
この記事では、フロントエンド開発を容易にするための 10 の優れた CSS 実践的なヒントを紹介します。ぜひ集めてください。皆さんのお役に立てれば幸いです。

CSS 約 200 のプロパティがあります。多くの属性は相互に関連しており、すべての属性の詳細を分類することは不可能です。したがって、この記事では、開発者とデザイナーが参照できるように役立つ CSS のヒントをいくつか紹介します。 [推奨学習: css ビデオ チュートリアル ]
1. タイピング効果

CSS アニメーションと連携すると、Web ページが生きているように見えます。この例では、animation 属性と @keyframes 属性を使用して、タイピング効果を実現します。
steps() 属性を使用してテキストを分割する効果を実現します。まず、step() で渡す量を指定する必要があります。この場合、これはテキストの長さです。
@keyframes を使用して、アニメーションの実行を開始するタイミングを宣言します。
この効果は特に新しいものではありません。ただし、多くの開発者は、step()
の数値を変更せずに、テキストテキストのタイピング効果の後にコンテンツを追加した場合、この効果は発生しません。
CSS を使用する代わりに、JavaScript ライブラリを使用してこれを実装しています。
コード スニペット
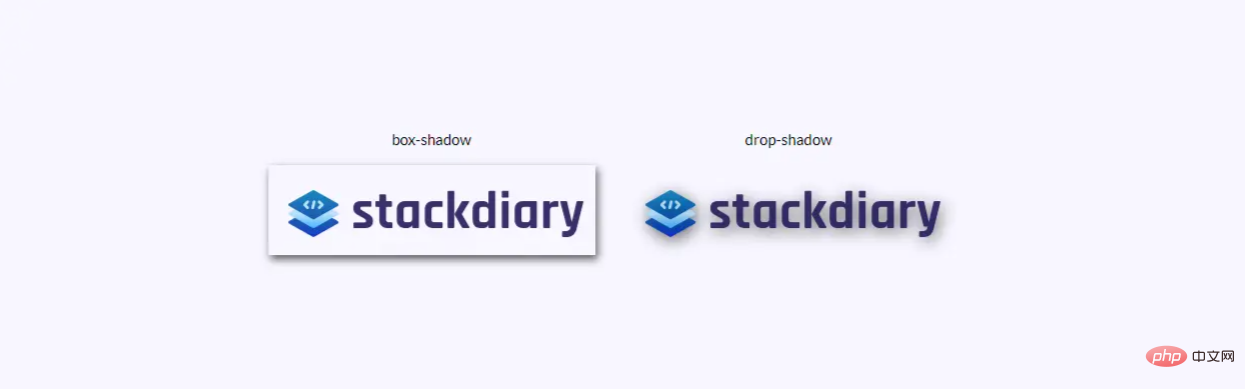
2. 透明画像シャドウ効果

を使って透明な画像に影を付けて、枠線が追加されたように見せたことはありますか?ただし、解決策は drop-shadow を使用することです。
の仕組みは、指定された画像の Alpha チャネルをたどることです。したがって、影は画像の外側に現れるのではなく、画像の内部の形状に基づいています。 #コード スニペット
# #サイト訪問者に独自のカーソルの使用を強制する必要はありません。少なくとも、ユーザーエクスペリエンスを目的としたものではありません。ただし、
cursor 属性について注意すべき点は、画像を表示できるということです。これは、写真形式でツールチップを表示するのと同じです。
属性について注意すべき点は、画像を表示できるということです。これは、写真形式でツールチップを表示するのと同じです。
ユーザー ケースによっては、2 つの異なる写真を比較することが含まれますが、これらの写真をビュー ウィンドウでレンダリングする必要はありません。例: cursor 属性をデザインで使用すると、スペースを節約できます。特定の
要素内で特定のカーソルをロックできるため、この div は効果がありません。 現在、画像のサイズには制限があり、読者は検証のために変更できます
コード スニペット
4. attr() を使用してツールチップを表示します
##attr()
属性は私が最近発見したものですこれは最も誇りに思う発見です。当初は  tooltip
tooltip
attr() を使用することで回避できます。 attr() 属性の仕組みは非常に簡単です。ステップごとに分析してみましょう。
tooltip クラスを使用して、tooltip 情報を表示する必要がある要素をマークします。次に、要素に好きなスタイルを追加します。この便宜的なデモンストレーションでは、dotted border-bottom スタイルを使用します。 attr() を指すコンテンツ content を含む :before 疑似要素を作成します。これは attr(tooltip-data) を指します。 :hover 疑似クラスを作成します。ユーザーが要素の上にマウスを移動すると、opacity が 1 に設定されます。 。 さらに、カスタム スタイルを含めることもできます。 tooltp に設定したデータに応じて、幅や余白を調整する必要がある場合があります。 tooptip-data art() クラスを設定したら、それをデザインの他の部分に適用できます。
5. 純粋な CSS 実装のアカウンティング リスト

最初に述べたように、CSS は徐々に成熟しています。この動的リストのデモは良い例です。
入力タイプ checkbox と :checked 疑似クラスを使用します。 :checked が true の場合を返す場合、transform 属性を使用して状態を変更します。
この方法を使用すると、さまざまな目標を達成できます。たとえば、ユーザーが指定されたチェックボックスをクリックすると、その内容が非表示になります。入力 input タイプのラジオとチェックボックスで使用されます。もちろん、これは <option></option> および <select></select> 要素にも適用できます。
6. <span style="font-size: 18px;">:is()</span>## を使用します。 # および :where()<span style="font-size: 18px;"></span> 要素スタイルを追加します

CSS フレームワークが動作する方法の 1 つは、条件付きロジック セレクターを使用することです。つまり、:is() プロパティと :where() プロパティを使用して、複数のデザイン要素を同時にスタイル設定できます。しかし、さらに重要なのは、これらのプロパティを使用して、個別に処理する必要がある要素をクエリできることです。
CSS スニペットは小さな例です。:is() と について詳しくは、MDN をご覧ください。 where() の内容。
7. キー フレームを使用してアコーディオン プルダウン効果を実現します

ライブラリ (jQuery、Cash など) は、単純なズーム機能を使用したい場合でも、インポートする必要があります。全体的に。幸いなことに、この導入を回避できる CSS トリックがたくさんあります。たとえば、次のアコーディオン スニペット コードです。 現在の
のデザイン トレンドを注意深く見てみると、アコーディオン デザインの効果がランディング ページに見られることがわかります。これは、コンテンツを圧縮してデザインスペースを節約する方法です。よくある質問、製品の機能、使用上のヒント、その他の機能はすべてアコーディオン内に実装できます。以下は、これを実践するための純粋な CSS コード スニペットです。
8. サイドバーのホバー効果 互換性のために、さまざまなモバイル端末でテストしましたが、かなり良い感じでした。ただし、この効果はモバイルよりデスクトップでスムーズに機能します。 この演習の例では、 9. 最初の文字を大文字にするには、最初の文字を使用します このプロパティについて言えば、それを使ってさまざまなことができます。特定の要素がページに初めて表示されるとき、 #コード スニペット 10.::before を使用してボタンのアイコンを追加します が見つかりますが、私はいつでも使用できる一般的なソリューションに興味があります。 疑似要素を作成しました。明記する必要があるのは、コード スニペット内の 最も重要なのは、これらの のヒントは、 ただし、長い 関数を記述する必要はなく、 【終了】 (学習動画共有:
CSS を使用して動的な Hover 効果を実現できるサイドバーはありますか?もちろん、これは transform プロパティと :hover プロパティのおかげで可能です。 position: Sticky; を使用してスティッキー サイドバーを作成するとうまく機能します。 
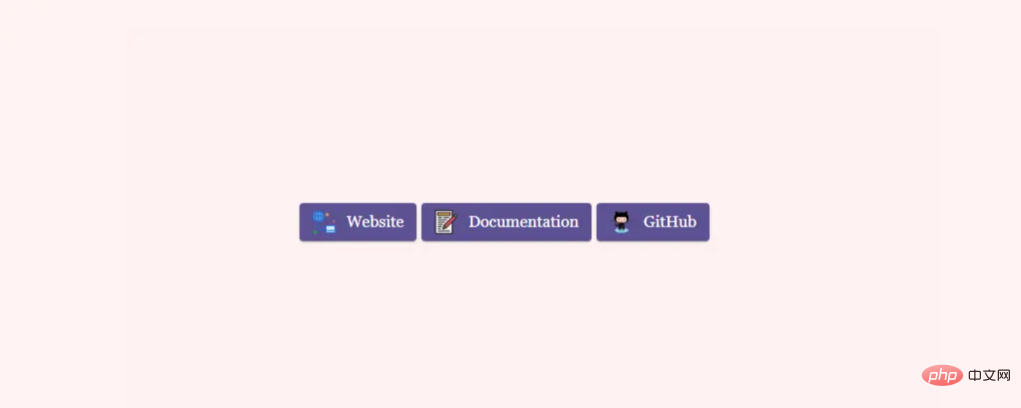
CSS では、特定の first-of-type 要素を選択できます。この例では、::first-letter 擬似クラスを使用して、最初の文字を大文字にする効果を実現します。このクラスを使用すると、より自由にスタイルを追加できます。したがって、サイトのデザイン スタイルに合わせて大文字のスタイルを調整できます。 first-of-type を使用してスタイルを個別に追加できます。ただし、以下のコードが示すように、要素がすでに表示されている場合でも、複数の要素でそれを使用できます。  ##他の外部リソースにリンクする必要がある場合は、カスタム ボタンを使用してそれを実現します。正確にはアイコンを追加するボタンです。 Google で簡単に検索すると、多数の
##他の外部リソースにリンクする必要がある場合は、カスタム ボタンを使用してそれを実現します。正確にはアイコンを追加するボタンです。 Google で簡単に検索すると、多数の そこで、これを実現するために、特定のボタンに content:"\0000a0"; は の Unicode エスケープであるということです。 幅と高さの属性を使用してアイコンのサイズを調整し、ボタンのスタイルに合わせて調整できます。 JavaScript を使用せずに機能を実装できる可能性を強調していることです。上記のヒントを使用して、デザインに適用できます。実際、これらの例の多くは自由なスタイルのデザインを作成するために組み合わせて使用できます。 もちろん、これにはまだ改善の余地が必要です。これらの小さなトリックだけでフレームワークやライブラリの使用を過小評価するべきではありません。 。 CSS を通じてデザイン効果を実現できるようになっています。
この記事は意訳による翻訳です。
以上が見て! CSS の実践的な 10 のヒント (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。