Dell G3 コンピューター。
create-react-app は React によって公式に提供されており、React のシングルページ アプリケーションを構築する最良の方法を推奨していますが、サポートされていません。手動統合が必要です:
1、less
npm install less less-loader
2 を手動でインストールし、webpack 構成ファイル [npm run eject] を公開し、weppack.config.js ファイルを変更する必要がありますを追加し、構成を減らします
module.rules ノードで CSS ファイルの読み込みルールを見つけます:
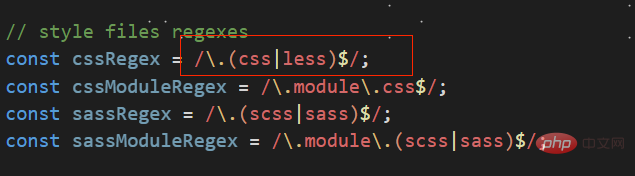
test: /\.css$/ を test: /\.(css| に変更) less)$/;
use 配列の最後にオブジェクト要素 {loader: require.resolve('less-loader')} を追加します。
変更が完了したら:

const getStyleLoaders = (cssOptions, preProcessor) => {
const loaders = [
isEnvDevelopment && require.resolve('style-loader'),
isEnvProduction && {
loader: MiniCssExtractPlugin.loader,
options: Object.assign(
{},
shouldUseRelativeAssetPaths ? { publicPath: '../../' } : undefined
),
},
{
loader: require.resolve('css-loader'),
options: cssOptions,
},
{
// Options for PostCSS as we reference these options twice
// Adds vendor prefixing based on your specified browser support in
// package.json
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebook/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
require('postcss-preset-env')({
autoprefixer: {
flexbox: 'no-2009',
},
stage: 3,
}),
],
sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment,
},
},
{
loader: require.resolve('less-loader') // compiles Less to CSS
}
].filter(Boolean);
if (preProcessor) {
loaders.push({
loader: require.resolve(preProcessor),
options: {
sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment,
},
});
}
return loaders;
};less スタイルが使用可能であることを確認するには、プロジェクトを再起動する必要があります。
推奨される学習: 「react ビデオ チュートリアル 」
以上がReact がサポートしているファイル数が少ない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




